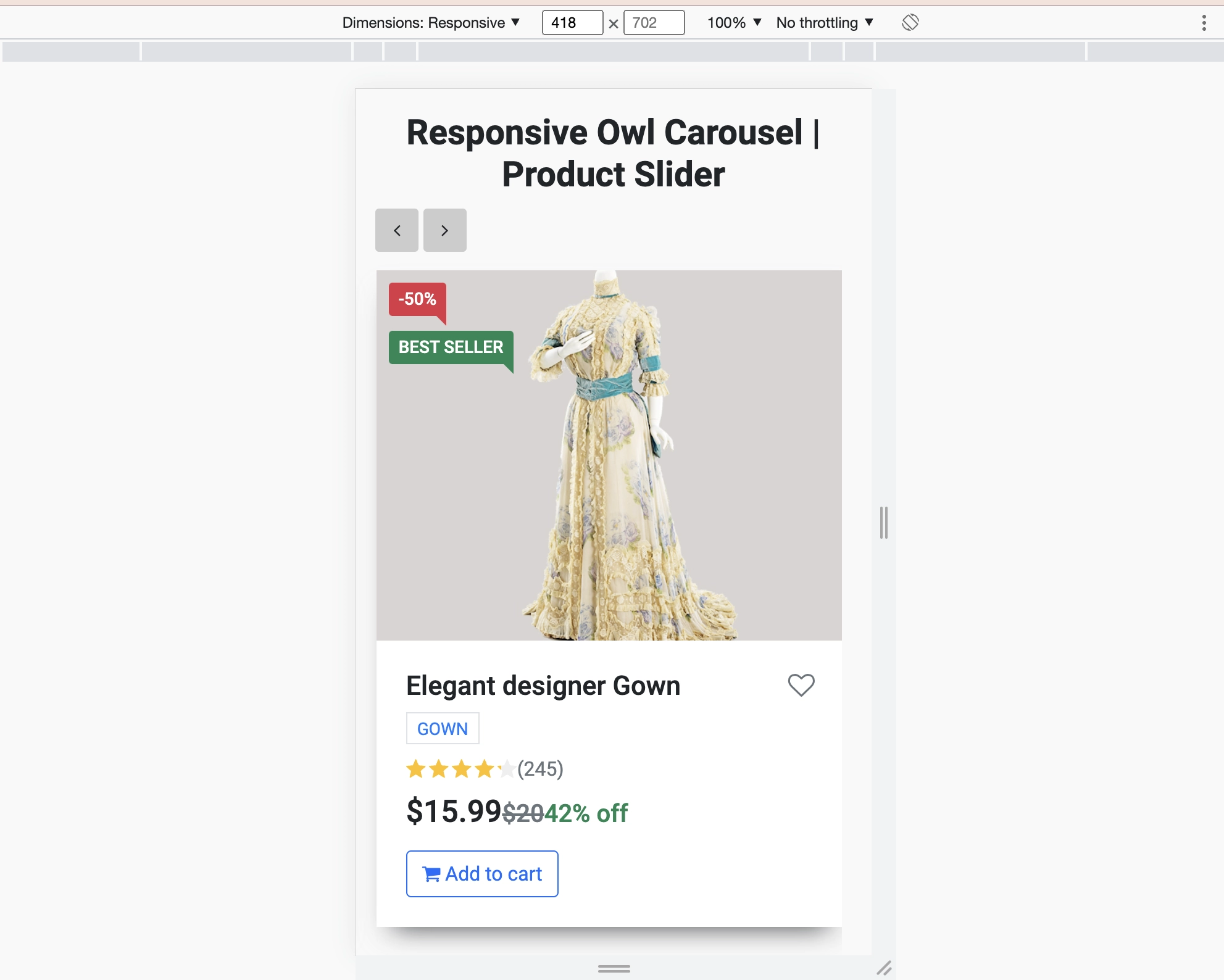
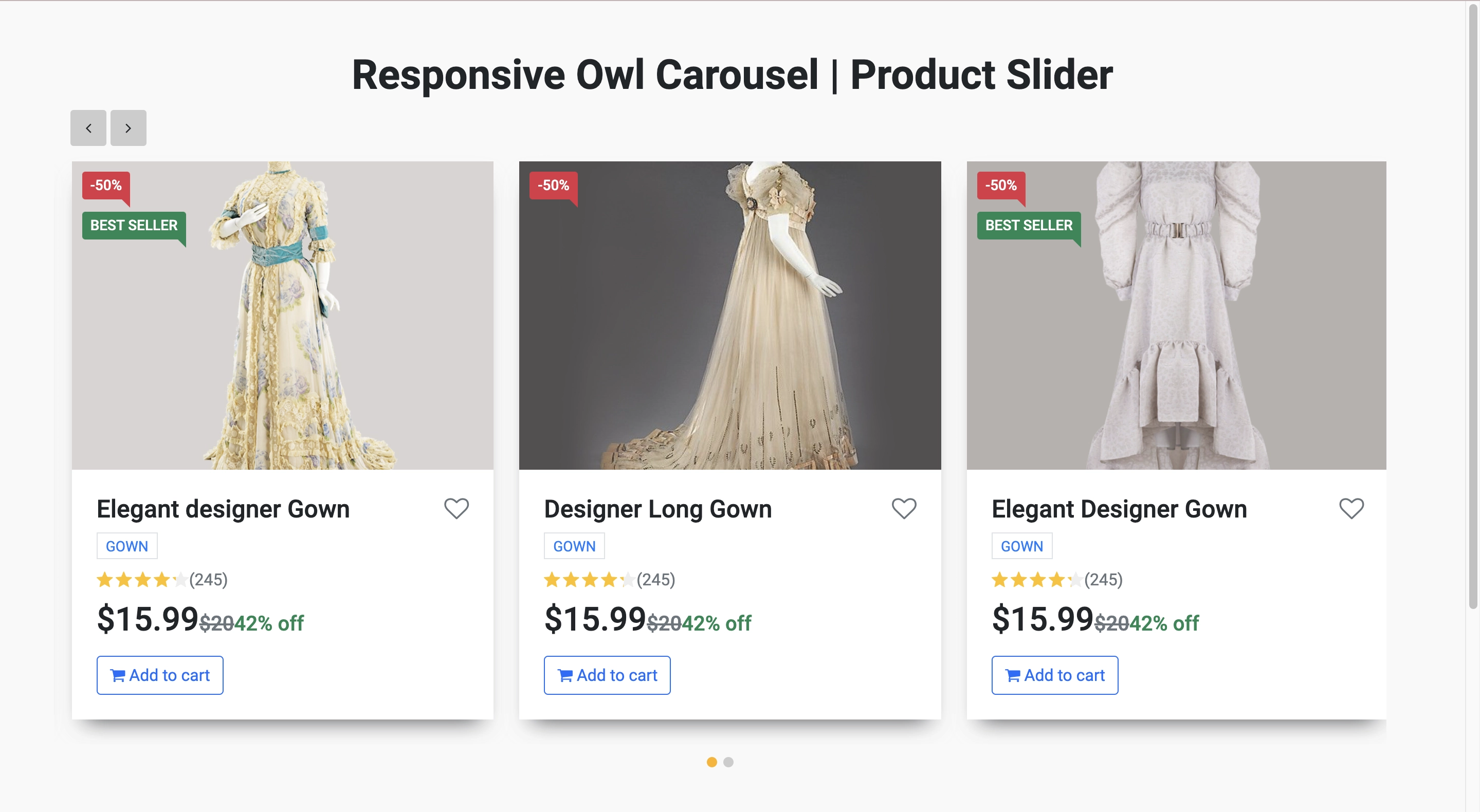
Download the Responsive Owl Carousel Product Slider, Demo link, and source code available in the bottom section

Product Slider is very useful for any eCommerce website. An Owl Carousel slider or Product Slider is basically used to display product features such as size, color, Care Instructions, etc. On any company eCommerce website. You can also display the customer rating of the product and discounted offered rate.
With the help of the product slider, you can display more products in any small place on your website. Owl Carousel slider or Product Slider helps eCommerce websites to increase products to sell.
So in this tutorial, I am going to explain how to create an Owl Carousel slider or Product Slider using HTML, CSS, and the Owl Carousel library.

Features of Owl Carousel slider or Product Slider
- Fully Responsive product slider
- Easy to customize and user friendly
- Clean Code
- All Device support (desktop, laptop, tablet, and mobile-friendly)
- Design in HTML, CSS, and Owl carousel
- SEO-Friendly slider design
- Easy to setup and usability
- Free to use
- Free Font awesome icons integrated
- Cross-browser compatibility (supported by all browsers)
Steps to create an Owl Carousel slider or Product Slider
This Product slider design is very simple to use on any eCommerce website. If you know the basic HTML and CSS. Then you can easily use it on any website and this Owl Carousel slider design is fully responsive and supported by all browsers. This star rating system with product design, create using HTML, CSS and Owl carousel.
Before starting the HTML code, we need to add the bootstrap CSS and the font Awesome library to the head section of your website.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">

HTML Code
This section will contain all the HTML codes that will help you create the basic structure of the Owl Carousel slider or Product Slider design.
<section id="slider" class="pt-5" style="margin-bottom: 300px;">
<div class="container">
<h1 class="text-center" style="margin-bottom: 45px;"><b>Responsive Owl Carousel | Product Slider</b></h1>
<div class="slider">
<div class="owl-carousel row">
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-primary">new</li>
<li class="bg-danger">-50%</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product1.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="EFrench afternoon dress, circa "> French afternoon dress </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
<!-- Start Card -->
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-danger">-50%</li>
<li class="bg-success">best seller</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product2.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="Elegant designed coffee plant for desktop decoration"> Elegant designer Gown </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
<!-- Start Card -->
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-danger">-50%</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product3.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="Elegant designed coffee plant for desktop decoration"> Designer Long Gown </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
<!-- Start Card -->
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-danger">-50%</li>
<li class="bg-success">best seller</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product4.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="Elegant designed coffee plant for desktop decoration"> Elegant Designer Gown </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
</div>
</div>
</div>
</section>CSS Code
This section will help you to provide the style of your product slider. So kindly just create a style.css page and copy the below css style and paste it on your style page.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
body {
font-family: "Roboto", sans-serif;
background: #f9f9f9;
}
a {
color: #007bff;
text-decoration: none;
background-color: transparent;
}
.fa-heart-o:hover {
color: #E83316;
transform: scale(1.1)
}
.post-labels {
top: 10px;
left: 10px;
position: absolute;
}
.post-labels {
z-index: 1;
}
.post-labels ul {
margin: 0px;
padding: 0px;
}
.post-labels ul li {
display: table;
font-size: 14px;
font-weight: 500;
list-style: none;
padding: 3px 8px;
position: relative;
border-radius: 3px;
text-align: center;
margin-bottom: 12px;
color: #ffffff;
background-color: blue;
text-transform: uppercase;
border-bottom-right-radius: 0px;
}
.post-labels ul .bg-primary:after {
border-right: 8px solid #007bff;
}
.post-labels ul .bg-success:after {
border-right: 8px solid #198754;
}
.post-labels ul li:after {
right: 0;
width: 0px;
height: 0px;
content: '';
bottom: -8px;
position: absolute;
border-top: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 8px solid transparent;
}
.post-labels ul .bg-danger:after {
border-right: 8px solid #dc3545;
}
.slider {
margin-bottom: 30px;
position: relative;
}
.slider .owl-item.active.center .slider-card {
opacity: 1;
background: #ff9966; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ff5e62, #ff9966); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ff5e62, #ff9966); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #fff;
}
.slider-card {
background: #fff;
padding: 0px 0px;
margin: 15px 10px 15px 5px;
border-radius: 5px;
box-shadow: 0 15px 20px -15px rgb(0 0 0 / 73%);
transform: scale(1);
opacity: 1;
transition: all 0.3s;
}
.section-100 {
padding: 100px 0;
}
.text-striked {
text-decoration: line-through;
}
.product-card {
box-shadow: 0 12px 17px rgba(129, 140, 151, 0.1);
}
.product-card .product-image {
height: 300px;
position: relative;
}
.product-card .product-image .product-thumbnail {
width: 100%;
height: 100%;
object-fit: cover;
}
.product-card .product-details {
position: relative;
}
.product-card .product-details a:hover {
text-decoration: none;
color: #0062cc;
}
.text-truncate--2 {
display: -webkit-box !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal;
overflow: hidden;
}
.rating-stars {
display: inline-block;
position: relative;
width: 90px;
}
.rating-stars:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #eee;
}
.rating-stars .filled-star {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #ffc107;
}
.rating-stars img {
height: 100%;
width: 100%;
display: block;
position: relative;
z-index: 1;
}
.owl-nav {
top: -35px;
right: -2px;
display: table;
position: absolute;
}
.owl-nav .owl-next, .owl-nav .owl-prev {
width: 35px;
height: 35px;
padding: 0px;
margin: 0px 2px;
overflow: hidden;
border-radius: 3px;
position: relative;
color: transparent;
background: #ccc !important;
}
.owl-nav .owl-next:hover, .owl-nav .owl-prev:hover {
background: #ffb207 !important;
}
.owl-dots {
text-align: center;
}
.owl-dots .owl-dot {
height: 10px;
width: 10px;
border-radius: 10px;
background: #ccc !important;
margin-left: 3px;
margin-right: 3px;
outline: none;
}
.owl-dots .owl-dot.active {
background: #ffb207 !important;
}Javascript Code
The javascript code will help you to provide the slider feature on your product slider.
// Owlcarousel
$(document).ready(function(){
$(".owl-carousel").owlCarousel({
loop:true,
margin:10,
nav:true,
autoplay:false,
autoplayTimeout:3000,
autoplayHoverPause:true,
center: false,
navText: [
"<i class='fa fa-angle-left'></i>",
"<i class='fa fa-angle-right'></i>"
],
responsive:{
0:{
items:1
},
600:{
items:1
},
1000:{
items:3
}
}
});
});Full HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Owl Carousel | Free Download</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<section id="slider" class="pt-5" style="margin-bottom: 300px;">
<div class="container">
<h1 class="text-center" style="margin-bottom: 45px;"><b>Responsive Owl Carousel | Product Slider</b></h1>
<div class="slider">
<div class="owl-carousel row">
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-primary">new</li>
<li class="bg-danger">-50%</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product1.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="EFrench afternoon dress, circa "> French afternoon dress </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
<!-- Start Card -->
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-danger">-50%</li>
<li class="bg-success">best seller</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product2.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="Elegant designed coffee plant for desktop decoration"> Elegant designer Gown </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
<!-- Start Card -->
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-danger">-50%</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product3.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="Elegant designed coffee plant for desktop decoration"> Designer Long Gown </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
<!-- Start Card -->
<div class="slider-card">
<div class="product-card bg-white mb-4 overflow-hidden d-lg-flex flex-column rounded-lg position-relative">
<div class="post-labels">
<ul class="clearfix">
<li class="bg-danger">-50%</li>
<li class="bg-success">best seller</li>
</ul>
</div>
<div class="product-image overflow-hidden"> <img src="images/product4.jpg" alt="" class="product-thumbnail rounded-lg"> </div>
<div class="p-4 product-details">
<h4 class="font-weight-bold d-flex justify-content-between"> <a href="#!" class="text-dark text-truncate--2" title="Elegant designed coffee plant for desktop decoration"> Elegant Designer Gown </a> <a href="#!" class="ml-2 text-muted"><i class="fa fa-heart-o"></i></a> </h4>
<a href="#!" class="text-uppercase py-0 px-2 rounded-lg border mb-2 d-inline-block"> <small class="font-weight-bold">Gown</small> </a>
<div class="d-flex align-items-center mb-2">
<div class="rating-stars"> <img src="images/grey-star.svg" alt="">
<div class="filled-star" style="width:86%"></div>
</div>
<a href="#!" class="ml-2 text-muted">(245)</a> </div>
<div class="d-flex align-items-baseline mb-2">
<h2 class="mr-2">$15.99</h2>
<h5 class="text-striked text-muted mr-3 font-weight-regular">$20</h5>
<h5 class="text-success">42% off</h5>
</div>
<button class="btn btn-outline-primary"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Add to cart</button>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download