
How to show and hide textbox fields based on radio button selection?
I have three radio buttons, I want to display a text box field when the user selects the radio button as “Yes”. However, I want to hide the input fields when the user selects the radio button “No”.
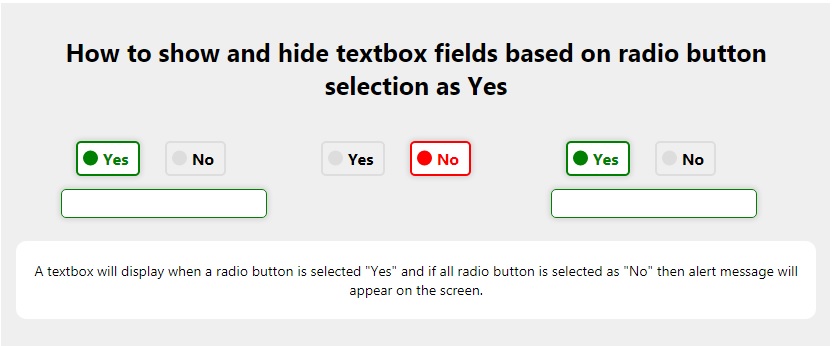
The three radio buttons and textbox below.
The HTML Code
<div class="wraper"> <h1>How to show and hide textbox fields based on radio button selection as Yes</h1> <div class="radioBtn"> <label class="radio green"> <input type="radio" name="ExpPGYN" value="YES" id="PGY1" onClick="validateForm1()"/> <span>Yes</span> </label> <label class="radio red"> <input type="radio" name="ExpPGYN" value="NO" id="PGN1" onClick="validateForm1()"/> <span>No</span> </label> </div> <div class="radioBtn"> <label class="radio green"> <input type="radio" name="PubPGYN" value="YES" id="PGY2" onClick="validateForm1()"/> <span>Yes</span> </label> <label class="radio red"> <input type="radio" name="PubPGYN" value="NO" id="PGN2" onClick="validateForm1()"/> <span>No</span> </label> </div> <div class="radioBtn"> <label class="radio green"> <input type="radio" name="IntPGYN" value="YES" id="PGY3" onClick="validateForm1()"/> <span>Yes</span> </label> <label class="radio red"> <input type="radio" name="IntPGYN" value="NO" id="PGN3" onClick="validateForm1()"/> <span>No</span> </label> </div> <div style="clear: both;"></div> <div class="txtBox"> <input type="text" name="ExpPG" id="ExpPG" class="form-control" style="display:none;"> </div> <div class="txtBox"> <input type="text" name="PubPG" id="PubPG" class="form-control" style="display:none;"> </div> <div class="txtBox"> <input type="text" name="IntPG" id="IntPG" class="form-control" style="display:none;"> </div> <div style="clear: both;"></div> <div> <p>A textbox will display when a radio button is selected "Yes" and if all radio button is selected as "No" then alert message will appear on the screen.</p> </div> </div>
htmlAdmin2609 Changed status to publish February 7, 2021
Show hide input fields when radio button is selected
You can do it with a very simple step by using javascript. If the radio button is checked display a textbox using javascript. The Javascript code below.
Javascript code
function validateForm1() {
let case1, case2, case3;
let isTouched1 = false,
isTouched2 = false,
isTouched3 = false;
let g1yes = document.getElementById('PGY1').checked;
let g1no = document.getElementById('PGN1').checked;
let g2yes = document.getElementById('PGY2').checked;
let g2no = document.getElementById('PGN2').checked;
let g3yes = document.getElementById('PGY3').checked;
let g3no = document.getElementById('PGN3').checked;
if (g1yes == true || g1no == true) {
isTouched1 = true
g1yes == false ? case1 = false : case1 = true
document.getElementById('ExpPG').style.display = 'none'
}
if (g2yes == true || g2no == true) {
g2yes == false ? case2 = false : case2 = true;
document.getElementById('PubPG').style.display = 'none'
isTouched2 = true
}
if (g3yes == true || g3no == true) {
g3yes == false ? case3 = false : case3 = true;
document.getElementById('IntPG').style.display = 'none'
isTouched3 = true
}
if(g1yes == true){
document.getElementById('ExpPG').style.display = 'block'
}
if(g2yes == true){
document.getElementById('PubPG').style.display = 'block'
}
if(g3yes == true){
document.getElementById('IntPG').style.display = 'block'
}
if (case1 == false && case2 == false && case3 == false) {
alert("You are not eligible for submitting the application form.");
document.getElementById('PGN1').checked = false;
document.getElementById('PGN2').checked = false;
document.getElementById('PGN3').checked = false;
}
//else if ((case1 == true || case2 == true || case3 == true) && (isTouched1 == true && isTouched2 == true && isTouched3 == true)) {
//}
}
CSS Style
body {
color: var(--primary);
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 13px;
word-break: break-word;
}
h1{
font-size: 25px;
margin-bottom: 40px;
}
p{
font-size: 14px;
font-weight: normal;
background: #fff;
padding: 20px 10px;
border-radius: 10px;
margin-top: 23px;
}
.wraper{
width: 800px;
background: #efefef;
padding: 15px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
}
.wraper input {
display: none;
}
.wraper label {
margin-right: 20px;
display: inline-block;
cursor: pointer;
}
.radioBtn span {
display: block;
padding: 5px 10px 5px 25px;
border: 2px solid #ddd;
border-radius: 5px;
position: relative;
transition: all 0.25s linear;
}
.radioBtn span:before {
content: '';
position: absolute;
left: 5px;
top: 50%;
-webkit-transform: translatey(-50%);
transform: translatey(-50%);
width: 15px;
height: 15px;
border-radius: 50%;
background-color: #ddd;
transition: all 0.25s linear;
}
.radioBtn input:checked + span {
background-color: #fff;
box-shadow: 0 0 5px 2px rgba(0, 0, 0, 0.1);
}
.radioBtn .red input:checked + span {
color: red;
border-color: red;
}
.radioBtn .red input:checked + span:before {
background-color: red;
}
.radioBtn .green input:checked + span {
color: green;
border-color: green;
}
.radioBtn .green input:checked + span:before {
background-color: green;
}
.radioBtn {
float: left;
width: 200px;
margin-left: 45px;
}
.txtBox {
float: left;
width: 200px;
margin-top: 13px;
margin-left: 15px;
margin-left: 45px;
}
.txtBox input[type=text]{
display: block;
height: 25px;
width: 100%;
border-radius: 5px;
border: 1px solid #b3b1b1;
border-color: green;
box-shadow: 0 0 5px 2px rgba(0, 0, 0, 0.1);
}
Here is the working example link: Show hide input fields when radio button is selected



htmlAdmin2609 Changed status to publish February 7, 2021








