

Create User Registration and Login form in php mysql
User Registration and login form play an important role in any website to manage the admin panel to avoid unauthorized access. With the help of the Registration page, the user can create an account by providing the Full Name, Email ID, Contact Number and Password.
The User can access his account by entering the Username and Password in the login form once authentication is done.
In this tutorial, you will learn how to create a User Registration and Login form in PHP MySQL and HTML.
Table of content
- Create userregistration table in the database
- Design the User Registration form using HTML and CSS
- Design User Login form using HTML and CSS
- Design the User Dashboard
- Create a logout page
- Create a database configuration file
- Create a comman.php file to write all the functions
Following steps to create the User Registration and Login form in php mysql
1. Create userregistration table in the database

Execute the below script code in the database.
CREATE TABLE IF NOT EXISTS `userregister` (
`uID` int(11) NOT NULL AUTO_INCREMENT,
`userName` varchar(100) NOT NULL,
`userEmail` varchar(100) NOT NULL,
`Mobile` varchar(50) NOT NULL,
`userPassword` varchar(100) NOT NULL,
`userStatus` enum('Y','N') DEFAULT 'Y',
`registrationDate` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`uID`)
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=latin1;2. Design the User Registration form using HTML and CSS

Create the registration.php file and place the below code to design the User Registration form
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>User Registration and Login form in php mysql</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Font Awesome -->
<link rel="stylesheet" href="css/fontawesome-free/css/all.min.css" />
<!-- Theme style -->
<link rel="stylesheet" href="css/admin.min.css" />
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet" />
</head>
<body class="login-page">
<div class="login-box">
<div class="login-logo">
<a href="index.php"><b>Registration </b> Module</a>
</div>
<!-- /.login-logo -->
<div class="login-box">
<div class="card">
<div class="card-body login-card-body">
<p class="login-box-msg">Sign up to create your account</p>
<form class="form-signin" method="post">
<div><?php if(isset($msg)) echo $msg; ?></div>
<div class="input-group mb-3">
<input type="text" class="form-control" name="fullName" placeholder="Full name" required />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" name="email" placeholder="Email" required pattern="[^@]+@[^@]+.[a-zA-Z]{2,6}" autocomplete="off" />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" name="contactNo" placeholder="Contact Number" required />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" name="password" class="form-control" id="password" placeholder="Password" required onkeyup="check();" autocomplete="off" />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" id="cpassword" placeholder="Retype password" required onkeyup="check();" />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<span id="message"></span>
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary">
<label for="agreeTerms">
<a href="index.php" class="text-center">I already have a membership</a>
</label>
</div>
</div>
<!-- /.col -->
<div class="col-4">
<button type="submit" class="btn btn-primary btn-block" name="signUp">Register</button>
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-card-body -->
</div>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
</body>
</html>
The following code is used to connect the database.
<?php
session_start();
require_once 'common.php';
$reg_user = new USER();
if ($reg_user->is_logged_in() != "") {
$reg_user->redirect('dashboard.php');
}
if (isset($_POST['signUp'])) {
$fullName = trim($_POST['fullName']);
$email = trim($_POST['email']);
$contactNo = trim($_POST['contactNo']);
$password = trim($_POST['password']);
$stmt = $reg_user->runQuery("SELECT * FROM userregister WHERE userEmail=:emailID");
$stmt->execute([":emailID" => $email]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
if ($stmt->rowCount() > 0) {
$msg = "<div class='alert alert-error'>
<strong>Sorry !</strong> User already exists..
</div>";
} else {
if ($reg_user->register($fullName, $email, $contactNo, $password)) {
$uID = $reg_user->lasdID();
$message = "
Hi $fullName,
<br /><br />
Welcome to HTML CSS3 Tutorials!<br/>
Thank you for registration...
<br /><br />
Thanks,";
$subject = "Registration Confirmation Mail";
$reg_user->send_mail($fullName, $message, $subject);
$msg = "<div class='alert message'>
Your Registration Has been completed successfully...
</div>";
} else {
echo "sorry , Query could no execute...";
}
}
}
session_start();
require_once 'common.php';
$reg_user = new USER();
if ($reg_user->is_logged_in() != "") {
$reg_user->redirect('dashboard.php');
}
if (isset($_POST['signUp'])) {
$fullName = trim($_POST['fullName']);
$email = trim($_POST['email']);
$contactNo = trim($_POST['contactNo']);
$password = trim($_POST['password']);
$stmt = $reg_user->runQuery("SELECT * FROM userregister WHERE userEmail=:emailID");
$stmt->execute([":emailID" => $email]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
if ($stmt->rowCount() > 0) {
$msg = "<div class='alert alert-error'>
<strong>Sorry !</strong> User already exists..
</div>";
} else {
if ($reg_user->register($fullName, $email, $contactNo, $password)) {
$uID = $reg_user->lasdID();
$message = "
Hi $fullName,
<br /><br />
Welcome to HTML CSS3 Tutorials!<br/>
Thank you for registration...
<br /><br />
Thanks,";
$subject = "Registration Confirmation Mail";
$reg_user->send_mail($fullName, $message, $subject);
$msg = "<div class='alert message'>
Your Registration Has been completed successfully...
</div>";
} else {
echo "sorry , Query could no execute...";
}
}
}
session_start();
require_once 'common.php';
$reg_user = new USER();
if ($reg_user->is_logged_in() != "") {
$reg_user->redirect('dashboard.php');
}
if (isset($_POST['signUp'])) {
$fullName = trim($_POST['fullName']);
$email = trim($_POST['email']);
$contactNo = trim($_POST['contactNo']);
$password = trim($_POST['password']);
$stmt = $reg_user->runQuery("SELECT * FROM userregister WHERE userEmail=:emailID");
$stmt->execute([":emailID" => $email]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
if ($stmt->rowCount() > 0) {
$msg = "<div class='alert alert-error'>
<strong>Sorry !</strong> User already exists..
</div>";
} else {
if ($reg_user->register($fullName, $email, $contactNo, $password)) {
$uID = $reg_user->lasdID();
$message = "
Hi $fullName <br /><br />
Welcome to HTML CSS3 Tutorials!<br/>
Thank you for registration...
<br /><br />
Thanks,";
$subject = "Registration Confirmation Mail";
$reg_user->send_mail($fullName, $message, $subject);
$msg = "<div class='alert message'>
Your Registration Has been completed successfully...
</div>";
} else {
echo "sorry , Query could no execute...";
}
}
}
?>
3. Design User Login form using HTML and CSS

Create the index.php and paste the below code to design the login form using the HTML and CSS.
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>User Registration and Login form in php mysql</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta
name="description"
content="Login registartion module in php pdo using mysql, Login Registration Module,
User Registration in php pdo with Login, create User Login with PHP and MySQL"
/>
<meta
name="keywords"
content="Registartion and Login form module in php pdo using mysql, Login Registration Module,
User Registration in php with Login, create User Login with PHP and MySQL, Login Page in php, Responsive user registartion and login form"
/>
<!-- Tell the browser to be responsive to screen width -->
<link rel="icon" href="https://htmlcss3tutorials.com/wp-content/themes/htmlcss/images/favicon.ico" type="image/x-icon" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Font Awesome -->
<link rel="stylesheet" href="css/fontawesome-free/css/all.min.css" />
<!-- Theme style -->
<link rel="stylesheet" href="css/admin.min.css" />
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet" />
</head>
<body class="login-page">
<div class="login-box">
<div class="login-logo">
<a href="index.php"><b>Login </b> Module</a>
</div>
<!-- /.login-logo -->
<div class="login-box">
<div class="card">
<div class="card-body login-card-body">
<p class="login-box-msg">Sign in to start your session</p>
<form class="form-signin" method="post">
<?php
if(isset($_GET['notAvail']))
{
?>
<div class="alert alert-error">
<button class="close" data-dismiss="alert">×</button>
<strong>Sorry!</strong> This Account is not Activated Go to your Inbox and Activate it.
</div>
<?php
}
?>
<?php
if(isset($_GET['error']))
{
?>
<div class="alert alert-success">
<button class="close" data-dismiss="alert">×</button>
<strong>Make sure you are enter correct credentials..</strong>
</div>
<?php
}
?>
<div class="input-group mb-3">
<input type="email" class="form-control" name="txtemail" placeholder="Email" required />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" name="txtupass" class="form-control" placeholder="Password" required />
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-8">
<p class="mb-0">
<a href="registration.php" class="text-center">Register a new membership</a>
</p>
</div>
<!-- /.col -->
<div class="col-4">
<button type="submit" class="btn btn-primary btn-block" name="btn-login">Sign In</button>
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-card-body -->
</div>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
</body>
</html>
The following php code is used to post the data on the server.
<?php
session_start();
require_once 'common.php';
$user_login = new USER();
if (isset($_POST['btn-login'])) {
$userEmail = trim($_POST['txtemail']);
$upass = trim($_POST['txtupass']);
if ($user_login->login($userEmail, $upass)) {
$user_login->redirect("dashboard.php");
}
}
?>
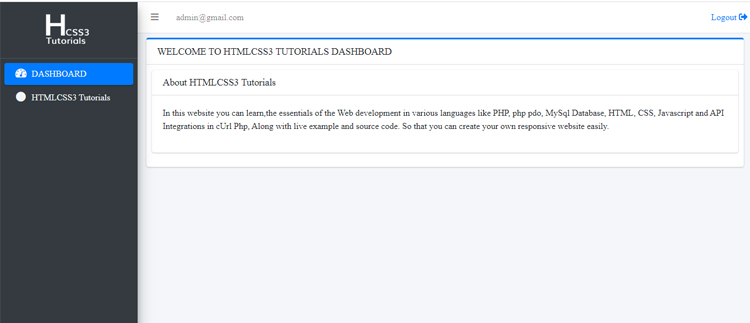
4. Design the User Dashboard

<?php
ob_start();
require __DIR__ . DIRECTORY_SEPARATOR . "lib" . DIRECTORY_SEPARATOR . "config.php";
// HTML
require PATH_LIB . "page-top.php";
?>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="card card-primary card-outline mt-2">
<div class="card-header">
<h3 class="card-title">
WELCOME TO HTMLCSS3 TUTORIALS DASHBOARD
</h3>
</div>
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">About HTMLCSS3 Tutorials</h3>
</div>
<!-- /.card-header -->
<div class="card-body">
<p>Learn How to User Registration and Login form in php mysql.</p>
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- /.content -->
<a id="back-to-top" href="#" class="btn btn-primary back-to-top" role="button" aria-label="Scroll to top">
<i class="fas fa-chevron-up"></i>
</a>
</div>
<?php ob_end_flush(); require PATH_LIB . "page-bottom.php"; ?><?php
ob_start();
require __DIR__ . DIRECTORY_SEPARATOR . "lib" . DIRECTORY_SEPARATOR . "config.php";
// HTML
require PATH_LIB . "page-top.php";
?>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="card card-primary card-outline mt-2">
<div class="card-header">
<h3 class="card-title">
WELCOME TO HTMLCSS3 TUTORIALS DASHBOARD
</h3>
</div>
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">About HTMLCSS3 Tutorials</h3>
</div>
<!-- /.card-header -->
<div class="card-body">
<p>User Registration and Login form in php mysql</p>
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- /.content -->
<a id="back-to-top" href="#" class="btn btn-primary back-to-top" role="button" aria-label="Scroll to top">
<i class="fas fa-chevron-up"></i>
</a>
</div>
<?php ob_end_flush(); require PATH_LIB . "page-bottom.php"; ?><?php
ob_start();
require __DIR__ . DIRECTORY_SEPARATOR . "lib" . DIRECTORY_SEPARATOR . "config.php";
// HTML
require PATH_LIB . "page-top.php";
?>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="card card-primary card-outline mt-2">
<div class="card-header">
<h3 class="card-title">
WELCOME TO HTMLCSS3 TUTORIALS DASHBOARD
</h3>
</div>
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">About HTMLCSS3 Tutorials</h3>
</div>
<!-- /.card-header -->
<div class="card-body">
<p>Content Here</p>
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- /.content -->
<a id="back-to-top" href="#" class="btn btn-primary back-to-top" role="button" aria-label="Scroll to top">
<i class="fas fa-chevron-up"></i>
</a>
</div>
<?php ob_end_flush(); require PATH_LIB . "page-bottom.php"; ?>
5. Create a logout page
<?php
session_start();
require_once 'common.php';
$user = new USER();
session_start();
if (isset($_SESSION["userSession"])) {
session_unset();
// Destroying session
session_destroy();
header("Location:index.php");
}
if ($user->is_logged_in() != "") {
$_SESSION['userSession'];
session_unset();
$user->logout();
$user->redirect('index.php');
}
?>
6. Create a database configuration file
<?php
class Database
{
private $host = "localhost";
private $db_name = "login_registration";
private $username = "root";
private $password = "";
public $conn;
public function dbConnection()
{
$this->conn = null;
try {
$this->conn = new PDO("mysql:host=" . $this->host . ";dbname=" . $this->db_name, $this->username, $this->password);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $exception) {
echo "Connection error: " . $exception->getMessage();
}
return $this->conn;
}
}
?>
7. Create a comman.php file to write all the functions
To know more PHP mail function, visit github.com
<?php
require_once 'dbconfig.php';
class USER
{
private $conn;
public function __construct()
{
$database = new Database();
$db = $database->dbConnection();
$this->conn = $db;
}
public function runQuery($sql)
{
$stmt = $this->conn->prepare($sql);
return $stmt;
}
public function lasdID()
{
$stmt = $this->conn->lastInsertId();
return $stmt;
}
//Registration Code
public function register($fullName, $email, $contactNo, $password)
{
try {
$upassword = hash('sha256', $password);
$stmt = $this->conn->prepare("INSERT INTO userregister(userName,userEmail,Mobile,userPassword)
VALUES(:fullName1,:email1, :contactNo1,:upassword1)");
$stmt->bindparam(":fullName1", $fullName);
$stmt->bindparam(":email1", $email);
$stmt->bindparam(":contactNo1", $contactNo);
$stmt->bindparam(":upassword1", $upassword);
$stmt->execute();
return $stmt;
} catch (PDOException $ex) {
echo $ex->getMessage();
}
}
//Login Code
public function login($userEmail, $upass)
{
try {
$stmt1 = $this->conn->prepare("SELECT * FROM userregister WHERE userEmail=:email_id");
$stmt1->execute([":email_id" => $userEmail]);
$userRow = $stmt1->fetch(PDO::FETCH_ASSOC);
if ($stmt1->rowCount() == 1) {
if ($userRow['userPassword'] == hash('sha256', $upass)) {
$_SESSION['userSession'] = $userRow['userEmail'];
return true;
} else {
header("Location: index.php?notAvail");
exit();
}
} else {
header("Location: index.php?error");
exit();
}
} catch (PDOException $ex) {
echo $ex->getMessage();
}
}
public function is_logged_in()
{
if (isset($_SESSION['userSession'])) {
return true;
}
}
public function redirect($url)
{
header("Location: $url");
}
public function logout()
{
session_destroy();
$_SESSION['userSession'] = false;
}
function send_mail($email, $message, $subject)
{
require_once 'mailer/class.phpmailer.php';
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->SMTPDebug = 0;
$mail->SMTPAuth = true;
$mail->SMTPSecure = "ssl";
$mail->Host = "smtp.gmail.com";
$mail->Port = 465;
$mail->AddAddress($email);
$mail->Username = "your_gmail_id@gmail.com";
$mail->Password = "your_gmail_password";
$mail->SetFrom('your_gmail_id@gmail.com', 'HTMLCSS3');
$mail->AddReplyTo("your_gmail_id@gmail.com", "HTMLCSS3");
$mail->Subject = $subject;
$mail->MsgHTML($message);
$mail->Send();
}
}
Download the admin.min.css file for User Registration and Login form in PHP MySQL








