

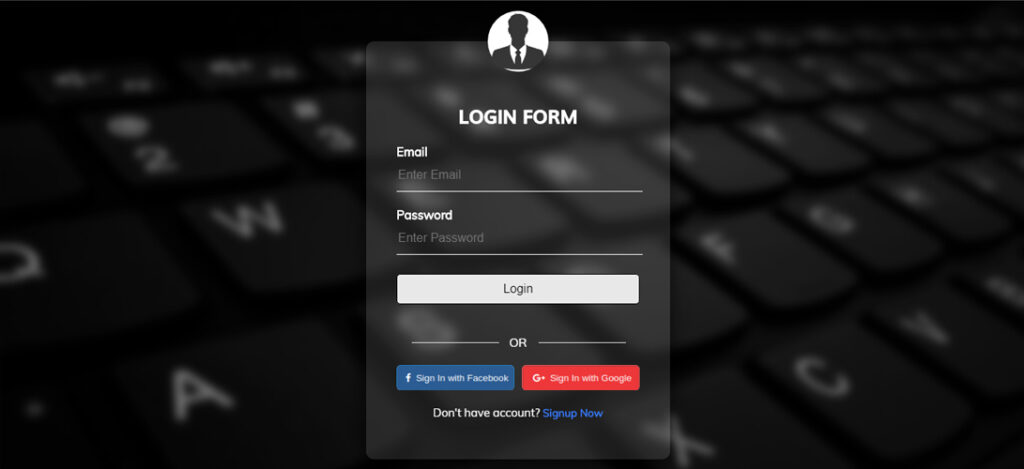
The Login form is used to authenticate the user credentials to access the profile or the admin module on the websites. The Transparent login form using html and css contains 2 Textbox named as username, password, and 1 submit button. Once the user can enter the user credentials and click on the submit button authentication has been done and the user can access his profile or admin module.
In the transparent login form, users can also login with Facebook and Google.
In this tutorial, we are going to learn how to create a Transparent login form using HTML and CSS.
Key Features
- Responsive layout
- Transparent Background image
- Login with Facebook and Google
- Easy to customize as per requirement
- Design in HTML and CSS
Following are the steps to create the Transparent login form using html and css.
The HTML Code
Index.html – Create index.html and paste the HTML code.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Free download Transparent login form using html and css</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Transparent login form using html and css" />
<meta name="keywords" content="Transparent login form, login form, HTML, CSS, Background Blur, login form using html and css, Avatar Icon, Login with Facebook and Google" />
<meta name="author" content="HTMLCSS3TUTORIALS" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="blur"></div>
<div class="formContent blur"> <img src="images/avtar.jpg" class="avatarImg">
<h2>Login Form</h2>
<form>
<label>Email</label>
<input type="email" name="email" placeholder="Enter Email" required>
<label>Password</label>
<input type="password" name="password" placeholder="Enter Password" required>
<input type="submit" name="submit" value="Login">
<div class="remember">
<div class="login"><div class="Oroption">OR</div></div>
<div>Login with Facebook and Google</div>
<div class="links">
<div class="facebook"><img src="images/facebook.png" alt="Facebook Icon" /> </div>
<div class="google"> <img src="images/google.png" alt="Facebook Icon" /> </div>
</div>
<div class="signup"> Don't have account? <a href="#">Signup Now</a> </div>
</div>
</form>
</div>
</body>
</html>The CSS
style.css : Put the below CSS code in style.css file
@font-face {
font-family: 'Muli Regular';
font-style: normal;
font-weight: normal;
src: local('Muli Regular'), url('Muli-Regular.woff') format('woff');
}
@font-face {
font-family: 'Muli Bold';
font-style: normal;
font-weight: normal;
src: local('Muli Bold'), url('Muli-Bold.woff') format('woff');
}
@font-face {
font-family: 'Muli ExtraBold';
font-style: normal;
font-weight: normal;
src: local('Muli ExtraBold'), url('Muli-ExtraBold.woff') format('woff');
}
body {
margin: 0;
padding: 0;
font-family: "Muli Regular";
}
body:before {
content: '';
position: fixed;
width: 100vw;
height: 100vh;
background-image: url("../images/background.jpg");
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
font-family: "Muli Regular";
}
.blur {
background: rgb(0 0 0 / 20%);
backdrop-filter: blur(6px);
height: 100vh;
width: 100%;
}
.formContent {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 550px;
padding: 80px 40px;
box-sizing: border-box;
background: rgb(255 255 255 / 11%);
box-shadow: -1px 4px 28px 0px rgba(0,0,0,0.75);
border-radius: 10px;
}
.avatarImg {
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
overflow: hidden;
top: calc(-80px/2);
left: calc(50% - 40px);
}
.formContent h2 {
margin: 0;
padding: 0 0 20px;
color: #fff;
text-align: center;
text-transform: uppercase;
font-family: "Muli Bold";
}
.formContent label {
margin: 0;
padding: 0;
font-weight: bold;
color: #fff;
}
.formContent input {
width: 100%;
margin-bottom: 20px;
}
.formContent input[type="text"], .formContent input[type="password"], .formContent input[type="email"] {
border: none;
border-bottom: 1px solid #fff;
background: transparent;
outline: none;
height: 40px;
color: #fff;
font-size: 16px;
}
.formContent input[type="submit"] {
color: #000;
font-size: 16px;
background: #e8e8e8;
cursor: pointer;
border-radius: 5px;
border: 1px solid #000;
outline: none;
margin-top: 5px;
padding: 10px 10px 10px 10px;
}
.formContent input[type="submit"]:hover {
color: #fff;
background: #104e99;
}
.formContent a {
color: #fff;
font-size: 14px;
font-weight: bold;
text-decoration: none;
}
input[type="checkbox"] {
width: 6%;
}
.remember span {
color: #fff;
font-family: 'Muli Regular', "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif"
}
.remember span a {
color: #fff;
font-family: 'Muli Regular', "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif"
}
.login {
color: #fff;
text-align: center;
margin: 20px 0;
font-family: 'Muli Regular', sans-serif;
}
.Oroption:before {
content: "";
display: block;
width: 115px;
height: 1px;
background: #e8e8e8;
left: 0;
position: absolute;
left: 15%;
margin-top: 10px;
}
.Oroption:after {
content: "";
display: block;
width: 115px;
height: 1px;
background: #e8e8e8;
right: 58px;
/* top: 50%; */
position: absolute;
margin-top: -10px;
}
.links {
display: flex;
cursor: pointer;
color: white;
margin: 0 0 20px 0;
}
.facebook {
width: 80%;
height: 31px;
line-height: 45px;
border: 1px solid #1f89d4;
border-radius: 5px;
}
.google {
width: 80%;
height: 31px;
line-height: 45px;
margin-left: 10px;
border: 1px solid #fb5859;
border-radius: 5px;
}
.facebook img, .google img {
width: 100%;
}
.links i {
font-size: 17px;
}
i span {
margin-left: 8px;
font-weight: 500;
letter-spacing: 1px;
font-size: 16px;
font-family: 'Muli Regular', sans-serif;
}
.signup {
font-size: 15px;
color: white;
font-family: 'Muli Regular', sans-serif;
text-align: center;
}
.signup a {
color: #387aff;
text-decoration: none;
}









