

Address Autocomplete Google API overview
In this tutorial, we will learn how to integrate Address Autocomplete Google API (google places autocomplete) on your website or Mobile App to display place, a country in another text field along with longitude and latitude without using google map.
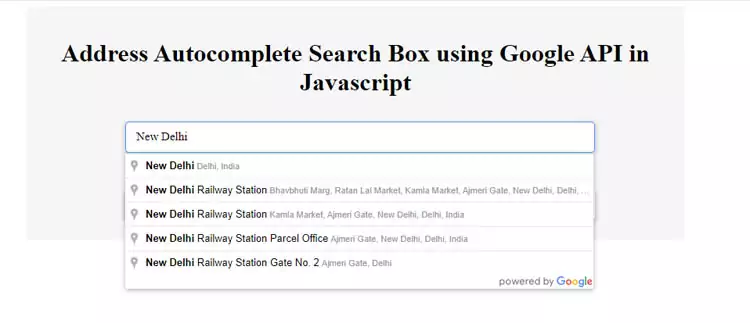
The Address Autocomplete Google API (google places autocomplete) will help you to fill the address, place automatically instead of address entry in the text field. Address Autocomplete Google API (google places autocomplete) will reduce the form filling process by providing a single, quick entry field with ‘type-ahead’ the list of address location suggestions appears below in the dropdown list.

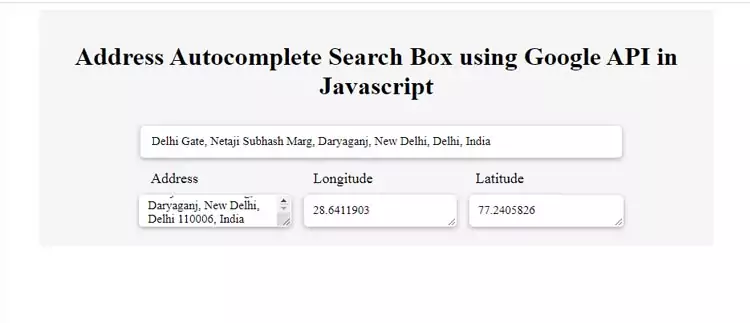
We are going to create an index.html HTML file and add one textbox for address search and three textarea for a place, latitude and longitude. When you choose any state or city address then you will be able to get a place, country, latitude and longitude in another textarea.
Following the below steps for Address Autocomplete Google API
First, we need to create the Google Map API web service on Google Official website. To get the API key. You’ll have to use it Google API Key in the script tag in an HTML file.
Sample Google API Key
AIzaSyAKEQJmoU2i4YEUGkhuq7P5dn4z8GVsYUdAdd Google API javascript file in the HTML header section.
Google Maps JavaScript API and Locations Library, are used to search for locations and display location predictions in the autocomplete box. This javascript file will load the Address Autocomplete Google API class.
<script src="http://maps.googleapis.com/maps/api/js?key=
YOUR GOOGLE API KEY
&libraries=places&callback=initMap" async defer
type="text/javascript"></script>Javascript
Define the search box ID attribute of the component and specify this ID as a selector (searchInput) in JavaScript code.
function initMap() {
var input = document.getElementById("searchMap");
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener("place_changed", function () {
var place = autocomplete.getPlace();
document.getElementById("locationPlace").innerHTML = place.formatted_address;
document.getElementById("latitude").innerHTML = place.geometry.location.lat();
document.getElementById("longitude").innerHTML = place.geometry.location.lng();
});
}
.mapSearch {
margin-top: 10px;
border: 1px solid transparent;
border-radius: 5px 5px 5px 5px;
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 40px;
outline: none;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
}
#searchMap {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 75%;
}
#searchMap:focus {
border-color: #4d90fe;
}
.textArea-Design {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 10px 10px 0 10px;
text-overflow: ellipsis;
width: 23.7%;
}
.textArea-label {
font-family: Roboto;
font-size: 18px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 26%;
float: left;
text-align: left;
}
.geoData-label {
width: 80%;
margin-top: 16px;
margin-left: 94px;
}
.container {
width: 100%;
text-align: center;
}
.content {
width: 800px;
margin: 0 auto;
background: #f5f5f5;
padding: 20px;
}Create index.html file and add the below code.
<div class="container">
<div class="content">
<h1>Address Autocomplete Search Box using Google API in Javascript</h1>
<input id="searchMap" class="mapSearch" type="text" placeholder="Enter a location" />
<div class="geoData-label">
<div class="textArea-label">Address</div>
<div class="textArea-label">Longitude</div>
<div class="textArea-label">Latitude</div>
<div style="clear: both;"></div>
</div>
<div id="geoData">
<textarea id="locationPlace" name="location-snap" class="mapSearch textArea-Design"></textarea>
<textarea id="latitude" name="lat-span" class="mapSearch textArea-Design"></textarea>
<textarea id="longitude" name="lon-span" class="mapSearch textArea-Design"></textarea>
</div>
</div>Conclusion
The Address Autocomplete Google API is very helpful in the information creation form where the address information can be submitted. You can also use the address autocomplete functionality in the address search box. This Address Autocomplete Google API will help you to add a user-friendly way to enter the address in the input field in the web form.










