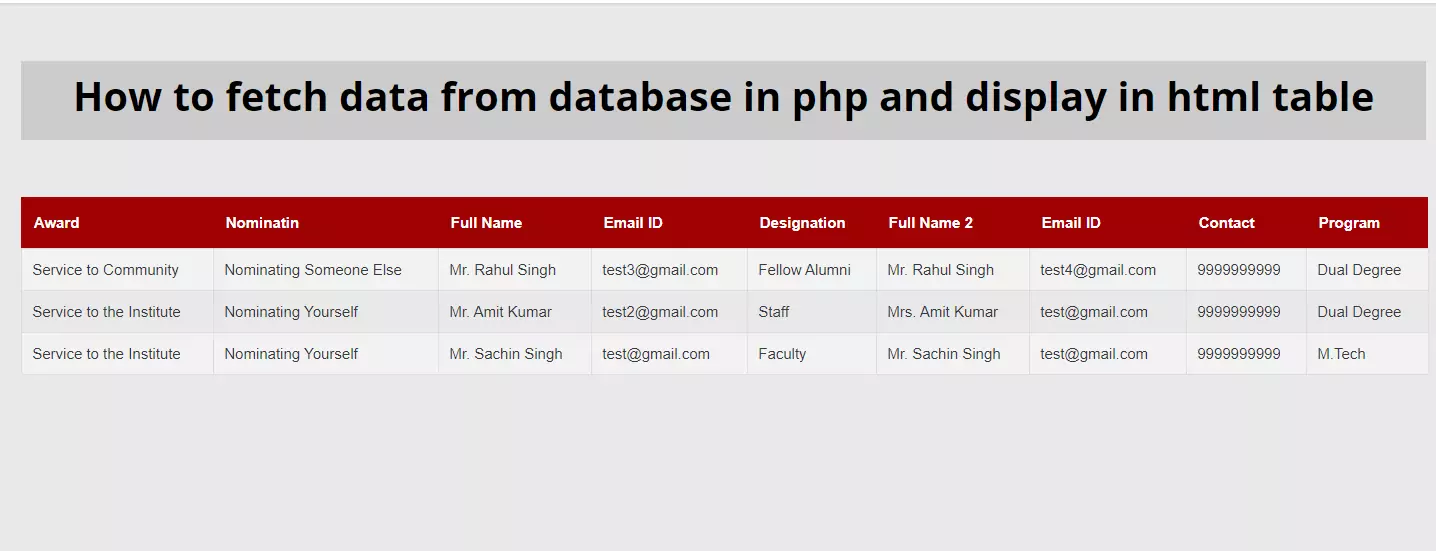
How to display data from database in PHP in table
In this article, we will discuss how to display data from database in php in table. So before we going to start coding, first we need to create the Database in MySQl. Then suppose, to create one table on it. After table creation we need to design the HTML table that is linked with the PHP code to display the data.
The PHP code is used to connect the HTML table with MySQL database and fetch the record present in the database table by evaluating the MySQL queries and display on the HTML Table.
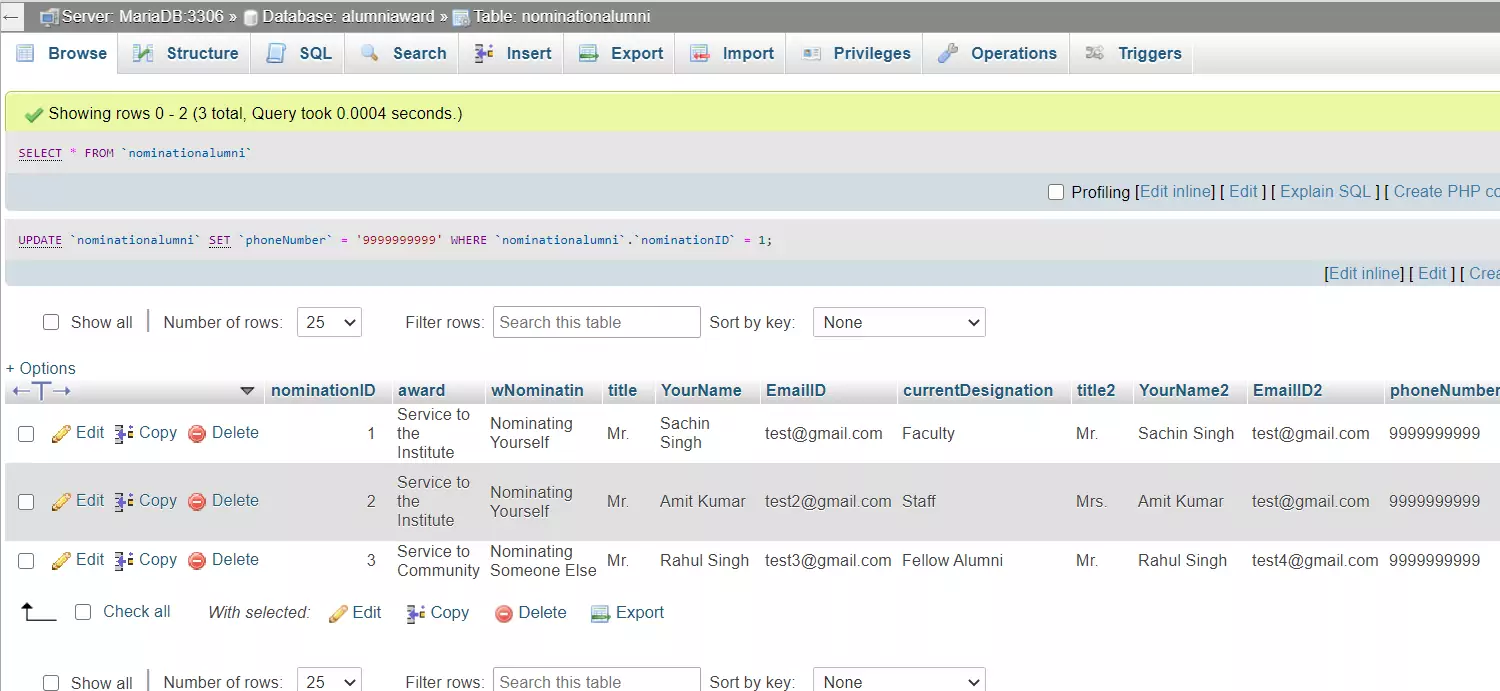
1. Creating Table in MySQL Database
CREATE TABLE IF NOT EXISTS `nominationalumni` (
`nominationID` int(11) NOT NULL AUTO_INCREMENT,
`award` varchar(200) NOT NULL,
`wNominatin` varchar(200) NOT NULL,
`title` varchar(200) NOT NULL,
`YourName` varchar(200) NOT NULL,
`EmailID` varchar(200) NOT NULL,
`currentDesignation` varchar(200) NOT NULL,
`title2` varchar(200) NOT NULL,
`YourName2` varchar(200) NOT NULL,
`EmailID2` varchar(200) NOT NULL,
`phoneNumber` varchar(200) NOT NULL,
`program` varchar(200) NOT NULL,
`YrGraduation` varchar(200) NOT NULL,
`currentOrganisation` varchar(200) NOT NULL,
`currentDesignation2` varchar(200) NOT NULL,
`linkedInProfile` varchar(200) NOT NULL,
`briefDetails` varchar(2000) NOT NULL,
`file` varchar(200) NOT NULL,
PRIMARY KEY (`nominationID`)
)

2. Creating MySQL Database Connection
$DB_HOST = 'localhost';
$DB_USER = 'root';
$DB_PASS = '';
$DB_NAME = 'alumniaward';
try{
$DB_con = new PDO("mysql:host={$DB_HOST};dbname={$DB_NAME}",$DB_USER,$DB_PASS);
$DB_con->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch(PDOException $e){
echo $e->getMessage();
}3. Creating the HTML Table
<table id="user">
<tr>
<th>Award</th>
<th>Nominatin</th>
<th>Full Name</th>
<th>Email ID</th>
<th>Designation</th>
<th>Full Name 2</th>
<th>Email ID</th>
<th>Contact</th>
<th>Program</th>
</tr>
<?php
for ( $i = 0; $row = $result->fetch(); $i++ ) {
?>
<tr>
<td><?php echo $row ['award']; ?></td>
<td><?php echo $row ['wNominatin']; ?></td>
<td><?php echo $row ['title']; ?> <?php echo $row ['YourName']; ?></td>
<td><?php echo $row ['EmailID']; ?></td>
<td><?php echo $row ['currentDesignation']; ?></td>
<td><?php echo $row ['title2']; ?> <?php echo $row ['YourName2']; ?></td>
<td><?php echo $row ['EmailID2']; ?></td>
<td><?php echo $row ['phoneNumber']; ?></td>
<td><?php echo $row ['program']; ?></td>
</tr>
<?php } ?>
</table>4. Writing the CSS for table Design
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,300'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:400,700,300'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css'> body{
font-size: 12px!important;
}
#user {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#user td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#user tr:nth-child(even) {
background-color: #f2f2f2;
}
#user tr:hover {
background-color: #ddd;
}
#user th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #9f0202;
color: white;
padding-left: 10px;
}
.title {
margin-top: 45px;
margin-bottom: 45px;
background: #ccc;
padding: 10px;
text-align: center;
font-weight: bold;
margin-left: 15px;
width: 97.2%;
}
Conclusion
We explained How to display data from database in PHP in table. Hope you like it so please like and share.
Read Also: How to enable, disable textbox when radio button selected
Read Also: How to make a dependent dropdown list using jquery Ajax Download