
How to create a Portfolio Gallery using HTML and CSS?

The Responsive Portfolio Gallery is used to display your Portfolio on your websites to your users in front end. But if a customer or users want some specific contents, then we need to add some filters on the Portfolio Gallery.
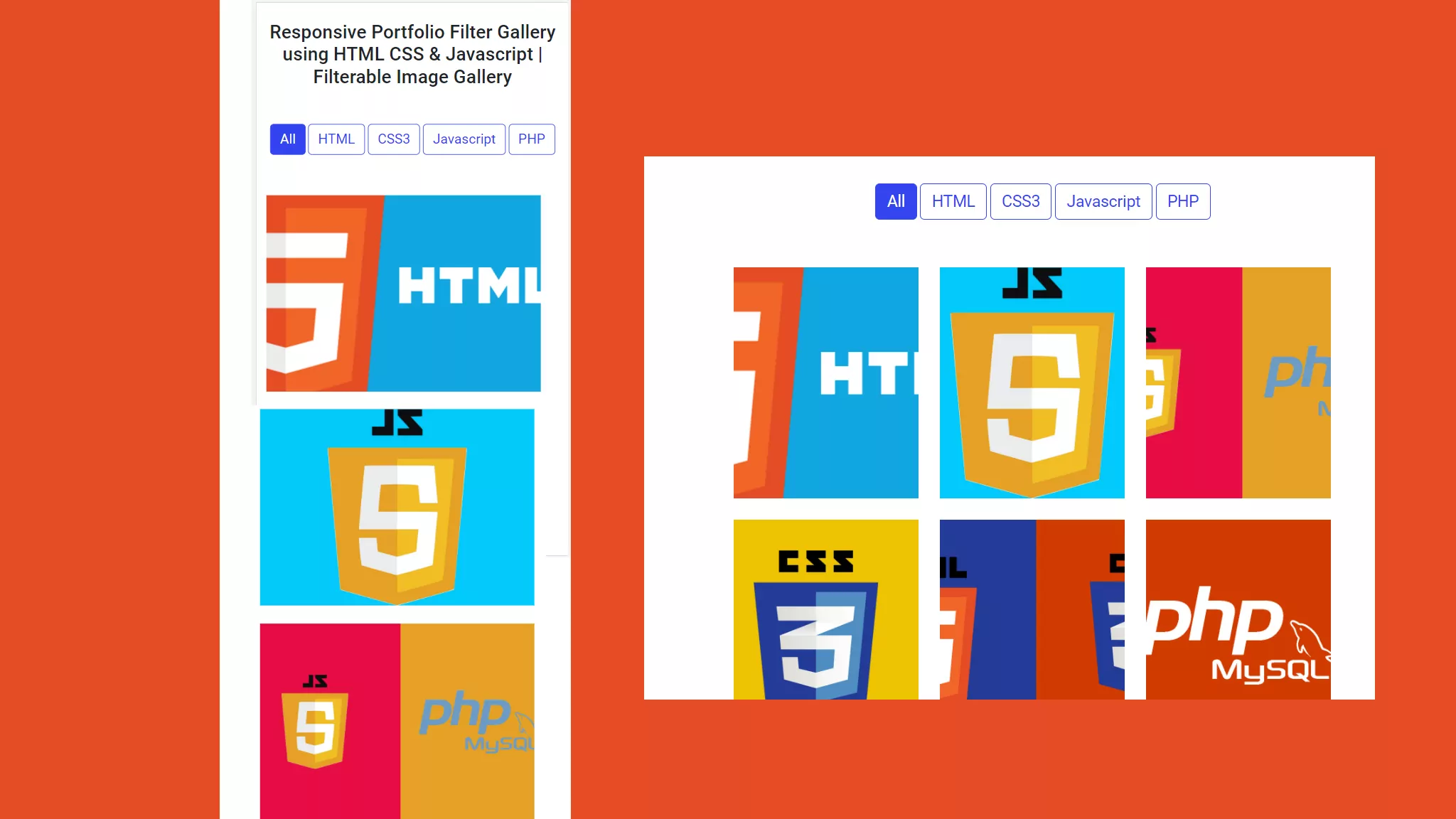
A Super easy way to create attractive and a Responsive Portfolio Gallery with Filtering for your company websites. The Portfolio image gallery is fully Responsive and its supports with all devices like Desktop PC, Tablets, Mobile and MacBook.
You can easily configure in your website.
The key features of the Bootstrap Portfolio Gallery listed below.
- Simplicity
- Mobile-friendly
- Grid layout and Lightbox Modal
- Easily Customizability
- Auto Slideshow
- Thumbnail grid
In this article, we will create a filterable Portfolio Gallery using HTML, CSS, Bootstrap and JavaScript.
In this Portfolio Gallery, we have added some buttons which we will use to filter the images on the basis of CSS Class.

Steps to Create the Responsive Portfolio Gallery with Filtering using HTML CSS & Javascript

Bootstrap Library for Lightbox Gallery
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<link rel="stylesheet" type="text/css" href="css/prettyPhoto.css">
<script src="js/jquery-1.6.1.min.js"></script>
<script src="js/jquery.prettyPhoto.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css">The HTML Code
The following HTML code is used to filter the Images from the Image gallery.
<div align="center">
<a class="btn btn-default filter-button" data-filter="all">All</a>
<a class="btn btn-default filter-button" data-filter="html">HTML</a>
<a class="btn btn-default filter-button" data-filter="css">CSS3</a>
<a class="btn btn-default filter-button" data-filter="javascript">Javascript</a>
<a class="btn btn-default filter-button" data-filter="php">PHP</a>
</div>The following HTML Code is used to create the Image Gallery.
<div class="row flex-center popular-gallery galleryh clearfix mb-5">
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter html">
<div class="single-gallery mb-20">
<div class="gallery-img">
<img src="images/thumbnails/html-logo.png" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/html-logo.png" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter javascript">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/js.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/js.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter php javascript">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/php-java.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/php-java.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter css">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/css.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/css.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter html css">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/html-css.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/html-css.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter php">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/php.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/php.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
</div>The JavaScript
$(document).ready(function(){
$(".filter-button").click(function(){
var value = $(this).attr('data-filter');
if(value == "all")
{
$('.filter').show('1000');
}
else
{
$(".filter").not('.'+value).hide('4000');
$('.filter').filter('.'+value).show('4000');
}
});
$(".btn").each(function(){
$(this).click(function(){
$(this).addClass("active");
$(this).siblings().removeClass("active");
});
});
});
$(document).ready(function(){
$("area[rel^='prettyPhoto']").prettyPhoto();
$(".galleryh:first a[rel^='prettyPhoto']").prettyPhoto({animation_speed:'normal',theme:'light_square',slideshow:3000, autoplay_slideshow: true});
$(".galleryh:gt(0) a[rel^='prettyPhoto']").prettyPhoto({animation_speed:'fast',slideshow:10000, hideflash: true});
});The CSS
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
body {
background: #fff;
font-family: "Roboto", sans-serif;
}
body{
overflow-x: hidden;
}
.flex-center{
align-items: center;
}
.filterDiv {
color: #ffffff;
line-height: 100px;
text-align: center;
margin: 2px;
display: none;
}
.show-f {
display: block;
}
a{
text-decoration: none;
}
/* Style the buttons */
.filter-button
{
font-size: 18px;
border: 1px solid #3444F1;
border-radius: 5px;
text-align: center;
color: #3444F1;
margin-bottom: 30px;
}
.filter-button:hover
{
font-size: 18px;
border: 1px solid #3444F1;
border-radius: 5px;
text-align: center;
color: #ffffff;
background-color: #3444F1;
}
.active
{
background-color: #3444F1;
color: white;
}
.popular-gallery .single-gallery {
position: relative
}
.popular-gallery .single-gallery .gallery-img {
overflow: hidden;
position: relative;
z-index: 0
}
.popular-gallery .single-gallery .gallery-img::before {
position: absolute;
/* width: 100%;
height: 100%;*/
bottom: 10px;
top: 10px;
left: 10px;
right: 10px;
content: "";
z-index: 1;
-webkit-transition: all .4s ease-out 0s;
-moz-transition: all .4s ease-out 0s;
-ms-transition: all .4s ease-out 0s;
-o-transition: all .4s ease-out 0s;
transition: all .4s ease-out 0s
}
.popular-gallery .single-gallery .gallery-img img {
width: 100%;
transform: scale(1);
-webkit-transition: all .4s ease-out 0s;
-moz-transition: all .4s ease-out 0s;
-ms-transition: all .4s ease-out 0s;
-o-transition: all .4s ease-out 0s;
transition: all .4s ease-out 0s;
min-height: 260px;
object-fit: cover;
}
.popular-gallery .single-gallery .gallery-details {
position: absolute;
left: 0px;
right: 0;
top: 40%;
text-align: center;
margin: 0 auto;
-webkit-transition: all .4s ease-out 0s;
-moz-transition: all .4s ease-out 0s;
-ms-transition: all .4s ease-out 0s;
-o-transition: all .4s ease-out 0s;
transition: all .4s ease-out 0s
}
.popular-gallery .single-gallery .gallery-details h4{
border: 0px !important;
}
.popular-gallery .single-gallery .gallery-details h4 a {
color: #fff;
font-size: 14px;
font-weight: 600;
display: inline-block;
margin-bottom: 2px
}
@media (max-width: 575px) {
.popular-gallery .single-gallery .gallery-details h4 a {
font-size: 18px;
line-height: 1.1
}
.courselist {
margin-left: 0px;
margin-right: 0px;
}
}
.popular-gallery .single-gallery .gallery-details p {
color: #fff;
font-size: 16px;
font-weight: 300
}
.popular-gallery .single-gallery .gallery-details .gallery-btn {
-webkit-transition: all .4s ease-out 0s;
-moz-transition: all .4s ease-out 0s;
-ms-transition: all .4s ease-out 0s;
-o-transition: all .4s ease-out 0s;
transition: all .4s ease-out 0s;
padding: 7px 13px;
color: #3f51b5;
display: inline-block;
font-size: 24px;
visibility: hidden;
opacity: 0;
}
.popular-gallery .single-gallery .gallery-details .gallery-btn:after {
content: "\f00e";
font-family: 'FontAwesome';
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
padding-left: 0px;
font-size: 40px;
}
.popular-gallery .single-gallery .gallery-details .gallery-btn:hover {
color: #EA5252
}
.popular-gallery .single-gallery .gallery-details .gallery-btn i {
font-size: 10px;
padding: 0;
margin: 0;
position: relative;
left: -3px
}
.single-gallery:hover .gallery-img::before {
background:rgb(255 255 255 / 51%);
}
.single-gallery:hover .gallery-img img {
transform: scale(1.05)
}
.single-gallery:hover .gallery-details {
top: 50%;
transform: translateY(-50%)
}
.single-gallery:hover .gallery-details .gallery-btn {
visibility: visible;
opacity: 1
}

Full HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Portfolio Gallery with Filtering | Best Portfolio Plugin | Photo Gallery with Filter</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<link rel="stylesheet" type="text/css" href="css/prettyPhoto.css">
<script src="js/jquery-1.6.1.min.js"></script>
<script src="js/jquery.prettyPhoto.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="mt-5">
<div class="container">
<div class="row flex-center">
<div class="col-md-12 text-center ">
<h2 class="mb-5">Responsive Portfolio Filter Gallery using HTML CSS & Javascript | Filterable Image Gallery</h2>
<div align="center">
<a class="btn btn-default filter-button" data-filter="all">All</a>
<a class="btn btn-default filter-button" data-filter="html">HTML</a>
<a class="btn btn-default filter-button" data-filter="css">CSS3</a>
<a class="btn btn-default filter-button" data-filter="javascript">Javascript</a>
<a class="btn btn-default filter-button" data-filter="php">PHP</a>
</div>
</div>
<div class="row flex-center popular-gallery galleryh clearfix mb-5">
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter html">
<div class="single-gallery mb-20">
<div class="gallery-img">
<img src="images/thumbnails/html-logo.png" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/html-logo.png" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter javascript">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/js.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/js.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter php javascript">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/php-java.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/php-java.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter css">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/css.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/css.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter html css">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/html-css.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/html-css.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt-4 filter php">
<div class="single-gallery mb-20 ">
<div class="gallery-img">
<img src="images/thumbnails/php.jpg" alt="" style=" width: 100%;"/> </div>
<div class="gallery-details"> <a href="images/thumbnails/php.jpg" rel="prettyPhoto[gallery2]" class="gallery-btn"> </a> </div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="js/scripts.js" ></script>
</body>
</html>Hope this article will help you to create a Portfolio Gallery for your website.
Download full Source Code for Responsive Portfolio Gallery with Filtering option
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download










