
Payment Option Cards
Payment Option Cards are very useful for collecting your customers’ Debit/Credit card and bank detail information for future uses. A centralized form that does the work quite nicely.

An online Payment Option Cards which you can gather customer information and sell your products in a secure way.
In this online Payment Option Cards, Users can add new Card/Bank details, Modify their existing Card/Bank and delete Card/Bank details.
In this tutorial, we are going to create Responsive Payment Option Cards using HTML, CSS3, Bootstrap, and jQuery. Also, we’re going to use Google Fonts for this tutorial, specifically Robot.
First, we need to add some bootstrap and Jquery libraries in the header section of your code.
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download
Header Section
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" >
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<link rel="stylesheet" type="text/css" href="css/style.css">Footer Section
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>HTML Code
In this section, We need to create the basic structure of the Online Payment Option Cards or Checkout Form using Bootstrap and HTML.
We need a container to wrap everything around, we’ll name it “main-content.” Inside the “main-content”, we’ll have one main section, we’ll name it “row”. Inside the row, we need to use the bootstrap class “col-md-3 col-sm-6 mb-4”. Under this, we will have to create one more with class “payment-card”. Inside the We need a container to wrap everything around, we’ll name it “main-content.” Inside the “main-content”, we’ll have one main section, we’ll name it “row”. Inside the row, we need to use the bootstrap class “col-md-3 col-sm-6 mb-4”. Under this, we will have to create one more div with the class “payment-card” class.
After that we will create a new div with class “payment-card__type” under this div we’ll add the card icon image. The HTML code is given below.
Code snippet for single Payment option Cards
<div class="row">
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/credit-card.png" alt="Card"> </div>
<div class="payment-card__info p-4">
<h4>SBI Bank</h4>
<p class="text-muted">Credit Card</p>
<p>7005••••••••5082</p>
<hr>
<div class="d-flex justify-content-between">
<div><span class="badge badge-pill bg-success py-1 px-2">Primary</span></div>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
</div>Code snippet for multiple Payment option Cards
<section class="main-content">
<div class="container">
<h1 class="text-uppercase text-center">Payment Options Card</h1>
<br>
<br>
<div class="row">
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/credit-card.png" alt="Card"> </div>
<div class="payment-card__info p-4">
<h4>SBI Bank</h4>
<p class="text-muted">Credit Card</p>
<p>7005••••••••5082</p>
<hr>
<div class="d-flex justify-content-between">
<div><span class="badge badge-pill bg-success py-1 px-2">Primary</span></div>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/debit-card.png" alt="Bank"> </div>
<div class="payment-card__info p-4">
<h4>HDFC Bank</h4>
<p class="text-muted">Debit Card</p>
<p>9889••••••••5070</p>
<hr>
<div class="d-flex justify-content-between"> <a href="#!" class="text-link">Set as Primary</a>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/wire-transfer.png" alt="Bank"> </div>
<div class="payment-card__info p-4">
<h4>ICICI Bank</h4>
<p class="text-muted">Wire Transfer</p>
<p>1934••••••••7011</p>
<hr>
<div class="d-flex justify-content-between"> <a href="#!" class="text-link">Set as Primary</a>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="add-payment rounded-lg shadow d-flex justify-content-center align-items-center h-100 border">
<button type="button" class="border-0" data-bs-toggle="modal" data-bs-target="#staticBackdrop"> <i class="fa fa-plus fa-3x text-muted"></i> </button>
</div>
</div>
</div>
</div>
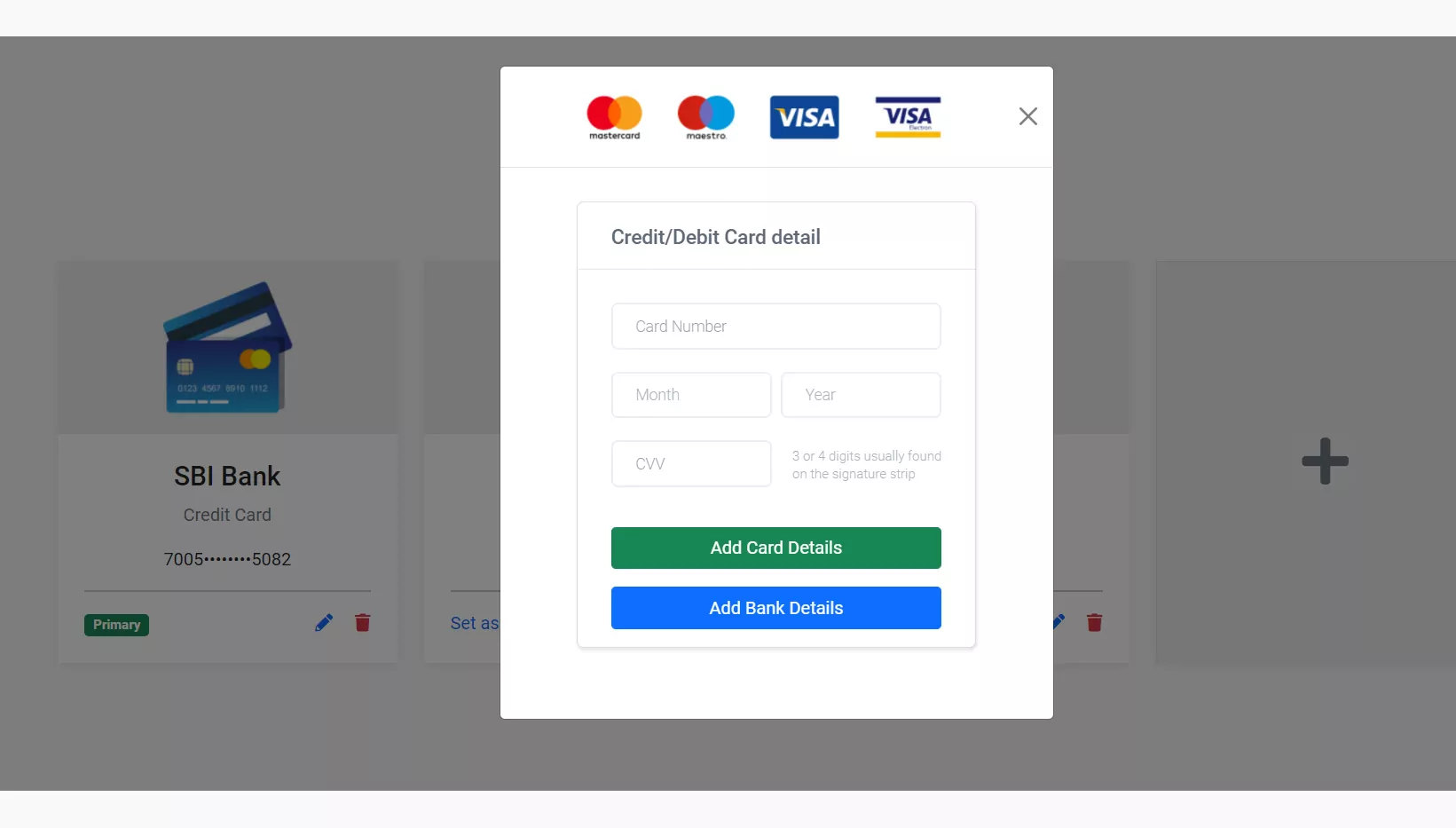
</section>This HTML code will help you to create a model popup when customers click on the plus button for new card addition.

<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-center" id="staticBackdropLabel">
<img src="img/py-logo.jpg" alt="payment-card" style="width: 75%;">
</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="credit-card mb-5">
<div class="form-header">
<h4 class="title">Credit/Debit Card detail</h4>
</div>
<div class="form-body">
<!-- Card Number -->
<input type="text" class="card-number" placeholder="Card Number">
<!-- Date Field -->
<div class="date-field">
<div class="month">
<select name="Month">
<option value="">Month</option>
<option value="january">January</option>
<option value="february">February</option>
<option value="march">March</option>
<option value="april">April</option>
<option value="may">May</option>
<option value="june">June</option>
<option value="july">July</option>
<option value="august">August</option>
<option value="september">September</option>
<option value="october">October</option>
<option value="november">November</option>
<option value="december">December</option>
</select>
</div>
<div class="year">
<select name="Year">
<option value="">Year</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
</select>
</div>
</div>
<!-- Card Verification Field -->
<div class="card-verification">
<div class="cvv-input">
<input type="password" placeholder="CVV">
</div>
<div class="cvv-details">
<p>3 or 4 digits usually found <br> on the signature strip</p>
</div>
</div>
<!-- Buttons -->
<button type="submit" class="btn btn-success mt-1 mb-3">Add Card Details</button>
<button type="submit" class="btn btn-primary">Add Bank Details</button>
</div>
</form>
</div>
</div>
</div>
</div>
CSS Code
Now that we’re done with the HTML Code, let’s make our Payment Option Cards/Checkout Form look cool. We’ll give the page some basic styling and center our panel.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
body {
background: #f9f9f9;
font-family: "roboto", sans-serif;
}
a {
text-decoration: none;
}
.btn{
width: 100%;
}
.main-content {
padding-top: 100px;
padding-bottom: 100px;
}
.shadow {
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.06) !important;
}
.payment-card__type {
background: #eee;
}
.payment-card__type img {
width: 50%;
}
.add-payment {
min-height: 290px;
background: #eee;
cursor: pointer;
}
/* Credit Card */
.credit-card {
width: 360px;
margin: 15px auto 0;
border: 1px solid #ddd;
border-radius: 6px;
background-color: #fff;
box-shadow: 1px 2px 3px 0px rgba(0, 0, 0, 0.10);
}
.form-header {
height: 60px;
padding: 20px 30px 0;
border-bottom: 1px solid #E1E8EE;
}
.form-body {
height: 340px;
padding: 30px 30px 20px;
}
/* Title */
.title {
margin: 0;
color: #5e6977;
font-size: 18px;
}
/* Common */
.card-number, .cvv-input input, .month select, .paypal-btn, .proceed-btn, .year select {
height: 42px;
}
.card-number, .cvv-input input, .month select, .year select {
font-size: 14px;
font-weight: 100;
line-height: 14px;
}
.card-number, .cvv-details, .cvv-input input, .month select, .year select {
color: #86939e;
opacity: .7;
}
/* Card Number */
.card-number {
width: 100%;
margin-bottom: 20px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
}
/* Date Field */
.month select, .year select {
-moz-appearance: none;
-webkit-appearance: none;
width: 145px;
margin-bottom: 20px;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
background: url('caret.png') no-repeat;
background-position: 85% 50%;
}
.month select {
float: left;
}
.year select {
float: right;
}
/* Card Verification Field */
.cvv-input input {
width: 145px;
float: left;
padding-left: 20px;
border: 2px solid #e1e8ee;
border-radius: 6px;
background: #fff;
}
.cvv-details {
float: right;
margin-bottom: 20px;
font-size: 12px;
font-weight: 300;
line-height: 16px;
}
.cvv-details p {
margin-top: 6px;
}
Full HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Payment Options Card UI Design</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" >
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="main-content">
<div class="container">
<h1 class="text-uppercase text-center">Payment Options Card</h1>
<br>
<br>
<div class="row">
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/credit-card.png" alt="Card"> </div>
<div class="payment-card__info p-4">
<h4>SBI Bank</h4>
<p class="text-muted">Credit Card</p>
<p>7005••••••••5082</p>
<hr>
<div class="d-flex justify-content-between">
<div><span class="badge badge-pill bg-success py-1 px-2">Primary</span></div>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/debit-card.png" alt="Bank"> </div>
<div class="payment-card__info p-4">
<h4>HDFC Bank</h4>
<p class="text-muted">Debit Card</p>
<p>9889••••••••5070</p>
<hr>
<div class="d-flex justify-content-between"> <a href="#!" class="text-link">Set as Primary</a>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="payment-card rounded-lg shadow bg-white text-center h-100">
<div class="payment-card__type px-4 py-3 d-flex justify-content-center align-items-center"> <img src="img/wire-transfer.png" alt="Bank"> </div>
<div class="payment-card__info p-4">
<h4>ICICI Bank</h4>
<p class="text-muted">Wire Transfer</p>
<p>1934••••••••7011</p>
<hr>
<div class="d-flex justify-content-between"> <a href="#!" class="text-link">Set as Primary</a>
<div> <a href="#!" class="text-link mx-3" data-toggle="tooltip" data-placement="top" title="Edit"><i class="fa fa-pencil"></i></a> <a href="#!" class="text-danger" data-toggle="tooltip" data-placement="top" title="Delete"><i class="fa fa-trash"></i></a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 mb-4">
<div class="add-payment rounded-lg shadow d-flex justify-content-center align-items-center h-100 border">
<button type="button" class="border-0" data-bs-toggle="modal" data-bs-target="#staticBackdrop"> <i class="fa fa-plus fa-3x text-muted"></i> </button>
</div>
</div>
</div>
</div>
</section>
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-center" id="staticBackdropLabel">
<img src="img/py-logo.jpg" alt="payment-card" style="width: 75%;">
</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="credit-card mb-5">
<div class="form-header">
<h4 class="title">Credit/Debit Card detail</h4>
</div>
<div class="form-body">
<!-- Card Number -->
<input type="text" class="card-number" placeholder="Card Number">
<!-- Date Field -->
<div class="date-field">
<div class="month">
<select name="Month">
<option value="">Month</option>
<option value="january">January</option>
<option value="february">February</option>
<option value="march">March</option>
<option value="april">April</option>
<option value="may">May</option>
<option value="june">June</option>
<option value="july">July</option>
<option value="august">August</option>
<option value="september">September</option>
<option value="october">October</option>
<option value="november">November</option>
<option value="december">December</option>
</select>
</div>
<div class="year">
<select name="Year">
<option value="">Year</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
</select>
</div>
</div>
<!-- Card Verification Field -->
<div class="card-verification">
<div class="cvv-input">
<input type="password" placeholder="CVV">
</div>
<div class="cvv-details">
<p>3 or 4 digits usually found <br> on the signature strip</p>
</div>
</div>
<!-- Buttons -->
<button type="submit" class="btn btn-success mt-1 mb-3">Add Card Details</button>
<button type="submit" class="btn btn-primary">Add Bank Details</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
</html>SCSS Code
This code will help for the responsiveness of the Payment option cards/checkout form.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
@mixin for-phone-only {
@media (max-width: 576px) {
@content;
}
}
@mixin for-tablet {
@media (min-width: 768px) {
@content;
}
}
@mixin for-desktop {
@media (min-width: 992px) {
@content;
}
}
@mixin for-large-desktop {
@media (min-width: 1200px) {
@content;
}
}
body {
background: #f9f9f9;
font-family: "roboto", sans-serif;
}
.main-content {
padding-top: 100px;
padding-bottom: 100px;
}
.shadow {
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.06) !important;
}
.payment-card{
&__type{
background:#eee;
img{
width: 50%;
}
}
}
.add-payment{
min-height:290px;
background:#eee;
cursor: pointer;
}

Hope this tutorial, will help you to design the Payment option cards/checkout form using Bootstrap and Jquery library.









