

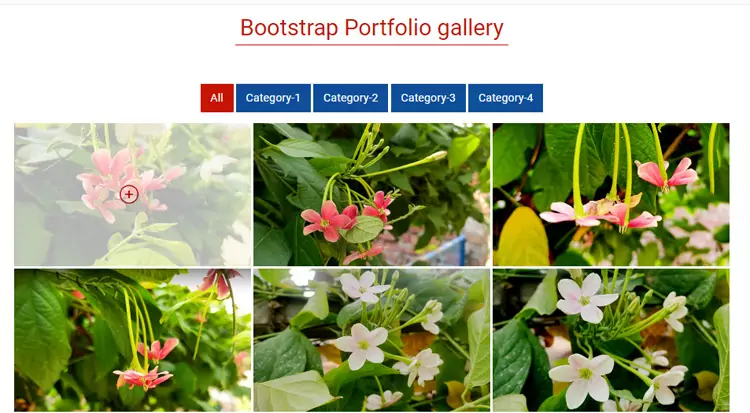
Portfolio Gallery With Filtering Category
In this tutorial, we’ll learn to create a Bootstrap Portfolio Gallery with a filtering category. These days, most business websites have a portfolio part/webpage, so today we’ll learn to create a portfolio on a category basis.
I’ve also explained this by an example step by step of this tutorial, you’ll be able to check out the demo and download the full source code of Bootstrap Portfolio Gallery and free to make modifications as per your requirement.
Adding the Bootstrap, prettyPhoto and Google font library
To create a Bootstrap Portfolio Gallery, however, be sure to have included the bootstrap JS & CSS files in the head tag of your gallery page. Copy the below code and add it to your portfolio gallery page.
You can also download the library Js and CSS from the Bootstrap official website
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" title="prettyPhoto main stylesheet" charset="utf-8" />

The HTML Code
Creating the Tab Navigation for filtering
First of all, now we have the HTML markup for Tab navigation. It is a DIV tag (id=”myDIV” ) with a data filter. data-filter is included as a result of MixItUp wants it for its filtering. It is updated to evolve to the new MixItUp formatting. Classes are specified in data-filter to be in step with jQuery filter();
<div id="myDIV">
<button class="filter-btn active" data-filter="all">All</button>
<button class="filter-btn" data-filter="Category-1">Category-1</button>
<button class="filter-btn" data-filter="Category-2">Category-2</button>
<button class="filter-btn" data-filter="Category-3">Category-3</button>
<button class="filter-btn" data-filter="Category-4">Category-4</button>
</div>Now add below HTML code to show on the portfolio gallery web page. You can also change the HTML code as your requirement.
<section class="testimonial py-3" id="testimonial">
<div class="container">
<div class="row gallery">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<h1 class="gallery-title">Bootstrap Portfolio gallery</h1>
</div>
<div align="center" class="col-lg-12 col-md-12 col-sm-12 col-xs-12 mb-3">
<div id="myDIV">
<button class="filter-btn active" data-filter="all">All</button>
<button class="filter-btn" data-filter="Category-1">Category-1</button>
<button class="filter-btn" data-filter="Category-2">Category-2</button>
<button class="filter-btn" data-filter="Category-3">Category-3</button>
<button class="filter-btn" data-filter="Category-4">Category-4</button>
</div>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-1 pd">
<a href="images/fullscreen/1.JPG" rel="prettyPhoto[gallery1]" title="Download Pretty Photo Gallery">
<img src="images/thumbnails/1.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-2 pd">
<a href="images/fullscreen/2.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/2.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-1 pd">
<a href="images/fullscreen/3.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/3.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-3 pd">
<a href="images/fullscreen/4.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/4.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" /></a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-4 pd">
<a href="images/fullscreen/5.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/5.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-2 pd">
<a href="images/fullscreen/6.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/6.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-1 pd">
<a href="images/fullscreen/7.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/7.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-4 pd">
<a href="images/fullscreen/8.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/8.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
<div class="galleryImg col-lg-4 col-md-4 col-sm-4 col-xs-6 filter Category-1 Category-3 pd">
<a href="images/fullscreen/9.jpg" rel="prettyPhoto[gallery1]">
<img src="images/thumbnails/9.jpg" class="img-thumb" alt="Download Pretty Photo Gallery" />
<div class="middle"><span class="zoomIcon"></span></div>
</a>
</div>
</div>
</div>
</section>
<section class="testimonial py-2" style="border-top: 1px solid #e6e1e1;">
<div class="container">
<div class="row">
<div class="col-md-9 py-3 shadow-sm"></div>
<div class="col-md-3 py-3 shadow-sm"></div>
</div>
</div>
</section>
The Javascript code
Add the below jQuery script in the Bootstrap Portfolio Gallery footer section. Below jQuery code will filter your Portfolio Gallery on a category basis.
<script>
$(document).ready(function(){
$(".filter-btn").click(function(){
var value = $(this).attr('data-filter');
if(value == "all")
{
$('.filter').show('1000');
}
else
{
$(".filter").not('.'+value).hide('3000');
$('.filter').filter('.'+value).show('3000');
}
});
});
var btnfilter = document.getElementById("myDIV");
var btns = btnfilter.getElementsByClassName("filter-btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function() {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
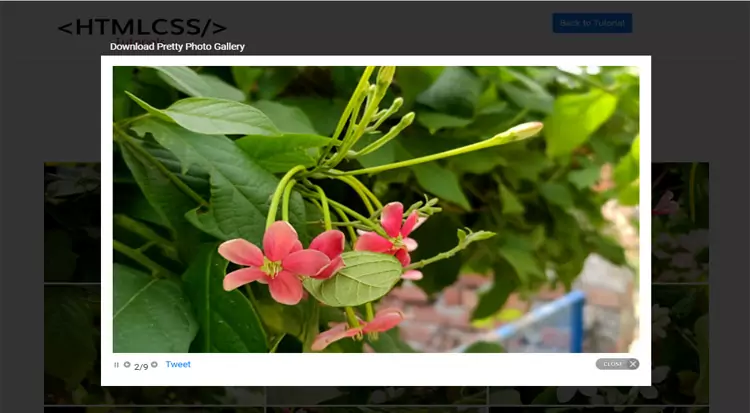
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("area[rel^='prettyPhoto']").prettyPhoto();
$(".gallery:first a[rel^='prettyPhoto']").prettyPhoto({animation_speed:'normal',theme:'light_square',slideshow:3000, autoplay_slideshow: true});
$(".gallery:gt(0) a[rel^='prettyPhoto']").prettyPhoto({animation_speed:'fast',slideshow:10000, hideflash: true});
});
</script>The CSS Code
Add the below CSS code in the head section OR you can also create a separate style.css file and add the below CSS code. It’s also possible to customize the below CSS code to match with the template color combination.
body {
font-family: 'Roboto', sans-serif;
}
.gallery-title {
font-size: 36px;
color: #c51403;
text-align: center;
font-weight: 500;
margin-bottom: 70px;
font-family: 'Roboto', sans-serif;
}
.gallery-title:after {
content: "";
position: absolute;
width: 38%;
left: 31%;
height: 50px;
border-bottom: 1px solid #c51403;
}
.filter-btn {
border: none;
outline: none;
padding: 10px 16px;
background-color: #104e99;
cursor: pointer;
font-size: 18px;
color: #fff;
font-family: 'Roboto', sans-serif;
}
.active, .filter-btn:hover {
background-color: #c51403;
color: white;
}
.port-image {
width: 100%;
}
.galleryImg {
margin-bottom: 0px;
}
.img-thumb {
width: 100%;
opacity: 1;
display: block;
transition: .5s ease;
backface-visibility: hidden;
}
.middle {
transition: .5s ease;
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
text-align: center;
}
.galleryImg:hover .img-thumb {
opacity: 0.3;
}
.galleryImg:hover .middle {
opacity: 1;
}
.zoomIcon {
background-image: url("../images/zoomIcon.png");
background-repeat: no-repeat;
color: white;
font-size: 16px;
padding: 7px 20px;
}
.pd {
padding: 2px;
}

Conclusion
These days, designers have a tendency to cut down the clutters and keep everything easy. With this tutorial, we created a Bootstrap Portfolio Gallery With Filtering Category. With all kinds of plugins available at present, we can simply produce the effect we want by combining different javascript plugins.
Hopefully, this update will solve quite a lot of questions you have. Drop a comment in case you have any questions. Enjoy!










