
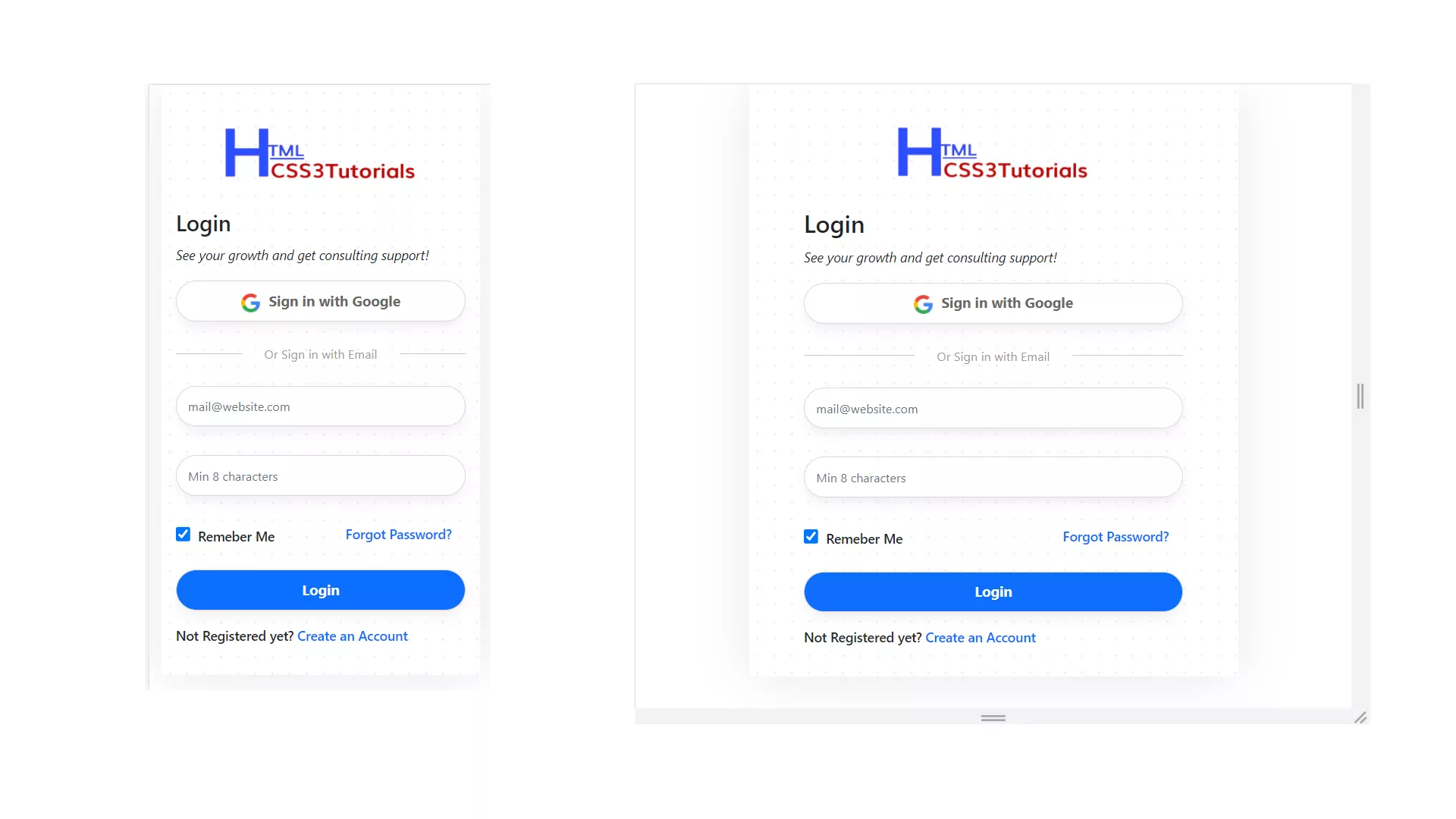
In this tutorial, I will be going to explain how to create a Login form in HTML, CSS and Bootstrap library.

The Login form is a very important module of any user management application or website. With the help of the Login form, we can authenticate the user and provide them access to his demographic data in any web application or App. A login page is a web page or website entry page that requires user identification and authentication, which is often accomplished by providing a username and password combination.
Feature of Responsive Login Form in HTML
- Fully Responsive Login Form in HTML
- Easy to customize and user friendly
- Clean Code
- Chrome/IE supported
- Owl Carousel Image Slider
- HTML5 and CSS3 Validated
- Google Fonts
- SEO Friendly
- Easy to setup and usability
Follow the steps to create a Fully Responsive Login form in HTML CSS
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download
Header And Footer Library Files
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/style.css"><script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>HTML Code
In this, I will create the basic structure of the Login form also we will use the Owl carousel for the Image slider.
<section class="body">
<div class="container">
<div class="login-box">
<div class="row">
<div class="col-md-6">
<div class="logo py-4"><img src="images/html-logo.png" alt="HTML CSS3 Tutorials" /></div>
<div class="top-heading mb-3">
<h3 class="header-title ">Login</h3>
<small class=""><em>See your growth and get consulting support!</em></small> </div>
<div class="google-sign mb-4">
<button class="google-btn"><img src="images/icons/google.png" class="google-btn-img" alt="Google Logo" /> Sign in with Google</button>
<div class="d-flex mt-4">
<hr class="my-auto flex-grow-1">
<div class="px-4 mute-text">Or Sign in with Email</div>
<hr class="my-auto flex-grow-1">
</div>
</div>
<form class="login-form" action="" method="post">
<div class="form-group">
<input type="email" class="form-control mute-text" placeholder="mail@website.com" required>
</div>
<div class="form-group">
<input type="password" class="form-control mute-text" placeholder="Min 8 characters" required>
</div>
<div class="form-group checkbox mb-4">
<input type="checkbox" name="remeberMe" checked>
<span class="px-1 font-size">Remeber Me</span> <a href="#!" class="forgot-password font-size">Forgot Password?</a> </div>
<div class="form-group">
<input type="submit" class="btn login-btn" value="Login">
</div>
<div class="form-group">
<div class="py-3 font-size">Not Registered yet? <a href="#!">Create an Account</a></div>
</div>
</form>
</div>
<div class="col-md-6 hide-on-mobile">
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active"> <img src="images/img1.jpg" class="d-block w-100" alt="..."> </div>
<div class="carousel-item"> <img src="images/img1.jpg" class="d-block w-100" alt="..."> </div>
<div class="carousel-item"> <img src="images/img1.jpg" class="d-block w-100" alt="..."> </div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button>
</div>
</div>
</div>
</div>
</div>
</section>CSS Code
This section will contain all the CSS code which helps you to design the login page, try to keep simple and attractive.
@import url(https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap);
body {
background: #fff;
}
img {
width: 100%;
}
a {
text-decoration: none;
}
@media only screen and (max-width: 767px) {
.hide-on-mobile {
display: none;
}
.login-box {
padding: 15px;
}
}
.login-box {
background: url("../images/dot.png");
margin: 0 auto;
-webkit-box-shadow: 0 2px 60px -5px rgba(0, 0, 0, 0.1);
box-shadow: 0 2px 60px -5px rgba(0, 0, 0, 0.1);
}
.logo {
font-family: "Script MT";
font-size: 54px;
text-align: center;
color: #888888;
width: 215px;
margin: 0 auto;
}
.logo .logo-font {
color: #3BC3FF;
}
@media only screen and (max-width: 767px) {
.logo {
font-size: 34px;
}
}
@media only screen and (max-width: 767px) {
.logo {
font-size: 34px;
}
}
.header-title {
text-align: left;
}
.top-heading {
max-width: 400px;
margin: 0 auto;
}
.google-sign {
max-width: 400px;
margin: 0 auto;
}
.google-btn {
width: 100%;
height: 43px;
border-radius: 50px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
background: #fff;
font-weight: bold;
font-size: 15px;
color: #686868;
}
.google-btn-img {
width: 20px;
height: 20px;
margin-right: 5px;
}
.mute-text {
color: #9c9c9c;
font-size: 13px;
}
.login-btn {
background-color: #0d6efd;
border-color: #0d6efd;
width: 100%;
height: 43px;
border-radius: 50px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
color: #fff;
font-weight: bold;
font-size: 15px;
}
.login-btn:hover {
background-color: #3521b6;
border-color: #3521b6;
width: 100%;
height: 43px;
border-radius: 50px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
color: #fff;
}
.login-form {
max-width: 400px;
margin: 0 auto;
}
.login-form .form-control {
border-radius: 0;
margin-bottom: 30px;
}
.login-form .form-group {
position: relative;
}
.login-form .form-group .forgot-password {
position: absolute;
right: 15px;
text-decoration: none;
}
.font-size {
font-size: 14px;
font-weight: 500;
}
.login-form .form-group input[type="email"], .form-group input[type="text"],.form-group input[type="password"] {
width: 100%;
height: 43px;
border-radius: 50px;
-webkit-box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
box-shadow: 0px 5px 16px -5px rgb(0 0 0 / 12%);
border: 1px solid #dadada;
}
.checkbox input[type="checkbox"] {
cursor: pointer;
left: 0;
margin: 0;
top: 0;
z-index: 1;
width: 15px;
height: 15px;
}
.slider-feature-card {
background: #fff;
max-width: 280px;
margin: 0 auto;
padding: 30px;
text-align: center;
-webkit-box-shadow: 0 2px 25px -3px rgba(0, 0, 0, 0.1);
box-shadow: 0 2px 25px -3px rgba(0, 0, 0, 0.1);
}
.carousel-indicators {
bottom: 20px;
}
.carousel-indicators li {
cursor: pointer;
}
.carousel-indicators .active {
opacity: 1 !important;
width: 20px !important;
-webkit-border-radius: 10px;
border-radius: 10px;
height: 10px;
background-color: #fff;
}
.carousel-indicators [data-bs-target] {
box-sizing: content-box;
flex: 0 1 auto;
width: 10px;
height: 10px;
-webkit-border-radius: 10px !important;
border-radius: 10px !important;
padding: 0;
margin-right: 3px;
margin-left: 3px;
text-indent: -999px;
cursor: pointer;
background-color: #fff;
background-clip: padding-box;
border: 0px;
border-top: 0px solid #ccc;
border-bottom: 0px solid #ccc;
opacity: .5;
transition: opacity .6s ease;
}
Full HTML Code
This code will help you to create an attractive and simple Login form in HTML and CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login form in HTML | Login Page</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="body">
<div class="container">
<div class="login-box">
<div class="row">
<div class="col-md-6">
<div class="logo py-4"><img src="images/html-logo.png" alt="HTML CSS3 Tutorials" /></div>
<div class="top-heading mb-3">
<h3 class="header-title ">Login</h3>
<small class=""><em>See your growth and get consulting support!</em></small> </div>
<div class="google-sign mb-4">
<button class="google-btn"><img src="images/icons/google.png" class="google-btn-img" alt="Google Logo" /> Sign in with Google</button>
<div class="d-flex mt-4">
<hr class="my-auto flex-grow-1">
<div class="px-4 mute-text">Or Sign in with Email</div>
<hr class="my-auto flex-grow-1">
</div>
</div>
<form class="login-form" action="" method="post">
<div class="form-group">
<input type="email" class="form-control mute-text" placeholder="mail@website.com" required>
</div>
<div class="form-group">
<input type="password" class="form-control mute-text" placeholder="Min 8 characters" required>
</div>
<div class="form-group checkbox mb-4">
<input type="checkbox" name="remeberMe" checked>
<span class="px-1 font-size">Remeber Me</span> <a href="#!" class="forgot-password font-size">Forgot Password?</a> </div>
<div class="form-group">
<input type="submit" class="btn login-btn" value="Login">
</div>
<div class="form-group">
<div class="py-3 font-size">Not Registered yet? <a href="#!">Create an Account</a></div>
</div>
</form>
</div>
<div class="col-md-6 hide-on-mobile">
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active"> <img src="images/img1.jpg" class="d-block w-100" alt="..."> </div>
<div class="carousel-item"> <img src="images/img1.jpg" class="d-block w-100" alt="..."> </div>
<div class="carousel-item"> <img src="images/img1.jpg" class="d-block w-100" alt="..."> </div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>
</body>
</html>Conclusion
Hope this article will help you to create a Responsive Login form in HTML CSS and Bootstrap library.









