
How to enable disable textbox when radio button selected using javascript and Jquery
In this tutorial, we will explain How to enable disable textbox when radio button selected using javascript and jquery with a live example.
While designing the HTML form some times we require an option to enable disable textbox field when the user clicks or select the radio button.
Here in this example, We will create a simple HTML form with 3 radio buttons and one textbox field and using jQuery the click() function to enable disable the textbox field.
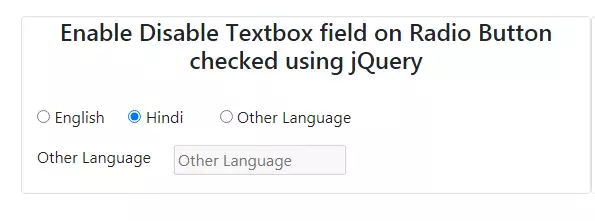
Example-1. Enable Disable Textbox based on Radio Button selection using Jquery

HTML Code
The below HTML codes to create a simple form with radio buttons and Textbox.
<div class="col-md-6 border rounded shadow-sm">
<form id="signupForm" method="get" action="">
<div class="form-row">
<div class="form-group col-md-2">
<input type="radio" id="english" name="subject" value="english" checked>
English </div>
<div class="form-group col-md-2">
<input type="radio" id="hindi" name="subject" value="hindi">
Hindi </div>
<div class="form-group col-md-5">
<input type="radio" id="other" name="subject" value="other" class="otherLang">
Other Language </div>
</div>
<div class="form-row">
<div class="form-group col-md-3">
<label>Other Language</label>
</div>
<div class="form-group col-md-6">
<input type="text" id="otherlang" name="otherLanguage" disabled="disabled" placeholder="Other Language">
</div>
</div>
</form>
</div>Jquery Code
In the below code the Jquery click function will enable disable the textbox field on radio button selection.
Download Jquery Library
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$("input[name='subject']").click(function() {
$("#otherlang").prop("disabled",true);
$('#otherlang').val("");
if($(this).hasClass('otherLang')) {
$("#otherlang").prop("disabled",false);
}
});
</script> 
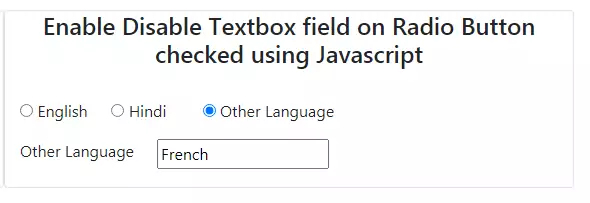
Example-2. Enable Disable Textbox based on Radio Button selection using Javascript

HTML Code
The following HTML codes used to creating the simple HTML form.
<div class="col-md-6 border rounded shadow-sm">
<form method="get" action="">
<div class="form-row">
<div class="form-group col-md-2">
<input type="radio" id="eng" name="subject" value="english" checked onclick="EnableDisableTB()">
English </div>
<div class="form-group col-md-2">
<input type="radio" id="hin" name="subject" value="hindi" onclick="EnableDisableTB()">
Hindi </div>
<div class="form-group col-md-5">
<input type="radio" id="others" name="subject" value="other" onclick="EnableDisableTB()">
Other Language </div>
</div>
<div class="form-row">
<div class="form-group col-md-3">
<label>Other Language</label>
</div>
<div class="form-group col-md-6">
<input type="text" id="otherlan" name="otherLanguage" disabled="disabled" placeholder="Other Language">
</div>
</div>
</form>
</div>Javascript Code
The following javascript code is used to enable, disable the textbox based on the radio button is selected (checked) or unselected (unchecked)
<script type="text/javascript">
function EnableDisableTB() {
var others = document.getElementById("others");
var otherlan = document.getElementById("otherlan");
otherlan.disabled = others.checked ? false : true;
otherlan.value="";
if (!otherlan.disabled) {
otherlan.focus();
}
}
</script>
Conclusion
We explained How to enable disable textbox when radio button selected or checked using jQuery and Javascript. Hope you like it so please like and share.










