
Circle Progress Bar Using HTML CSS3

In this article, I am going to show you how to create Circular Progress Bar using HTML, CSS, JavaScript and Boosttrap. Circle Progress Bar is used to display the progress of a task on your website Dashboard or APP. Progress Bar also displays how much of the task is completed and how much is left. So it is very easy to track our work. This Circular Progress Bar is fully animated and Responsive so you can integrate it to your website or Blog dashboard.
Read Also
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Payment Option Cards
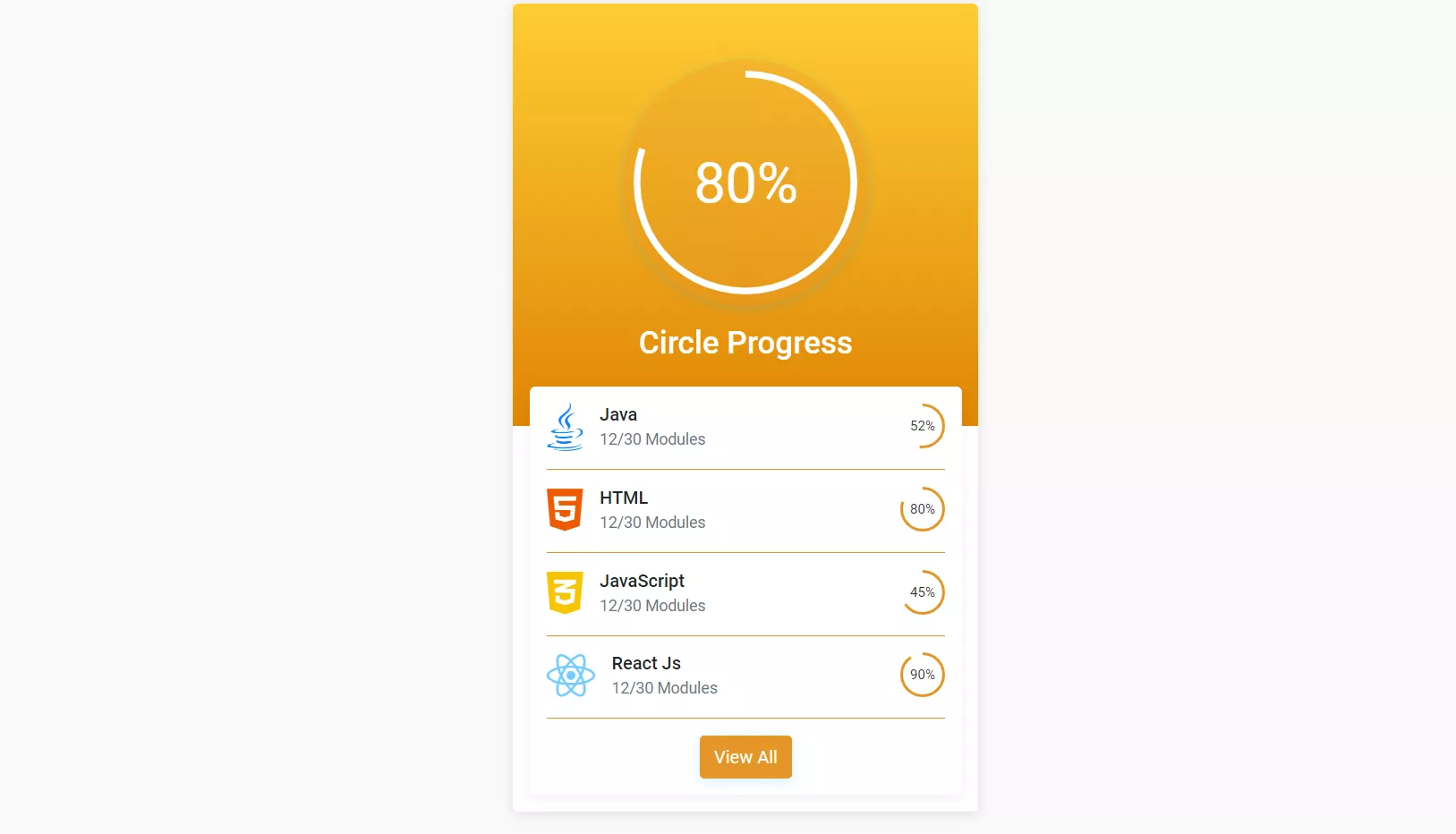
How To Create A Circular Progress Bar using HTML CSS & Simple JavaScript
We will design the all components for that Responsive Circle Progress Bar and then by using the properties of Bootstrap and CSS, we can provide the style to the Circular Progress Bar.
Step by Step Implementation:
First, we need to create the index.html, style.css and script.js, After creating the index.html, we will add some CSS and JavaScript library in the header and footer section of the index.html.

CSS and JS Library
Add the below library in the header section.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css">Add the below library in the footer section.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="js/progressbar.min.js"></script>
<script src="js/script.js"></script>HTML Code
First, we will design the basic Progress Bar structure using HTML and Bootstrap. First, we will main-content section that holds the full page design. After that, we will create a container div inside the main-content that holds the Circular Progress Bar. The Basic Progress Bar structure code given below.
<section class="main-content">
<div class="container">
<h1 class="text-center text-uppercase">Circle Progress Card</h1>
<br>
<br>
<div class="row">
<div class="col-sm-4 offset-sm-4">
<div class="box course-progress-card">
<div class="course-progress-card_top">
<div class="progress-circle-outer">
<div class="progress-circle" id="circle-container">
<div class="inner"> 80% </div>
</div>
</div>
<h3 class="text-center mt-3">Circle Progress</h3>
</div>
<div class="course-progress-card_courses">
<div class="course-list">
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-java"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">Java</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container1">
<div class="inner"> 52% </div>
</div>
</div>
</div>
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-html5"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">HTML</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container2">
<div class="inner"> 80% </div>
</div>
</div>
</div>
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-css3-alt"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">JavaScript</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container3">
<div class="inner"> 45% </div>
</div>
</div>
</div>
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-react"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">React Js</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container4">
<div class="inner"> 90% </div>
</div>
</div>
</div>
<div class="text-center">
<button class="btn btn-primary btn-block">View All</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>CSS Code
After designing the basic structure of the Circular Progress Bar, we will use some Bootstrap CSS properties to design the Responsive Circle Progress Bar. The container class sets the position of page div element and other style classes are used to design the Progress Bar and added some style on it.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
body {
background: #f9f9f9;
font-family: "Roboto", sans-serif;
}
a {
text-decoration: none;
}
.main-content {
padding-top: 100px;
padding-bottom: 100px;
}
.box {
background: #fff;
margin-bottom: 25px;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
transition: all 0.2s;
}
#circle-container {
position: relative;
}
.small-container {
height: 40px;
width: 40px;
}
.course-progress-card_top {
padding: 50px;
background: #ffb347; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ffcc33, #df8505); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ffcc33, #df8505); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #fff;
}
.course-progress-card_courses {
padding: 15px;
}
.course-progress-card_courses .course-list {
background: #fff;
padding: 15px;
border-radius: 5px;
margin-top: -50px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.06);
}
.course-card {
margin-bottom: 15px;
padding-bottom: 15px;
display: flex;
justify-content: space-between;
border-bottom: 1px solid #e39627;
}
.course-card__img {
margin-right: 15px;
}
.course-card__img img {
height: 40px;
width: 40px;
border-radius: 5px;
}
.icon-d .fa-java{
font-size: 43px;
color: #0d84ff;
font-weight: 500;
}
.icon-d .fa-html5{
font-size: 43px;
color: #f05a03;
font-weight: 500;
}
.icon-d .fa-css3-alt{
font-size: 43px;
color: #f8c405;
font-weight: 500;
}
.icon-d .fa-react{
font-size: 43px;
color: #73cbff;
font-weight: 500;
}
.progress-circle-outer {
width: 220px;
height: 220px;
margin: 0 auto;
border-radius: 50%;
box-shadow: 0 2px 10px rgba(3, 169, 244, 0.2);
background: rgb(227 150 39 / 32%);
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle {
width: 200px;
height: 200px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle > .inner {
position: absolute;
color: #fff;
font-size: 50px;
}
.progress-circle > svg {
height: 100%;
display: block;
}
.progress-circle--small {
width: 40px;
height: 40px;
}
.progress-circle--small > .inner {
font-size: 12px;
color: #333;
}
.btn.btn-primary {
background: #e39627;
border-color: #e39627;
box-shadow: 0 2px 10px rgba(3, 169, 244, 0.2);
}
.btn.btn-primary:hover {
background: #ffcc33;
border-color: #ffcc33;
}
@media only screen and (max-width: 600px) {
.progress-circle {
width: 120px;
height: 120px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle-outer {
width: 150px;
height: 150px;
margin: 0 auto;
border-radius: 50%;
background: rgb(227 150 39 / 32%);
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle > .inner {
font-size: 35px;
}
.course-card__img img {
height: 55px;
width: 55px;
border-radius: 5px;
}
.progress-circle--small {
width: 40px;
height: 40px;
}
.progress-circle--small > .inner {
font-size: 12px;
color: #333;
}
}JavaScript Code
After that, we will use a JavaScript function to add some animation on the Responsive Circle Progress Bar.
let commonSmallInput = {
color: "#e39627",
strokeWidth: 6,
duration: 2000, // milliseconds
easing: "easeInOut",
}
window.onload = function onLoad() {
var progressBar = new ProgressBar.Circle("#circle-container", {
color: "white",
strokeWidth: 3,
duration: 2000, // milliseconds
easing: "easeInOut",
});
var progressBarSmall1 = new ProgressBar.Circle("#small-container1", commonSmallInput);
var progressBarSmall2 = new ProgressBar.Circle("#small-container2", commonSmallInput);
var progressBarSmall3 = new ProgressBar.Circle("#small-container3", commonSmallInput);
var progressBarSmall4 = new ProgressBar.Circle("#small-container4", commonSmallInput);
progressBar.animate(0.8); // percent
progressBarSmall1.animate(0.52); // percent
progressBarSmall2.animate(0.8); // percent
progressBarSmall3.animate(0.65); // percent
progressBarSmall4.animate(0.9); // percent
};
Complete Code
In this section we have combined all the above code to create the Responsive Circle Progress Bar. So kindly copy the below code and paste it in any HTML file and open in Browser. The Circular Progress Bar will appear.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Circle Progress Card UI Design</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" />
<style>
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
body {
background: #f9f9f9;
font-family: "Roboto", sans-serif;
}
a {
text-decoration: none;
}
.main-content {
padding-top: 100px;
padding-bottom: 100px;
}
.box {
background: #fff;
margin-bottom: 25px;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
transition: all 0.2s;
}
#circle-container {
position: relative;
}
.small-container {
height: 40px;
width: 40px;
}
.course-progress-card_top {
padding: 50px;
background: #ffb347; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ffcc33, #df8505); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ffcc33, #df8505); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #fff;
}
.course-progress-card_courses {
padding: 15px;
}
.course-progress-card_courses .course-list {
background: #fff;
padding: 15px;
border-radius: 5px;
margin-top: -50px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.06);
}
.course-card {
margin-bottom: 15px;
padding-bottom: 15px;
display: flex;
justify-content: space-between;
border-bottom: 1px solid #e39627;
}
.course-card__img {
margin-right: 15px;
}
.course-card__img img {
height: 40px;
width: 40px;
border-radius: 5px;
}
.icon-d .fa-java{
font-size: 43px;
color: #0d84ff;
font-weight: 500;
}
.icon-d .fa-html5{
font-size: 43px;
color: #f05a03;
font-weight: 500;
}
.icon-d .fa-css3-alt{
font-size: 43px;
color: #f8c405;
font-weight: 500;
}
.icon-d .fa-react{
font-size: 43px;
color: #73cbff;
font-weight: 500;
}
.progress-circle-outer {
width: 220px;
height: 220px;
margin: 0 auto;
border-radius: 50%;
box-shadow: 0 2px 10px rgba(3, 169, 244, 0.2);
background: rgb(227 150 39 / 32%);
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle {
width: 200px;
height: 200px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle > .inner {
position: absolute;
color: #fff;
font-size: 50px;
}
.progress-circle > svg {
height: 100%;
display: block;
}
.progress-circle--small {
width: 40px;
height: 40px;
}
.progress-circle--small > .inner {
font-size: 12px;
color: #333;
}
.btn.btn-primary {
background: #e39627;
border-color: #e39627;
box-shadow: 0 2px 10px rgba(3, 169, 244, 0.2);
}
.btn.btn-primary:hover {
background: #ffcc33;
border-color: #ffcc33;
}
@media only screen and (max-width: 600px) {
.progress-circle {
width: 120px;
height: 120px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle-outer {
width: 150px;
height: 150px;
margin: 0 auto;
border-radius: 50%;
background: rgb(227 150 39 / 32%);
display: flex;
align-items: center;
justify-content: center;
}
.progress-circle > .inner {
font-size: 35px;
}
.course-card__img img {
height: 55px;
width: 55px;
border-radius: 5px;
}
.progress-circle--small {
width: 40px;
height: 40px;
}
.progress-circle--small > .inner {
font-size: 12px;
color: #333;
}
}
</style>
</head>
<body>
<section class="main-content">
<div class="container">
<h1 class="text-center text-uppercase">Circle Progress Card</h1>
<br>
<br>
<div class="row">
<div class="col-sm-4 offset-sm-4">
<div class="box course-progress-card">
<div class="course-progress-card_top">
<div class="progress-circle-outer">
<div class="progress-circle" id="circle-container">
<div class="inner"> 80% </div>
</div>
</div>
<h3 class="text-center mt-3">Circle Progress</h3>
</div>
<div class="course-progress-card_courses">
<div class="course-list">
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-java"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">Java</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container1">
<div class="inner"> 52% </div>
</div>
</div>
</div>
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-html5"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">HTML</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container2">
<div class="inner"> 80% </div>
</div>
</div>
</div>
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-css3-alt"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">JavaScript</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container3">
<div class="inner"> 45% </div>
</div>
</div>
</div>
<div class="course-card">
<div class="d-flex">
<div class="course-card__img">
<div class="icon-d"><i class="fab fa-react"></i></div>
</div>
<div class="course-card__text">
<h6 class="mb-0"><a href="#!" class="text-dark">React Js</a></h6>
<p class="text-muted mb-0"><small>12/30 Modules</small></p>
</div>
</div>
<div class="course-card__progress">
<div class="progress-circle progress-circle--small" id="small-container4">
<div class="inner"> 90% </div>
</div>
</div>
</div>
<div class="text-center">
<button class="btn btn-primary btn-block">View All</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="js/progressbar.min.js"></script>
<script>
let commonSmallInput = {
color: "#e39627",
strokeWidth: 6,
duration: 2000, // milliseconds
easing: "easeInOut",
}
window.onload = function onLoad() {
var progressBar = new ProgressBar.Circle("#circle-container", {
color: "white",
strokeWidth: 3,
duration: 2000, // milliseconds
easing: "easeInOut",
});
var progressBarSmall1 = new ProgressBar.Circle("#small-container1", commonSmallInput);
var progressBarSmall2 = new ProgressBar.Circle("#small-container2", commonSmallInput);
var progressBarSmall3 = new ProgressBar.Circle("#small-container3", commonSmallInput);
var progressBarSmall4 = new ProgressBar.Circle("#small-container4", commonSmallInput);
progressBar.animate(0.8); // percent
progressBarSmall1.animate(0.52); // percent
progressBarSmall2.animate(0.8); // percent
progressBarSmall3.animate(0.65); // percent
progressBarSmall4.animate(0.9); // percent
};
</script>
</body>
</html>Conclusion
Hope this article will help you to design the Responsive Circular Progress Bar using HTML, CSS and JavaScript. So, Please Like and share.
Download Source code of Responsive Circular Progress Bar using HTML, CSS and JavaScript










