
What is Javascript form validation?
Web forms have become an important part of web applications. It’s typically used to gather a user’s data such as Customer Name, email id, address, contact number, etc. However, it’s fairly possible that some user may not enter the information what you have expected.
Once the user enters information, the browser and/or the web server will verify to see that the information is in the correct format and throughout the constraints set by the application form. Javascript form validation done in the browser is known as client-side validation, whereas validation done on the server is known as server-side validation. In this tutorial, we will learn how to implement javascript validation in web applications with a live demo.

Type of Form validation
Client-side validation
Client-side validation is performed by a web browser before input data is sent to a web server.
Client-side validation can also be useful in creating a better user experience, since it’s quicker as a result of validation happens within the user’s web browser, whereas server-side validation happens on the server, which requires the user’s input to be first submitted and sent to the server before validation happens, also user has to wait for a server response to know what exactly.
Client-side validation will not be a substitute or alternative for server-side validation. It is best to all the time validate form information on the server-side even when they’re already validated on the client-side because users can disable JavaScript of their browser.
Server-side validation
Server-side validation is performed by a web server after input data has been sent to the server.

Step by Step javascript form validation tutorial
Creating the HTML Form
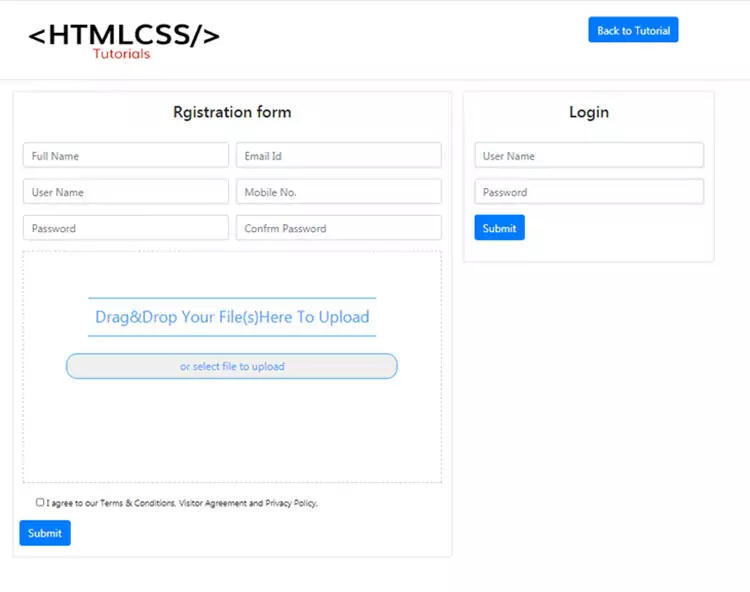
Let’s first create a simple HTML file that we are going to validate on the client-side using Javascript form validation when the user clicks on the register button. Create an HTML file named “index.html” and place the following code in it, then save it in your project folder.
<section class="testimonial py-2" style="border-bottom: 1px solid #e6e1e1;">
<div class="container">
<div class="row">
<div class="col-md-9 py-3 shadow-sm">
<img src="https://htmlcss3tutorials.com/wp-content/themes/htmlcss/images/logo.png" alt="HTML CSS3 Tutorials" />
</div>
<div class="col-md-3 py-3 shadow-sm">
<a href="https://htmlcss3tutorials.com/" class="btn btn-primary">Back to Tutorial</a>
</div>
</div>
</div>
</section>
<section class="testimonial py-3" id="testimonial">
<div class="container">
<div class="row">
<div class="col-md-7 py-3 border rounded shadow-sm">
<h4 class="pb-4 text-center">Rgistration form</h4>
<form id="signupForm" method="get" action="">
<div class="form-row">
<div class="form-group col-md-6">
<input id="fullName" name="fullName" placeholder="Full Name" class="form-control" type="text" />
</div>
<div class="form-group col-md-6">
<input type="email" class="form-control" name="email" id="email" placeholder="Email Id" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input id="userName" name="userName" placeholder="User Name" class="form-control" type="text" />
</div>
<div class="form-group col-md-6">
<input id="mobile" name="mobile" placeholder="Mobile No." class="form-control" type="text" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input type="password" id="password" name="password" placeholder="Password" class="form-control" />
</div>
<div class="form-group col-md-6">
<input type="password" id="cpassword" name="cpassword" placeholder="Confrm Password" class="form-control" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<input type="file" accept=".xlsx,.xls,image/*,.doc,audio/*,.docx,video/*,.ppt,.pptx,.txt,.pdf" multiple />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<div class="form-check">
<input type="checkbox" class="checkbox" id="agree" name="agree" />
<label class="form-check-label" for="invalidCheck2"> <small>I agree to our Terms & Conditions, Visitor Agreement and Privacy Policy.</small> </label>
</div>
</div>
</div>
<div class="form-row">
<input class="btn btn-primary" type="submit" value="Submit" />
</div>
</form>
</div>
<div class="col-md-4 ml-3">
<div class="row">
<div class="col-md-12 py-3 border rounded shadow-sm">
<h4 class="pb-4 text-center">Login</h4>
<form id="login" method="get" action="">
<div class="form-row">
<div class="form-group col-md-12">
<input id="userNameL" name="userName" placeholder="User Name" class="form-control" type="text" required />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<input id="passwordl" name="password" placeholder="Password" class="form-control" type="password" required />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input type="submit" class="btn btn-primary" value="Submit" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
Javascript and Bootstrap library
Place the below javascript and bootstrap library in the header section of the index.html file.
- bootstrap.min.css
- bootstrap.min.js
- imageuploadify.min.css
- jquery.js
- jquery.min.js
- jquery.validate.js
- formValidation.js
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="css/imageuploadify.min.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/formValidation.js"></script>Creating the javascript form validation Script
Now we’ll create a JavaScript file that holds our complete validation script.
// JavaScript Document
$.validator.setDefaults({
submitHandler: function () {
alert("Do you want to submit the form!");
},
});
$().ready(function () {
// validate the comment form when it is submitted
$("#login").validate();
// validate signup form on keyup and submit
$("#signupForm").validate({
rules: {
fullName: "required",
userName: {
required: true,
minlength: 2,
},
password: {
required: true,
minlength: 5,
},
cpassword: {
required: true,
minlength: 5,
equalTo: "#password",
},
email: {
required: true,
email: true,
},
mobile: "required",
agree: "required",
},
messages: {
fullName: "Please enter your full name",
userName: {
required: "Please enter a username",
minlength: "Your username must consist of at least 2 characters",
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
},
cpassword: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
equalTo: "Please enter the same password as above",
},
email: "Please enter a valid email address",
mobile: "Please enter a valid mobile number",
agree: "Please accept our policy",
},
});
// propose username by combining first- and lastname
$("#userName").focus(function () {
var fullName = $("#fullName").val();
if (fullName && !this.value) {
this.value = fullName;
}
});
});
Create a JavaScript file named “formValidation.js” and place the following code inside it, and create a js folder in your project, then save it on the js folder where you have saved the index.html file.
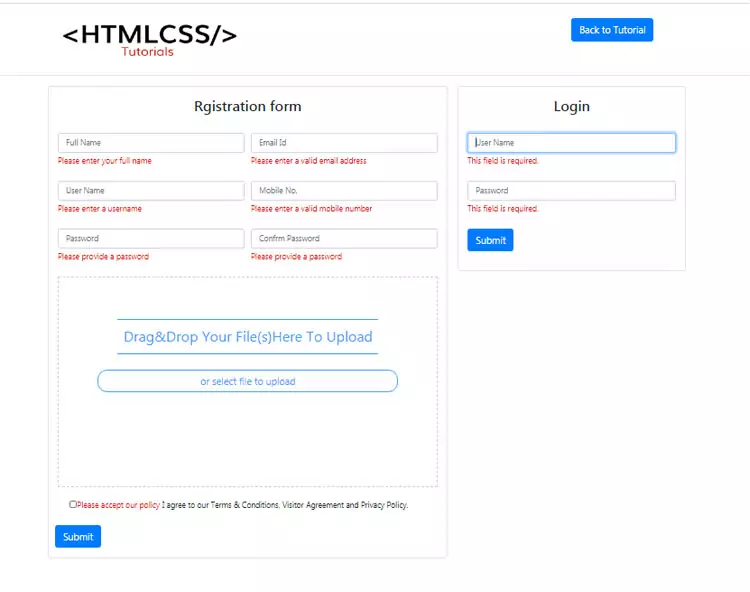
In the above form, we’re using Javascript form validation for validating user information when on key up and onsubmit event is occurring. The following code shows the implementation of this key up and onsubmit function.
Creating the javascript for drag and drop file upload
<script type="text/javascript" src="js/imageuploadify.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('input[type="file"]').imageuploadify();
});
</script>









