In this short tutorial, we are going to building a Responsive Modal Login Sign Up form using HTML, CSS, and bootstrap.
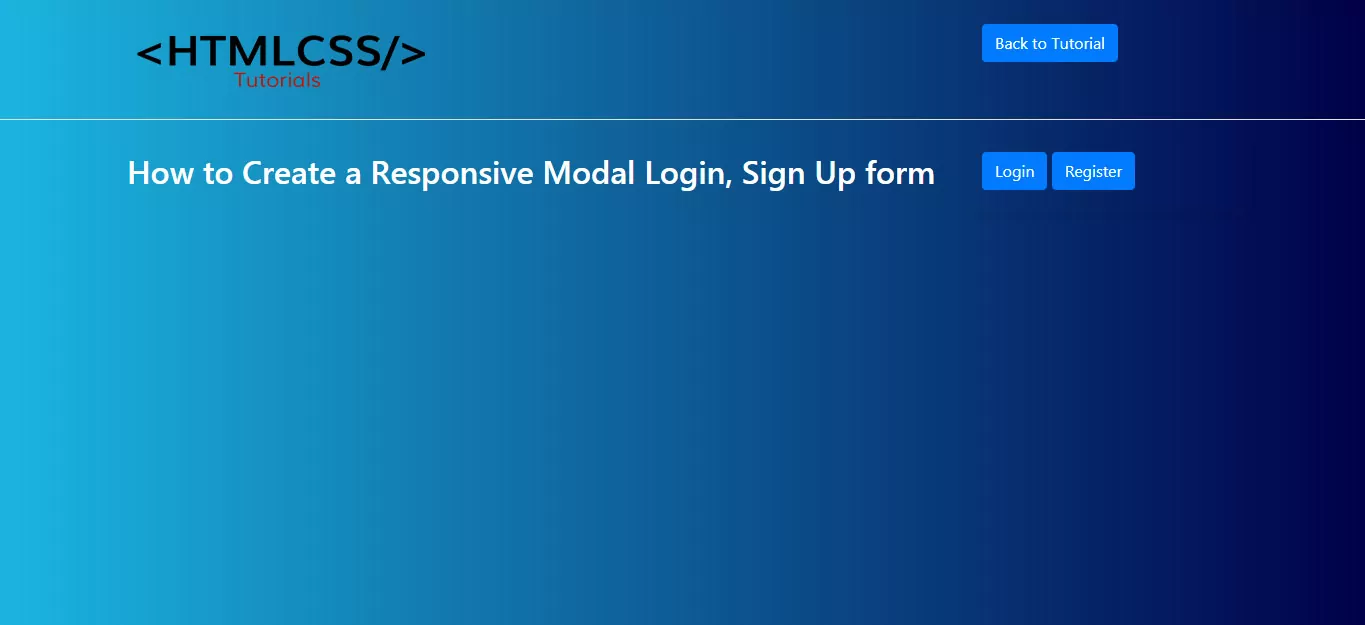
Responsive Modal Login Sign Up form
The following steps to Create a Responsive Modal Login Sign Up form.
Step-1: Adding bootstrap library

Add the below bootstrap library in the header section.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>Step-2: Adding CSS
Add the below required CSS to design the simple login form.
.bg{
background: #64647c; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #1CB5E0, #000046); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #1CB5E0, #000046); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
input[type=text], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
background-color: #007bff;
color: white;
padding: 5px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover {
background-color: #45a049;
}
.modal {
position: fixed;
top: 0;
left: 0;
z-index: 1050;
display: none;
width: 100%;
height: 100%;
overflow: hidden;
outline: 0;
}
/* Responsive layout*/
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
.form-bg{
background: #fff;
}
.heading{
color: #fff;
}
.error{
color: #e40000;
font-size: 13px;
}
.heading-align{
text-align: right;
font-size: 14px;
}Step-3: Adding Javascript
<script type="text/javascript">
//Start JS for Login Form
$(document).ready(function() {
$("#loginPopup").modal({
show: false,
backdrop: 'static'
});
$("#login").click(function() {
$("#loginPopup").modal("show");
});
});
//Start JS for Registration Form
$(document).ready(function() {
$("#registerPopup").modal({
show: false,
backdrop: 'static'
});
$("#register").click(function() {
$("#registerPopup").modal("show");
});
});
</script>Step-4: Adding the HTML Code
<section class="testimonial py-2" style="border-bottom: 1px solid #e6e1e1;">
<div class="container">
<div class="row">
<div class="col-md-9 py-3">
<img src="https://htmlcss3tutorials.com/wp-content/themes/htmlcss/images/logo.png" alt="HTML CSS3 Tutorials" />
</div>
<div class="col-md-3 py-3">
<a href="https://htmlcss3tutorials.com/javascript-form-validation/" class="btn btn-primary">Back to Tutorial</a>
</div>
</div>
</div>
</section>
<section class="testimonial py-3" id="testimonial">
<div class="container">
<div class="row">
<div class="col-md-9 py-3">
<h2 class="heading">How to Create a Responsive Modal Login, Sign Up form</h2>
</div>
<div class="col-md-3 py-3 rounded shadow-sm">
<a href="#" class="btn btn-primary" id="login">Login</a>
<a href="#" class="btn btn-primary" id="register">Register</a>
</div>
</div>
</div>
<!-- Example 1 -->
<div class="modal" id="loginPopup">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Login</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form id="login" method="get" action="">
<div class="form-row">
<div class="form-group col-md-12">
<input id="userNameL" name="userName" placeholder="User Name" class="form-control" type="text" required>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<input id="passwordl" name="password" placeholder="Password" class="form-control" type="password" required>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-3">
<input class="btn btn-primary" type="submit" value="Submit">
</div>
<div class="form-group col-md-8">
<p class="heading-align">New User <a href="#">Register here</a></p>
</div>
</div>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- Example 2 -->
<div class="modal" id="registerPopup">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">User Registration Form</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form id="signupForm" method="POST" action="#">
<div class="form-row">
<div class="form-group col-md-6">
<input id="fullName" name="fullName" placeholder="Full Name" class="form-control" type="text">
</div>
<div class="form-group col-md-6">
<input type="email" class="form-control" name="email" id="email" placeholder="Email Id">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input id="userName" name="userName" placeholder="User Name" class="form-control" type="text">
</div>
<div class="form-group col-md-6">
<input id="mobile" name="mobile" placeholder="Mobile No." class="form-control" type="text">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input type="password" id="password" name="password" placeholder="Password" class="form-control" >
</div>
<div class="form-group col-md-6">
<input type="password" id="cpassword" name="cpassword" placeholder="Confrm Password" class="form-control" >
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<div class="form-check">
<input type="checkbox" class="checkbox" id="agree" name="agree">
<label class="form-check-label" for="invalidCheck2"> <small>I agree to our Terms & Conditions, Visitor Agreement and Privacy Policy.</small> </label>
</div>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-3">
<input class="btn btn-primary" type="submit" value="Submit">
</div>
<div class="form-group col-md-8">
<p class="heading-align">Already a membe? <a href="#">Login Here</a></p>
</div>
</div>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</section>
The responsive modal Login Form looks like

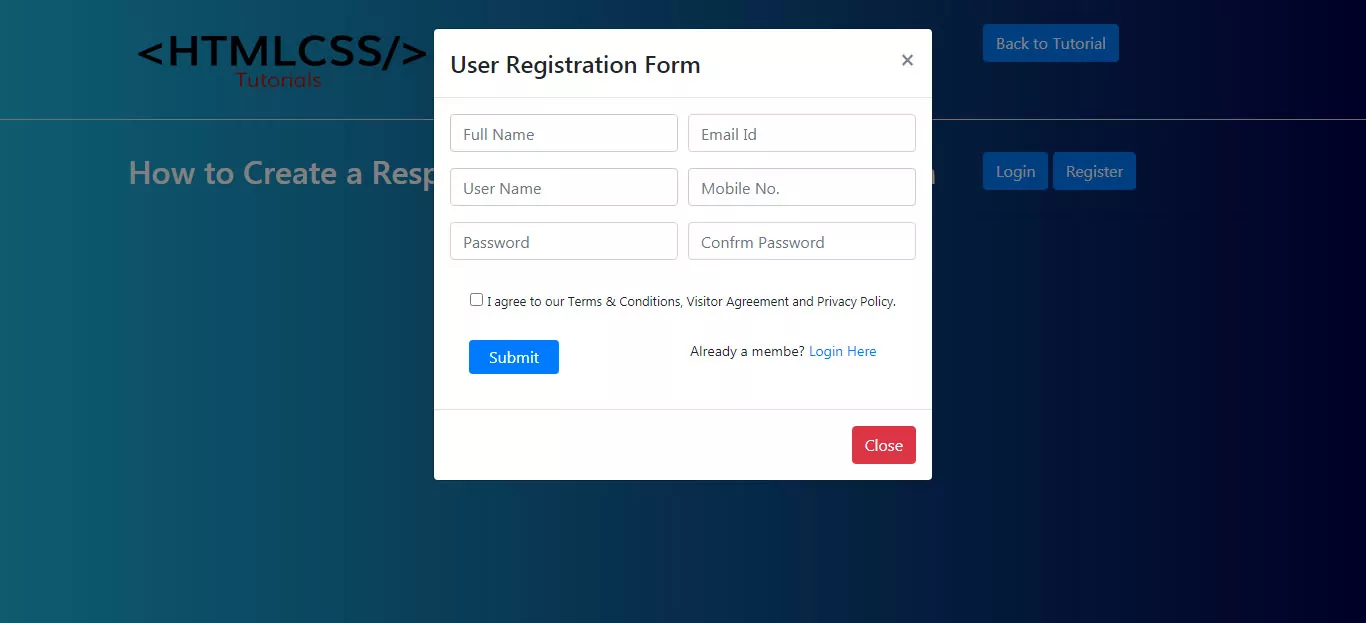
The responsive modal sign up Form looks like