
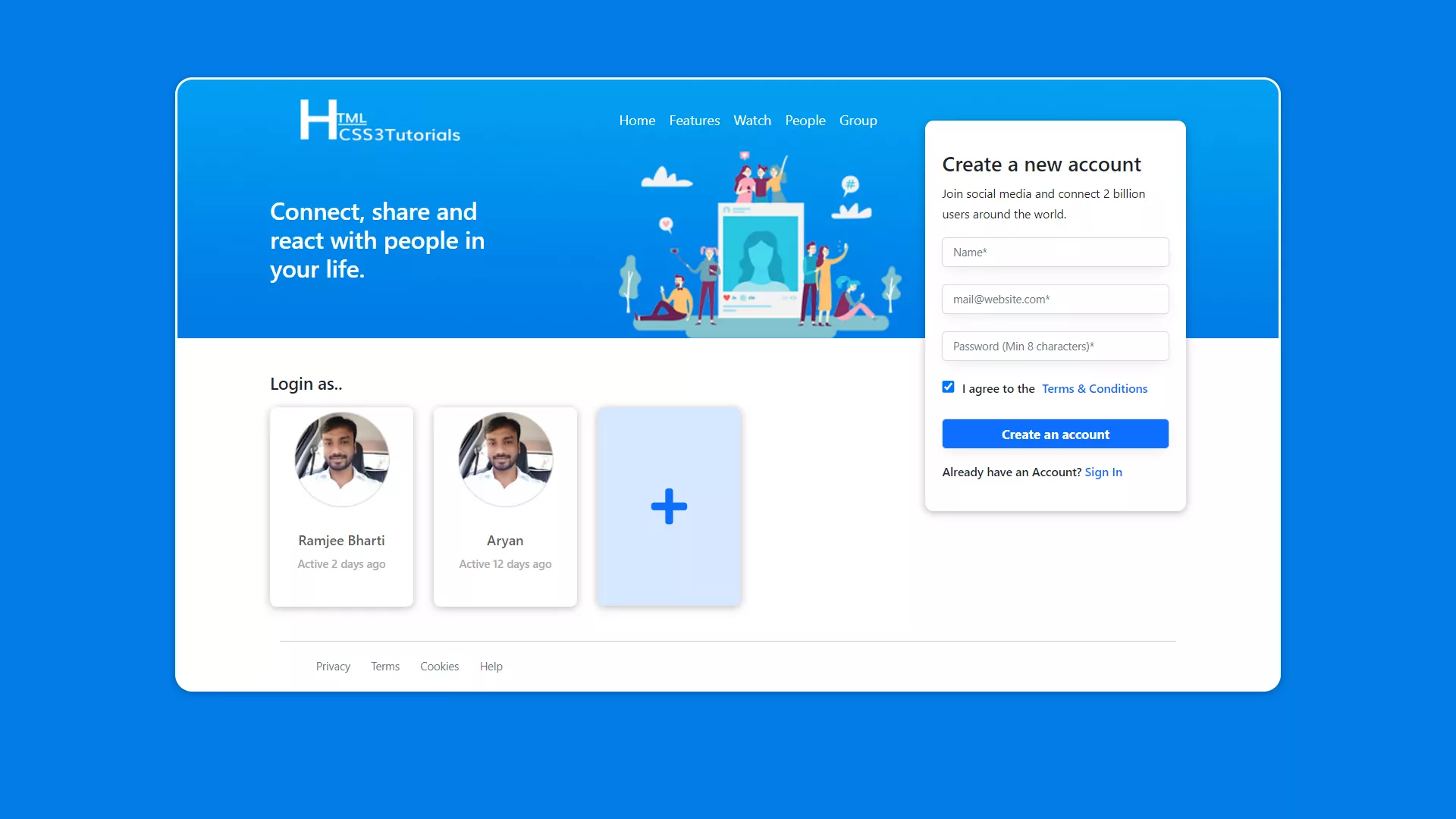
Online Registration Form in HTML or Sign up form

Hi Friends, Today I am going to explain how to create an attractive Responsive Registration Form in HTML and CSS. In the earlier article, I explained How can we create an Attractive Responsive Login form using HTML and CSS. Now I am going to design a Registration Form or Sign up form.
Features of Registration Form or Sign up form
- Fully Responsive Registration Form in HTML
- Easy to customize and user friendly
- Clean Code
- All Device supports
- HTML5 and CSS3 Validated
- Google Fonts
- SEO Friendly Registration Form
- Easy to setup and usability
- Free to use
The Registration form is very useful for any website because the main purpose is to collect the user’s information or details and save it into the Database. The Registration form or Sign up form contains various input fields of different input details where the user needs to fill in his/her details to submit for a particular web page.
The Registration form also helps us with the Online Registration process portals like, Movie ticket booking, subscription, hotel booking, slot booking, sending and receiving data from the database, etc.
Follow the steps to create a Fully Responsive Registration form in HTML CSS
HTML Code
This section will contain all the HTML codes which help you to create a basic structure of the Responsive Registration form. To create a form in <form> HTML tag is used. The form tag contains various types of input fields. The input tag has an attribute type that defines what is the type of input you want, it may be like text, email, password, number, date, file, etc.
<section class="body">
<div class="container">
<div class="login-box mg-top mb-5">
<div class="row">
<div class="col-md-8 mt-2 padding-left-120">
<div>
<nav class=" navbar navbar-expand-lg navbar-light">
<div class="container-fluid"> <a class="navbar-brand"><img src="images/icons/logo.png" /></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Features</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Watch</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">People</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Group</a> </li>
</ul>
</div>
</div>
</nav>
<div class="row spacing-50">
<div class="col-md-5">
<h3 class="text-color">Connect, share and react with people in your life.</h3>
</div>
<div class="col-md-7"> </div>
</div>
</div>
<div class="row mt-5">
<div class="mt-5 mb-2">
<h5>Login as..</h5>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-5 shadow bg-white text-center ">
<div class="payment-card__type px-4 py-1 d-flex justify-content-center align-items-center"> <img src="images/icons/img-1.jpg" alt="Card"> </div>
<div class="payment-card__info p-4">
<h4 class="add-account-heading">Ramjee Bharti</h4>
<p>Active 2 days ago</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-5 shadow bg-white text-center ">
<div class="payment-card__type px-4 py-1 d-flex justify-content-center align-items-center"> <img src="images/icons/img-1.jpg" alt="Bank"> </div>
<div class="payment-card__info p-4">
<h4 class="add-account-heading">Aryan</h4>
<p>Active 12 days ago</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="add-payment rounded-5 shadow d-flex justify-content-center align-items-center border"> <i class="fa fa-plus fa-3x icon-color"></i> </div>
</div>
</div>
</div>
<div class="col-md-4 padding-right-120 mt-5">
<form class="login-form" action="" method="post">
<div class="py-3">
<h4>Create a new account</h4>
<small>Join social media and connect 2 billion users around the world.</small> </div>
<div class="form-group">
<input type="text" class="form-control mute-text" placeholder="Name*" required>
</div>
<div class="form-group">
<input type="email" class="form-control mute-text" placeholder="mail@website.com*" required>
</div>
<div class="form-group">
<input type="password" class="form-control mute-text" placeholder="Password (Min 8 characters)*" required>
</div>
<div class="form-group checkbox mb-4">
<input type="checkbox" name="remeberMe" checked>
<span class="px-1 font-size">I agree to the</span> <a href="#!" class="font-size">Terms & Conditions</a> </div>
<div class="form-group">
<input type="submit" class="btn login-btn" value="Create an account">
</div>
<div class="form-group">
<div class="py-3 font-size">Already have an Account? <a href="#!">Sign In</a></div>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12 ">
<div class="padding-left-120 padding-right-120">
<hr/>
<div class="footer">
<ul>
<li><a href="!#">Privacy</a></li>
<li><a href="!#">Terms</a></li>
<li><a href="!#">Cookies</a></li>
<li><a href="!#">Help</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>CSS Code
The CSS style will help you to provide some style in the Registration form which makes the Registration form look beautiful.
@import url(https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap);
body {
background: #007de7;
}
img {
width: 100%;
}
a {
text-decoration: none;
}
#navbarNavDropdown {
flex-grow: 0;
}
.text-color {
color: #fff;
}
.padding-left-120 {
padding-left: 120px;
}
.padding-right-120 {
padding-right: 120px;
}
.spacing-50 {
margin-bottom: 50px;
margin-top: 50px;
}
.mg-top {
margin-top: 20px;
}
.navbar-light .navbar-nav .nav-link {
color: #fff;
}
.navbar-light .navbar-nav .nav-link:hover {
color: #fff;
}
@media only screen and (max-width: 767px) {
h3{
font-size: 20px;
}
.login-box {
padding: 15px;
}
.padding-left-120 {
padding-left: 20px;
}
.padding-right-120 {
padding-right: 20px;
}
.spacing-50 {
margin-bottom: 20px;
margin-top: 0px;
}
.navbar-brand {
width: 70%;
}
.nav-link {
display: block;
padding: 0.2rem 0.1rem 0.2rem 0.1rem;
}
}
.login-box {
background: url(../images/header.jpg) #fff;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, 27%);
box-shadow: 0 2px 10px rgba(0, 0, 0, 27%);
border-radius: 20px;
/* background-size: cover; */
/* background-position: center; */
background-repeat: no-repeat;
border: 3px solid #fff;
}
.mute-text {
color: #9c9c9c;
font-size: 13px;
}
.login-btn {
background-color: #0d6efd;
border-color: #0d6efd;
width: 100%;
height: 35px;
border-radius: 5px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
color: #fff;
font-weight: bold;
font-size: 15px;
}
.login-btn:hover {
background-color: #3521b6;
border-color: #3521b6;
width: 100%;
height: 35px;
border-radius: 5px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
color: #fff;
}
.login-form {
max-width: 400px;
margin: 0 auto;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, 27%);
box-shadow: 0 2px 10px rgba(0, 0, 0, 27%);
background: #fff;
padding: 20px;
border-radius: 10px;
}
.login-form .form-control {
border-radius: 0;
margin-bottom: 20px;
}
.login-form .form-group {
position: relative;
}
.login-form .form-group .forgot-password {
position: absolute;
right: 15px;
text-decoration: none;
}
.font-size {
font-size: 14px;
font-weight: 500;
}
.login-form .form-group input[type="email"], .form-group input[type="text"], .form-group input[type="password"] {
width: 100%;
height: 35px;
border-radius: 5px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
}
.checkbox input[type="checkbox"] {
cursor: pointer;
left: 0;
margin: 0;
top: 0;
z-index: 1;
width: 15px;
height: 15px;
}
.shadow {
box-shadow: 0 2px 10px rgba(0, 0, 0, 27%) !important;
}
.payment-card__type img {
width: 120px;
}
.add-payment {
min-height: 233px;
background: rgb(13 110 253 / 17%);
cursor: pointer;
}
.icon-color {
color: #0d6efd !important;
}
.add-account-heading {
font-size: 16px;
color: #5c5c5c;
}
.payment-card__info p {
font-size: 13px;
font-weight: 500;
color: #acabab;
}
.rounded-5 {
border-radius: 0.5rem !important;
}
.footer ul li {
display: inline;
padding: 10px;
}
.footer ul li a {
color: #6c757d;
font-size: 13px;
}

Full HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Profile and Score Card Design</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="body">
<div class="container">
<div class="login-box mg-top mb-5">
<div class="row">
<div class="col-md-8 mt-2 padding-left-120">
<div>
<nav class=" navbar navbar-expand-lg navbar-light">
<div class="container-fluid"> <a class="navbar-brand"><img src="images/icons/logo.png" /></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Features</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Watch</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">People</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Group</a> </li>
</ul>
</div>
</div>
</nav>
<div class="row spacing-50">
<div class="col-md-5">
<h3 class="text-color">Connect, share and react with people in your life.</h3>
</div>
<div class="col-md-7"> </div>
</div>
</div>
<div class="row mt-5">
<div class="mt-5 mb-2">
<h5>Login as..</h5>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-5 shadow bg-white text-center ">
<div class="payment-card__type px-4 py-1 d-flex justify-content-center align-items-center"> <img src="images/icons/img-1.jpg" alt="Card"> </div>
<div class="payment-card__info p-4">
<h4 class="add-account-heading">Ramjee Bharti</h4>
<p>Active 2 days ago</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-5 shadow bg-white text-center ">
<div class="payment-card__type px-4 py-1 d-flex justify-content-center align-items-center"> <img src="images/icons/img-1.jpg" alt="Bank"> </div>
<div class="payment-card__info p-4">
<h4 class="add-account-heading">Aryan</h4>
<p>Active 12 days ago</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="add-payment rounded-5 shadow d-flex justify-content-center align-items-center border"> <i class="fa fa-plus fa-3x icon-color"></i> </div>
</div>
</div>
</div>
<div class="col-md-4 padding-right-120 mt-5">
<form class="login-form" action="" method="post">
<div class="py-3">
<h4>Create a new account</h4>
<small>Join social media and connect 2 billion users around the world.</small> </div>
<div class="form-group">
<input type="text" class="form-control mute-text" placeholder="Name*" required>
</div>
<div class="form-group">
<input type="email" class="form-control mute-text" placeholder="mail@website.com*" required>
</div>
<div class="form-group">
<input type="password" class="form-control mute-text" placeholder="Password (Min 8 characters)*" required>
</div>
<div class="form-group checkbox mb-4">
<input type="checkbox" name="remeberMe" checked>
<span class="px-1 font-size">I agree to the</span> <a href="#!" class="font-size">Terms & Conditions</a> </div>
<div class="form-group">
<input type="submit" class="btn login-btn" value="Create an account">
</div>
<div class="form-group">
<div class="py-3 font-size">Already have an Account? <a href="#!">Sign In</a></div>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12 ">
<div class="padding-left-120 padding-right-120">
<hr/>
<div class="footer">
<ul>
<li><a href="!#">Privacy</a></li>
<li><a href="!#">Terms</a></li>
<li><a href="!#">Cookies</a></li>
<li><a href="!#">Help</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>
</body>
</html>Conclusion
Hope this article will help you to create an Attractive Responsive Registration form in HTML and CSS so please share and subscribe to my YouTube Channel.









