
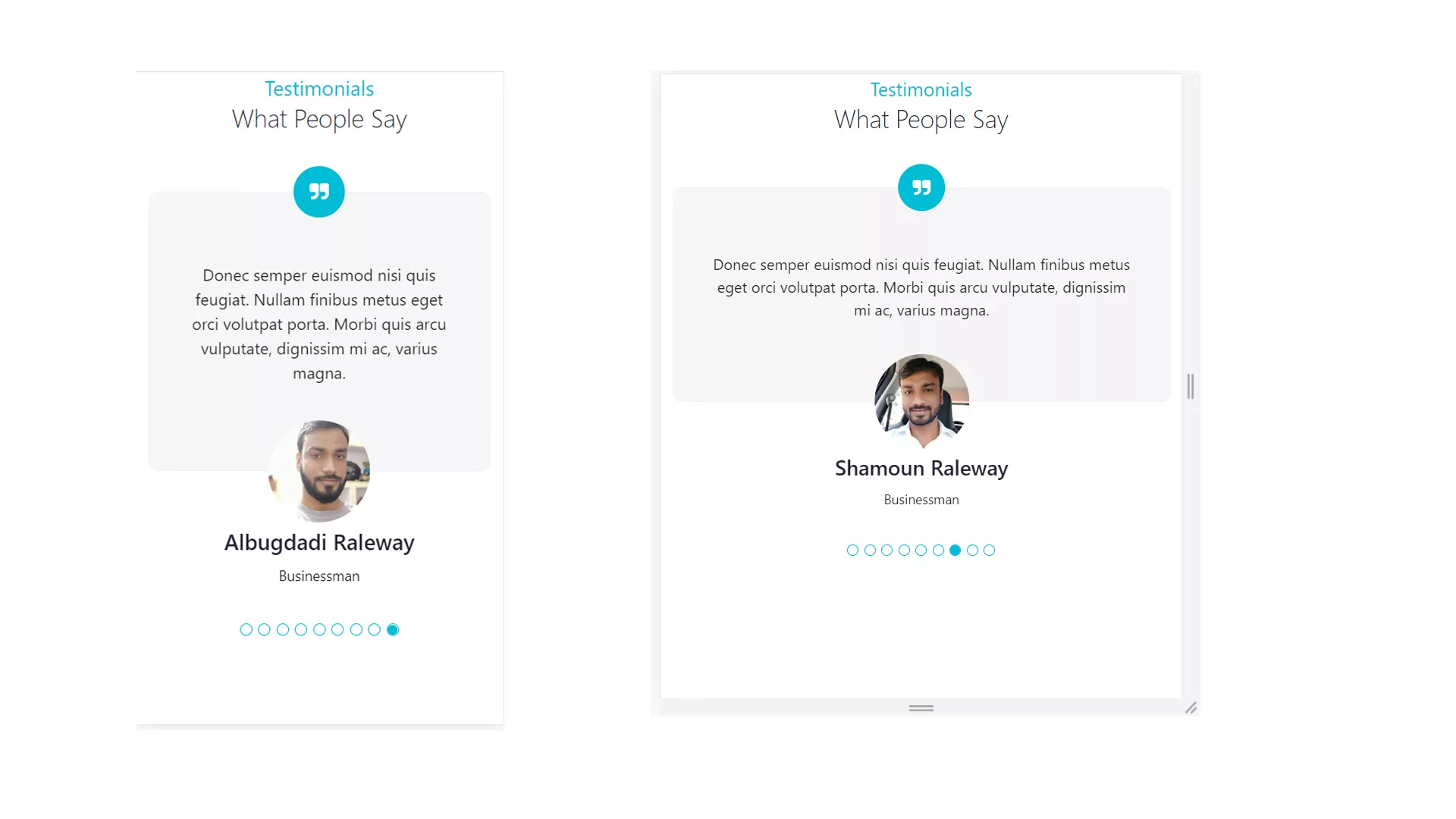
In this tutorial, I will be going to explain How to Create an Attractive Responsive Testimonials Carousel in HTML, CSS, Bootstrap Library and Owl Carousel.

Testimonials Carousel is a very important section of any website where customers can share their feedback of your services and product.
Library File
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<link rel="stylesheet" href="css/bootstrap.min.css">Place the below library in the footer section of your website.
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<!--Owl Slider-->
<script src="js/owl.carousel.min.js"></script>
<script src="js/functions.js"></script>HTML Code
This section will contain all the HTML code which helps you to create a basic structure of a Testimonials Carousel slider. The HTML code below.
<section id="our-testimonial" class="padding">
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12 text-center">
<div class="heading-title bottom30 wow fadeInUp" data-wow-delay="300ms"> <span>Testimonials</span>
<h2 class="darkcolor">What People Say</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col-sm-12">
<div id="testimonial-slider" class="owl-carousel">
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-1.jpg"></div>
<h4 class="darkcolor">Sam David</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-2.jpg"></div>
<h4 class="darkcolor">Jams Shah</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Zubin Zucker</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-1.jpg"></div>
<h4 class="darkcolor">David Zucker</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-2.jpg"></div>
<h4 class="darkcolor">Akten Jansen</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Doe Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-1.jpg"></div>
<h4 class="darkcolor">Shamoun Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Albugdadi Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Albugdadi Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
</div>
</div>
</div>
</div>
</section>CSS Code
The CSS section will help you to provide an attractive style to the Testimonials Carousel slider.
@charset "utf-8";
/* CSS Document */
.heading-title h2 {
font-weight: 300;
}
.darkcolor {
color: #212331;
}
h2 {
font-size: 3.5rem;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
}
.heading-title > span {
font-size: 1.25rem;
display: block;
text-transform: capitalize;
color: #00bcd4;
}
/*-------------------------------*/
/* Testimonials*/
/*-------------------------------*/
.testimonial-wrapp,
.testimonial-wrapp .testimonial-text,
.testimonial-wrapp .testimonial-photo,
.testimonial-wrapp .quoted, .testimonial-quote{
position: relative;
-webkit-transition: all .4s ease-in;
-o-transition: all .4s ease-in;
transition: all .4s ease-in;
}
.testimonial-wrapp,
.testimonial-wrapp .testimonial-text {
text-align: center;
}
.testimonial-wrapp .quoted,
.testimonial-wrapp .testimonial-photo {
display: inline-block;
}
.testimonial-wrapp .quoted {
background: #643094;
color: #fff;
font-size: 20px;
line-height: 50px;
height: 50px;
width: 50px;
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transform: translateY(50%);
-ms-transform: translateY(50%);
-o-transform: translateY(50%);
transform: translateY(50%);
z-index: 1;
}
.testimonial-wrapp .testimonial-text {
background: #f6f6f6;
padding: 4.25rem 2.5rem;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 1px solid #f1f1f1;
}
.testimonial-wrapp .testimonial-photo {
height: 100px;
width: 100px;
margin-top: -50px;
}
.testimonial-wrapp .testimonial-photo,
.testimonial-wrapp .testimonial-photo > img{
-webkit-border-radius: 50%;
border-radius: 50%;
}
#testimonial-slider .owl-item:nth-child(2n) .testimonial-wrapp .quoted,
#testimonial-slider .owl-item:nth-child(2n) .testimonial-wrapp:hover .testimonial-text{
background: #00bcd4;
}
.testimonial-wrapp:hover .testimonial-text{
background: #643094;
color: #fff;
}
/*Testimonial Quotes*/
.testimonial-bg{
background: url(../images/bg-testimonial.jpg) no-repeat;
}
.testimonial-bg-light {
background: url(../images/bg-testimonial-light.jpg) no-repeat;
}
.testimonial-bg, .testimonial-bg-light{
background-position: center center;
-webkit-background-size: cover;
background-size: cover;
background-position: center center;
background-attachment: fixed;
width: 100%;
}
.testimonial-quote {
text-align: left;
padding-top: 10px;
}
.no-quote .testimonial-quote {
text-align: center;
}
.testimonial-quote h3{
position: relative;
}
.no-quote .testimonial-quote h3::before,
.no-quote .testimonial-quote h3::after {
display: none;
}
.testimonial-quote h3::before, .testimonial-quote h3::after {
display: inline-block;
font-size: 17px;
}
.testimonial-quote h3::before {
content: "\f10d";
margin-right: 3px;
-webkit-transform: translateY(-10px);
-ms-transform: translateY(-10px);
-o-transform: translateY(-10px);
transform: translateY(-10px);
}
.testimonial-quote h3::after{
content: "\f10e";
margin-left: 3px;
-webkit-transform: translateY(10px);
-ms-transform: translateY(10px);
-o-transform: translateY(10px);
transform: translateY(10px);
}
.testimonial-quote h6{
font-weight: 300;
}
#owl-thumbs.owl-dots{
text-align: left;
}
#owl-thumbs.owl-dots .owl-dot {
background: transparent;
height: 60px;
margin: 0;
position: relative;
width: 60px;
border: 5px solid rgba(255,255,255,.3);
margin-left: -30px;
opacity: .65;
-webkit-transform: scale(.95);
-ms-transform: scale(.95);
-o-transform: scale(.95);
transform: scale(.95);
}
.testimonial-bg-light #owl-thumbs.owl-dots .owl-dot {
border: 5px solid rgba(0,0,0,.3);
}
#owl-thumbs.owl-dots .owl-dot > img {
width: 100%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
#owl-thumbs.owl-dots .owl-dot:first-child{
margin-left: 0;
}
#owl-thumbs.owl-dots .owl-dot::after{
display: none;
}
#owl-thumbs.owl-dots .owl-dot:hover,
#owl-thumbs.owl-dots .owl-dot.active{
z-index: 5;
opacity: 1;
border: 5px solid rgba(255,255,255,.53);
-webkit-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
.testimonial-bg-light #owl-thumbs.owl-dots .owl-dot.active {
border: 5px solid rgba(0,0,0,.53);
}
/*-------------------------------*/
/* Testimonials ends*/
/*-------------------------------*/
/*-------------------------------*/
/*OWl Slider*/
/*-------------------------------*/
/*Dots*/
.owl-dots {
margin-top: 2rem;
text-align: center;
}
.vertical-dot .owl-dots {
display: inline-table;
width: 24px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
right: 40px;
}
.owl-dots .owl-dot {
height: 12px;
width: 12px;
background: transparent;
margin: 2px 3px;
position: relative;
border: 1px solid #00bcd4;
display: inline-block;
-webkit-border-radius: 50%;
border-radius: 50%;
background: rgba(255, 255, 255, .35);
cursor: pointer;
}
#text-fading .owl-dots .owl-dot {
background: #fff;
border: none;
}s
.vertical-dot .owl-dots .owl-dot {
border: none;
background: rgba(255, 255, 255, .5);
}
.owl-dots .owl-dot::after {
background-color: #00bcd4;
-webkit-border-radius: 50%;
border-radius: 50%;
content: "";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
visibility: hidden;
width: 100%;
}
.vertical-dot .owl-dots .owl-dot::after {
display: none;
}
.vertical-dot .owl-dots .owl-dot.active {
height: 15px;
width: 15px;
background: #fff;
}
.owl-dots .owl-dot.active::after,
.owl-dots .owl-dot:hover:after {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
visibility: visible;
}
.animate-out {
-webkit-animation-delay : 0ms;
-o-animation-delay : 0ms;
animation-delay : 0ms;
}
/*Buttons*/
.owl-nav .owl-prev{
left: 5px;
}
.owl-nav .owl-next{
right: 5px;
}
.owl-nav .owl-prev, .owl-nav .owl-next{
background: #00bcd4;
font-size: 14px;
width: 36px;
height: 36px;
line-height: 36px;
text-align: center;
position: absolute;
top: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
color: #fff;
opacity: 0;
visibility: hidden;
}
.owl-carousel:hover .owl-nav .owl-prev,
.owl-carousel:hover .owl-nav .owl-next {
opacity: 1;
visibility: visible;
}
.owl-nav .owl-prev:hover, .owl-nav .owl-next:hover,
.owl-nav .owl-prev:focus, .owl-nav .owl-next:focus{
background: #643094;
}JavaScript Code
The JavaScript code will help you to show the number of cards on the screen at a time and also be used to provide the animations on the Automatic Carousel Slider.
jQuery(function ($) {
"use strict";
var $window = $(window);
var windowsize = $(window).width();
var $root = $("html, body");
var $this = $(this);
/*Testimonials 3columns*/
$("#testimonial-slider").owlCarousel({
items: 3,
autoplay: 2500,
autoplayHoverPause: true,
loop: true,
margin: 30,
dots: true,
nav: false,
responsive: {
1280: {
items: 3,
},
600: {
items: 2,
},
320: {
items: 1,
},
}
});
});

Full HTML Code of Attractive Responsive Testimonials Carousel
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<!-- Testimonials -->
<section id="our-testimonial" class="padding">
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12 text-center">
<div class="heading-title bottom30 wow fadeInUp" data-wow-delay="300ms"> <span>Testimonials</span>
<h2 class="darkcolor">What People Say</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col-sm-12">
<div id="testimonial-slider" class="owl-carousel">
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-1.jpg"></div>
<h4 class="darkcolor">Sam David</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-2.jpg"></div>
<h4 class="darkcolor">Jams Shah</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Zubin Zucker</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-1.jpg"></div>
<h4 class="darkcolor">David Zucker</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-2.jpg"></div>
<h4 class="darkcolor">Akten Jansen</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Doe Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-1.jpg"></div>
<h4 class="darkcolor">Shamoun Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Albugdadi Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
<div class="item">
<div class="testimonial-wrapp"> <span class="quoted"><i class="fa fa-quote-right"></i></span>
<div class="testimonial-text">
<p class="bottom40">Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna.</p>
</div>
<div class="testimonial-photo"><img alt="" src="images/testimonial-3.jpg"></div>
<h4 class="darkcolor">Albugdadi Raleway</h4>
<small class="defaultcolor">Businessman</small> </div>
</div>
</div>
</div>
</div>
</div>
</section>
<!--Testimonials Ends-->
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<!--Owl Slider-->
<script src="js/owl.carousel.min.js"></script>
<script src="js/functions.js"></script>
</body>
</html>

Hope this tutorial will help you to create an Attractive Responsive Testimonials Carousel.









