
Responsive Bootstrap 5 Cards Templates with Live Example and Full Source Code
Customized Bootstrap 5 Cards Templates live example and source code available at the bottom.
In this article, we will going to create Responsive Bootstrap 5 Cards Templates using the Bootstrap CSS library.

Recently Bootstrap released the latest version Bootstrap 5 in which they have made a major modification on User Interfaces (UI) Designs.
The card is a one of the components of Bootstrap 5 which provides a flexible and extensible content container with a number of variants and choices.
It consists of choices for headers and footers. Cards support a wide variety of contents, contextual background colors, including images, titles, text, and links, Kitchen sink, Sizing, Text alignment, powerful display options and more.
Download Bootstrap Library
Simple Card
The simple building block of a card is the class .card-body. And use it as per your requirement a padded section within a card.
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Basic Card</h5>
<p class="card-text">Sed semper eros aliquam nulla vulputate egestas. Suspendisse porttitor velit felis. </p>
<a href="#" class="btn btn-primary">Go somewhere</a> </div>
</div>
</div>
</div>
</div>
</body>
</html>

How Create a card with Titles, text, and links?
Card title is a class .card-title used to give a title to the card in <h1> tag and Card link is a class .card-link used to provide a hyperlink in an <a> tag to redirect from one page to another if required.
The .card-title, the .card-subtitle and .card-link items are placed in .card-body Section.
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Titles, text, and links </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Pellentesque eu condimentum nisi, sit amet condimentum enim. Praesent sit amet lacinia dui, sit amet ornare neque. Nam in iaculis orci</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Bootstrap 5 Cards Templates with Header and Footer
The Card has an option to provide Header and Footer by using the class.card-header and .card-footer
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Card with Header and Footer </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card text-center">
<div class="card-header">
Header
</div>
<div class="card-body">
<h5 class="card-title">Card with header footer</h5>
<p class="card-text">Suspendisse at orci vitae ligula fermentum egestas. Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-footer text-muted">
Footer
</div>
</div>
</div>
</div>
</div>
</body>
</html>

How to create Bootstrap 5 Cards Templates with Image?
The Bootstrap 5 Cards Templates has an option to insert images to the top of the card by using the class .card-img-top and with the help of class .card-img-bottom we can also insert images to the bottom of the card.
Card with top images
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Card with Image Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">Integer at metus a dui sollicitudin aliquet id sed orci. Curabitur dignissim ligula ac odio ornare tristique quis et turpis</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

Card with bottom images
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<img src="images/card.png" class="card-img-bottom" alt="..."> </div>
</div>
</div>
</div>
</body>
</html>
Card with images with button
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;"> <img src="images/card.png" class="card-img-bottom" alt="...">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a> </div>
</div>
</div>
</div>
</div>
</body>
</html>

Bootstrap 5 Cards Templates Image overlays
In the Bootstrap 5 Cards Templates Images overlays we can use .card-img-overlay Class to turn an image into a card background and overlay your card’s text. Depending on the image size.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card bg-dark text-white"> <img src="images/card.png" class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

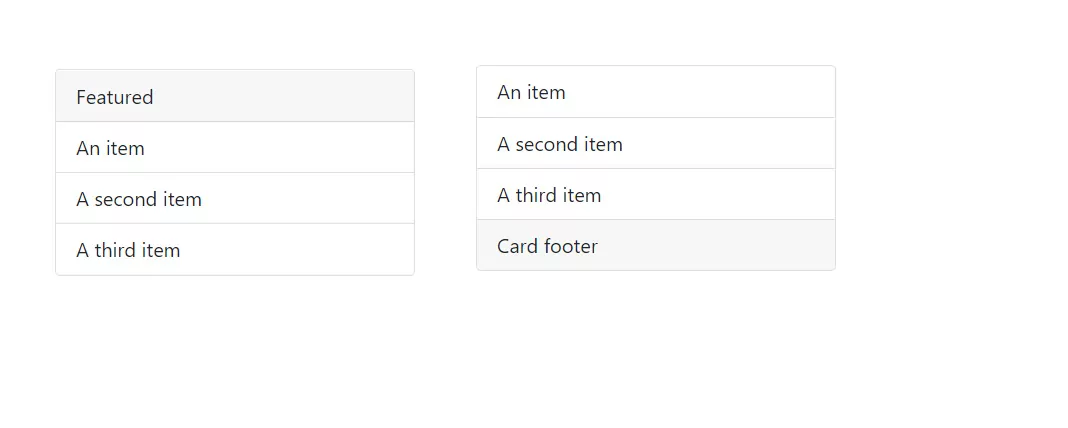
Bootstrap 5 Cards Templates List groups
Create lists group of content in a card.
List group with header
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;">
<div class="card-header"> Featured </div>
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
Bootstrap 5 Cards Templates List group with Footer
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;">
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<div class="card-footer">
Card footer
</div>
</div>
</div>
</div>
</div>
</body>
</html>

Kitchen sink
Mix with multiple content types to create Kitchen sink card such as Images, Text style, blocks, list group, links etc. All wrapped in a fixed-width card.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card" style="width: 18rem;"> <img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<div class="card-body"> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div>
</div>
</div>
</div>
</div>
</body>
</html>

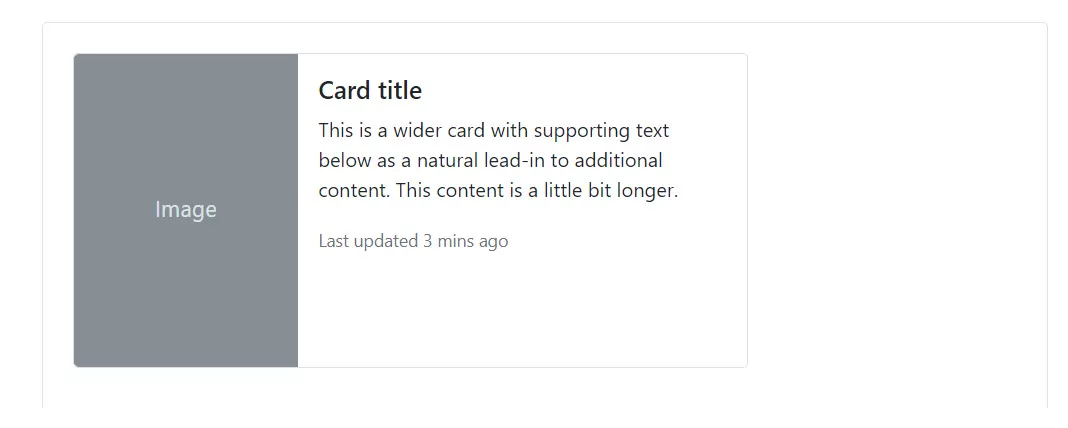
How to design Horizontal card in bootstrap?
Horizontal card can be designed by using a combination of grid and utility classes, The horizontal cards can be made a mobile-friendly and responsive.
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card mb-3" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-4"> <img src="images/card.png" class="img-fluid rounded-start" alt="..."> </div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

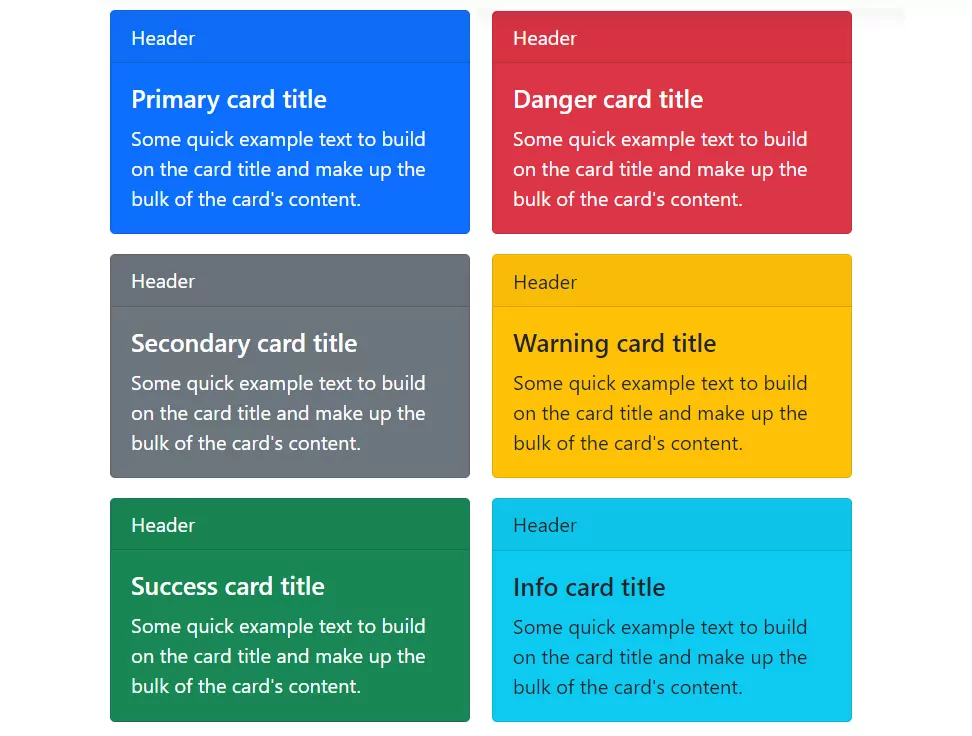
How to design Bootstrap 5 Cards Templates styles?
The Bootstarp 5 cards have various options for customizing their backgrounds, borders, and text color with the help of predefine CSS.
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 5 Cards Templates</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card text-white bg-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo</p>
</div>
</div>
<div class="card text-white bg-success mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo</p>
</div>
</div>
<div class="card text-white bg-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo</p>
</div>
</div>
<div class="card text-dark bg-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo</p>
</div>
</div>
<div class="card text-dark bg-info mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Info card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo</p>
</div>
</div>
<div class="card text-dark bg-light mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Light card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo</p>
</div>
</div>
<div class="card text-white bg-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">Vestibulum ac pretium velit, non vestibulum eros. Sed nunc justo, aliquam ut libero pharetra, pulvinar feugiat leo.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

Cards with Border
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 5 Cards Templates</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card border-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-primary">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-secondary">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-success mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-danger">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-info mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Info card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-light mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Light card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-dark">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

How to design Card groups in bootstrap 5?
Use card groups to render cards as a single card, attached element with equal width and height columns.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card-group">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Integer at metus a dui sollicitudin aliquet id sed orci. Curabitur dignissim ligula ac odio ornare tristique quis et turpis</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Integer at metus a dui sollicitudin aliquet id sed orci. Curabitur dignissim ligula ac odio ornare tristique quis et turpis</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Integer at metus a dui sollicitudin aliquet id sed orci. Curabitur dignissim ligula ac odio ornare tristique quis et turpis</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

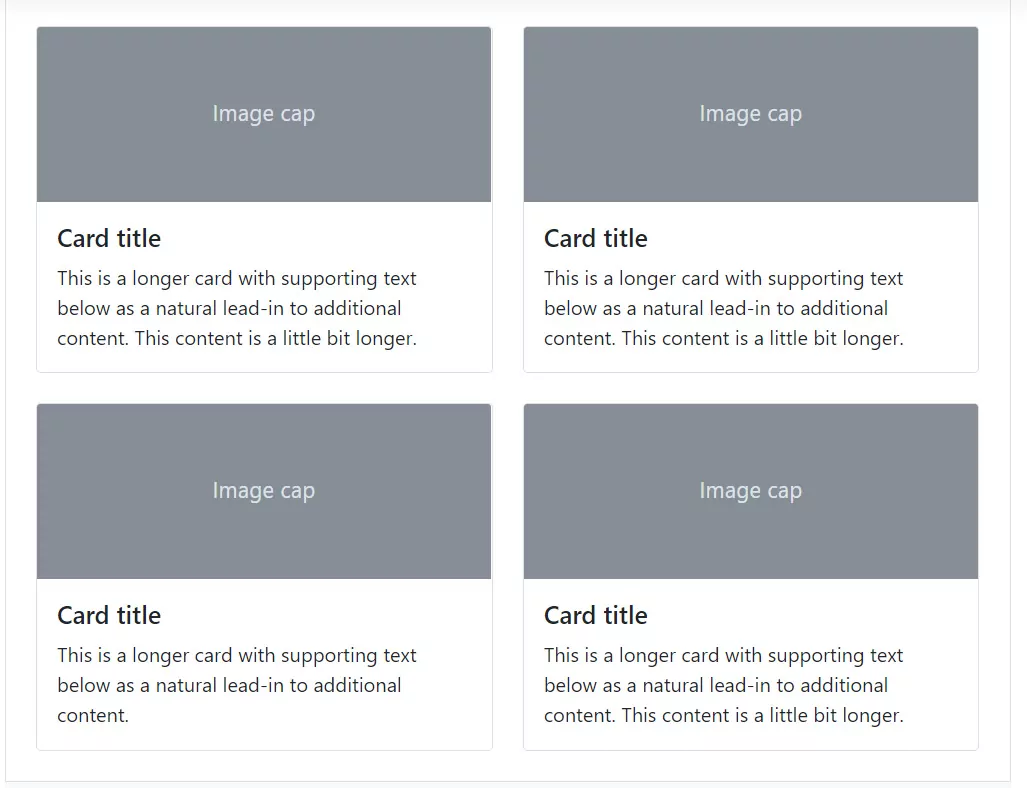
How to create Grid cards using Bootstrap 5 Cards Templates?
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="row row-cols-1 row-cols-md-2 g-4">
<div class="col">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

Navigation
Navigation is used to navigate a card’s header.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" aria-current="true" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

Grid Markup Bootstrap 5 Cards Templates
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Bootstrap Card </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

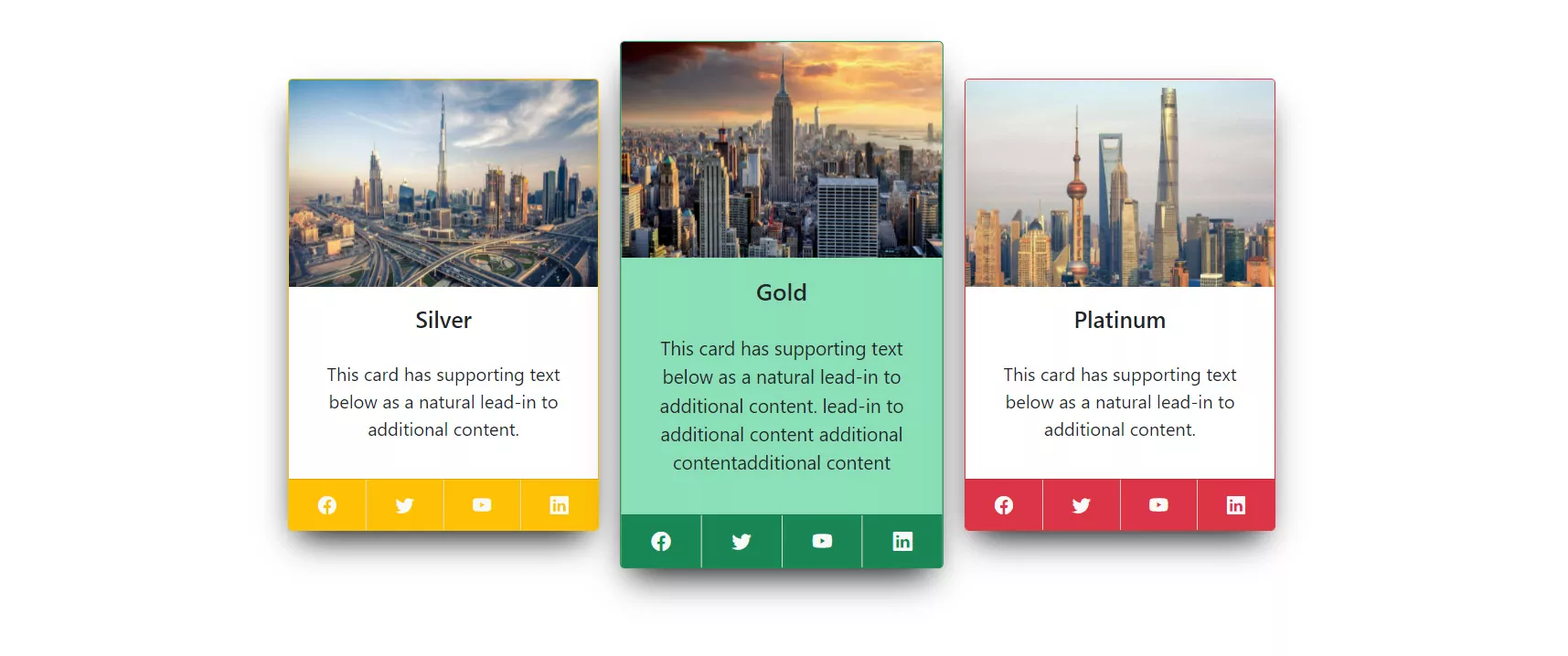
Customized Bootstrap 5 card examples

HTML Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Attractive Card using Bootstarp 5 </title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="container py-5">
<div class="d-flex justify-content-center">
<div class="col-8">
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col mt-5">
<div class="card border-warning card-wr-bg"> <img src="images/buildings-skyline.jpg" class="card-img-top" alt="...">
<div class="card-body d-grid gap-3">
<h5 class="card-title text-center text-capitalize">Silver</h5>
<p class="card-text text-center p-0 pb-3">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer text-light bg-warning">
<div><i class="bi bi-facebook"></i></div>
<div><i class="bi bi-twitter"></i></div>
<div><i class="bi bi-youtube"></i></div>
<div><i class="bi bi-linkedin"></i></div>
</div>
</div>
</div>
<div class="col">
<div class="card border-success card-s-bg "> <img src="images/empire_state.jpg" class="card-img-top" alt="...">
<div class="card-body d-grid gap-3">
<h5 class="card-title text-center text-capitalize">Gold</h5>
<p class="card-text text-center p-0 pb-3">This card has supporting text below as a natural lead-in to additional content. lead-in to additional content additional contentadditional content</p>
</div>
<div class="card-footer bg-success text-light">
<div><i class="bi bi-facebook"></i></div>
<div><i class="bi bi-twitter"></i></div>
<div><i class="bi bi-youtube"></i></div>
<div><i class="bi bi-linkedin"></i></div>
</div>
</div>
</div>
<div class="col mt-5">
<div class="card border-danger card-d-bg"> <img src="images/Shanghai-Tower.jpg" class="card-img-top" alt="...">
<div class="card-body d-grid gap-3">
<h5 class="card-title text-center text-capitalize">Platinum</h5>
<p class="card-text text-center p-0 pb-3">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer bg-danger text-light">
<div><i class="bi bi-facebook"></i></div>
<div><i class="bi bi-twitter"></i></div>
<div><i class="bi bi-youtube"></i></div>
<div><i class="bi bi-linkedin"></i></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS
@charset "utf-8";
/* CSS Document */
.card{
box-shadow: -1px 15px 30px -10px black;
}
.card-wr-bg:hover{
background-color: #f4dd97;
cursor: pointer;
transition: all 1s ease;
transform: scale(1.04);
}
.card-s-bg:hover{
background-color: #8bdfb8;
cursor: pointer;
transition: all 1s ease;
transform: scale(1.04);
}
.card-d-bg:hover{
background-color: #f07a85;
cursor: pointer;
transition: all 1s ease;
transform: scale(1.04);
}
.card-footer{
justify-content:space-around;
text-align: center;
display: flex;
padding: 0px!important;
}
.card-footer div{
flex-grow: 1 !important;
border-right: 1px solid #dbdbdb;
padding: 10px 0;
}
.card-footer div:last-child{
border-right: none;
}








