
How to create a simple HTML contact form and download a free HTML contact page.

More and more people do business on-line. An internet site is one of the greatest methods to show your products or brand online. Giving your guests the flexibility to contact you simply by a contact web page is essential to good customer support – web designers should take note of contact web page design. The contact web page is one of the simplest ways for a customer to reach out to you.
With the help of an HTML contact form, we gather the user’s information like Name, Email Id, Contact Number, and message. The HTML contact form also helps the user to connect with us.
In this tutorial, we will learn how to create two attractive and simple HTML contact form.
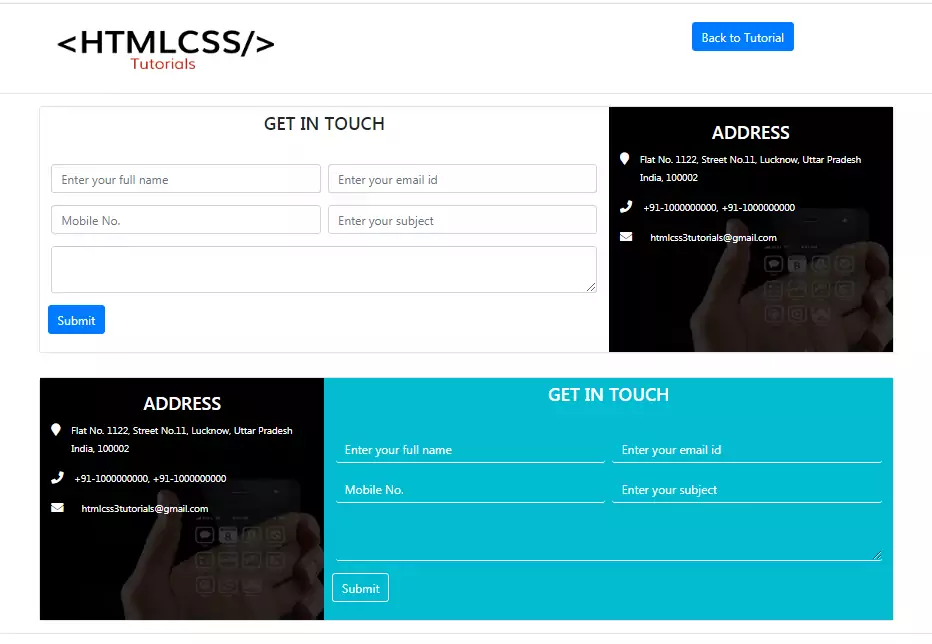
HTML Contact form 1

Bootstrap Library
Add the below bootstrap library in the header section of index.html.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="font-awesome/font-awesome-5/css/fontawesome-all.min.css"> You can download the bootstrap library files from officails website.
HTML Form Code
First of all, we need to create index.html. The index.html contains all the HTML code. Paste the below HTML code on it.
<section class="py-3">
<div class="container">
<div class="row">
<div class="col-md-12 rounded border shadow-sm">
<div class="row">
<div class="col-md-8">
<div class="py-2"><h4 class="pb-4 text-center">GET IN TOUCH</h4></div>
<form id="signupForm" method="post" action="">
<div class="form-row">
<div class="form-group col-md-6">
<input id="fullName" name="fullname" placeholder="Enter your full name" class="form-control" type="text">
</div>
<div class="form-group col-md-6">
<input type="email" class="form-control" name="emailD" id="email" placeholder="Enter your email id">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input id="mobile" name="mobile" placeholder="Mobile No." class="form-control" type="text">
</div>
<div class="form-group col-md-6">
<input id="userName" name="url" placeholder="Enter your subject" class="form-control" type="text">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<textarea class="form-control" name="message" placeholder="Enter message here"> </textarea>
</div>
</div>
<div class="form-row pb-4">
<input class="btn btn-primary" type="submit" value="Submit">
</div>
</form>
</div>
<div class="col-md-4 siderImg">
<div class="contact-header">
<h1>ADDRESS</h1>
</div>
<div class="contact-body">
<p><i class="fa fa-map-marker" aria-hidden="true"></i>
<span>Flat No. 1122, Street No.11, Lucknow, Uttar Pradesh </span> </br>
<span class="add-ln"> India, 100002</span>
</p>
<p><i class="fa fa-phone" aria-hidden="true"></i>
<span>+91-1000000000, +91-1000000000 </span>
</p>
<p><i class="fa fa-envelope" aria-hidden="true"></i>
<span><a href="mailto:htmlcss3tutorials@gmail.com">htmlcss3tutorials@gmail.com</a></span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>CSS Code
The CSS styles to use with the html contact form above.
.siderImg{
background:url("images/contact-us-form.png") no-repeat
}
.contact-header h1 {
color: #fff;
font-size: 24px;
text-align: center;
padding-top: 20px;
}
.contact-body {
color: #fff;
text-align: left;
}
.contact-body p span{
font-size: 13px;
padding-left: 10px;
}
.contact-body p span a{
font-size: 13px;
padding-left: 10px;
color: #fff;
}
.add-ln{
padding-left: 27px!important;
}HTML Contact form 2

The HTML Code for Contact form 2
To design the contact form 2 we need to create the index.html file and paste the below html and css code on it.
<section class="py-3">
<div class="container">
<div class="row">
<div class="col-md-12 rounded border shadow-sm">
<div class="row">
<div class="col-md-4 siderImg">
<div class="contact-header">
<h1>ADDRESS</h1>
</div>
<div class="contact-body">
<p><i class="fa fa-map-marker" aria-hidden="true"></i>
<span>Flat No. 112-0, Street No.11, Lucknow, Uttar Pradesh </span> </br>
<span class="add-ln"> India, 100002</span>
</p>
<p><i class="fa fa-phone" aria-hidden="true"></i>
<span>+91-1000000000, +91-1000000000 </span>
</p>
<p><i class="fa fa-envelope" aria-hidden="true"></i>
<span><a href="mailto:htmlcss3tutorials@gmail.com">htmlcss3tutorials@gmail.com</a></span>
</p>
</div>
</div>
<div class="col-md-8 bg-color">
<div class="py-2"><h4 class="pb-4 text-center heading">GET IN TOUCH</h4></div>
<form id="signupForm2" method="post" action="">
<div class="form-row ">
<div class="form-group col-md-6">
<input placeholder="Enter your full name" class="form-control" type="text">
</div>
<div class="form-group col-md-6">
<input type="email" class="form-control" name="" placeholder="Enter your email id">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input placeholder="Mobile No." class="form-control" type="text">
</div>
<div class="form-group col-md-6">
<input placeholder="Enter your subject" class="form-control" type="text">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<textarea class="form-control" name="message" placeholder="Enter message here"> </textarea>
</div>
</div>
<div class="form-row pb-4 ">
<input class="btn btn-primary sub-btn" type="submit" value="Submit">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>The CSS code for Contact form 2
.bg-color{
background: #03bcd1;
}
.heading{
color: #fff;
}
#signupForm2 input{
background: #03bcd1;
border: 0px;
border-bottom: 1px solid #fff;
color: #fff;
}
#signupForm2 textarea{
background: #03bcd1;
border: 0px;
border-bottom: 1px solid #fff;
color: #fff;
}
#signupForm2 ::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
color: #fff;
opacity: 1; /* Firefox */
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
.sub-btn{
background: #03bcd1;
border: 1px solid #fff!important;
color: #fff;
}Feel free to make use of the HTML contact form of it any way you wish, and customize it to your personal projects.
You can also download the full source code from the download link.









