
How to create a Bootstrap Table Search Filter?

In this tutorial, we will see How to Create a Bootstrap Table Search Filter using Javascript, Jquery, and Bootstrap Library. Table Search Filter is very useful to search a large amount of data in a simple way by typing a simple text in the input field.
First, I have created the div with class container according bootstrap grid layout, inside the div class col-md-8. I have created one textbox with class form-control then I have created a table using HTML with class table table-bordered. In the HTML file, I have linked bootstrap’s CSS and JS both files, jQuery library files in the header section.
Library Files
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>HTML Code
The HTML Code section is used to create the structure of the Table Search Filter including Textbox.
<div class="container mt-3">
<div class="row">
<div class="col-md-8">
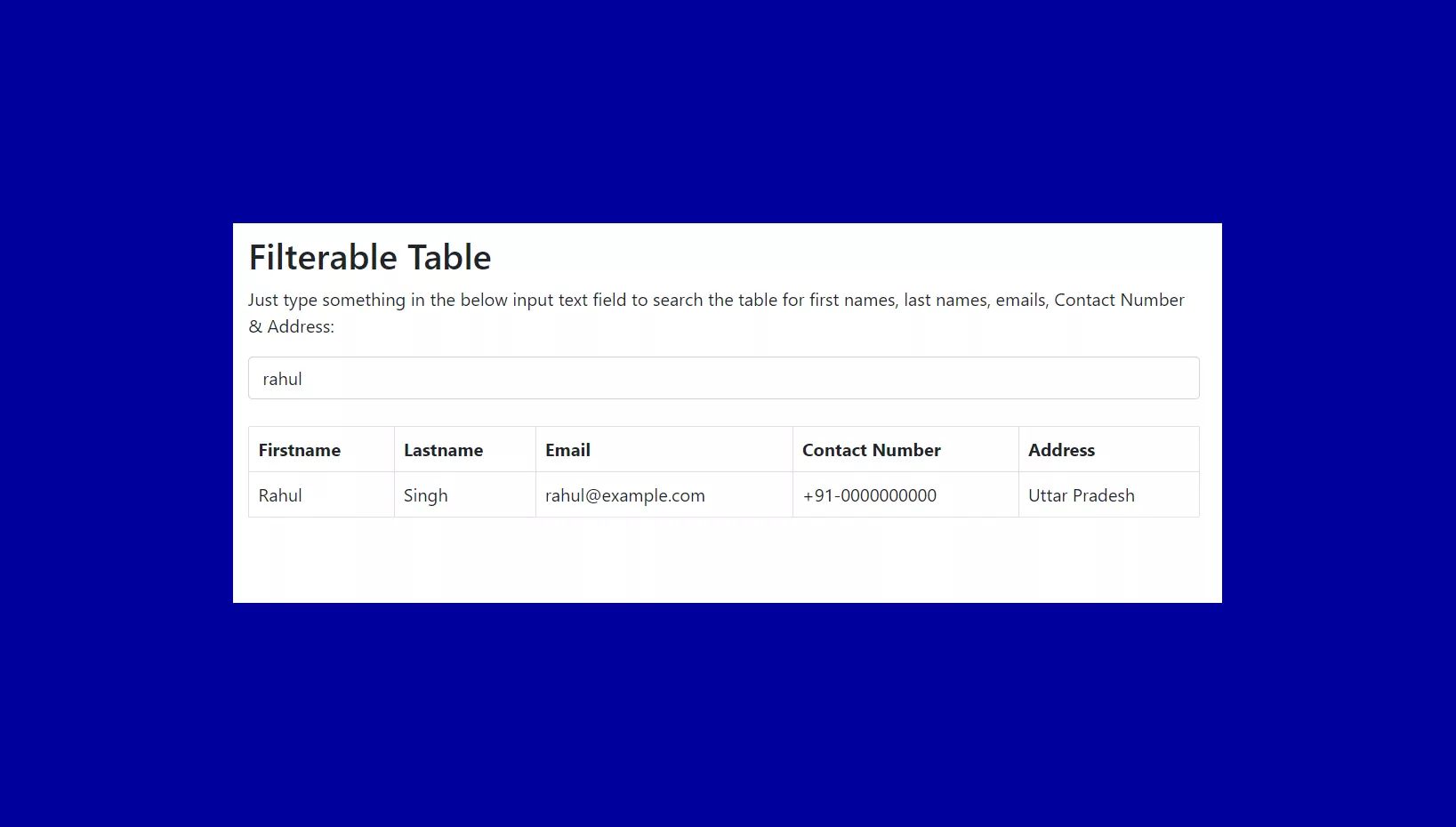
<h2>Filterable Table</h2>
<p>Just type something in the below input text field to search the table for first names, last names, emails, Contact Number & Address:</p>
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<br>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Contact Number</th>
<th>Address</th>
</tr>
</thead>
<tbody id="tableData">
<tr>
<td>Rahul</td>
<td>Singh</td>
<td>rahul@example.com</td>
<td>+91-0000000000</td>
<td>Uttar Pradesh</td>
</tr>
<tr>
<td>Ram</td>
<td>Singh</td>
<td>singh@example.com</td>
<td>+91-0000000000</td>
<td>Madhya Pradesh</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>jai@example.com</td>
<td>+91-0000000000</td>
<td>Madhya Pradesh</td>
</tr>
<tr>
<td>Aryan</td>
<td>Singh</td>
<td>singh@htmlcsstutorials.com</td>
<td>+91-0000000000</td>
<td>Uttar Pradesh</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-4"> Sidebar </div>
</div>
</div>Full Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<title>bootstrap table search filter</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>
</head>
<body>
<div class="container mt-3">
<div class="row">
<div class="col-md-8">
<h2>Filterable Table</h2>
<p>Just type something in the below input text field to search the table for first names, last names, emails, Contact Number & Address:</p>
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<br>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Contact Number</th>
<th>Address</th>
</tr>
</thead>
<tbody id="tableData">
<tr>
<td>Rahul</td>
<td>Singh</td>
<td>rahul@example.com</td>
<td>+91-0000000000</td>
<td>Uttar Pradesh</td>
</tr>
<tr>
<td>Ram</td>
<td>Singh</td>
<td>singh@example.com</td>
<td>+91-0000000000</td>
<td>Madhya Pradesh</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>jai@example.com</td>
<td>+91-0000000000</td>
<td>Madhya Pradesh</td>
</tr>
<tr>
<td>Aryan</td>
<td>Singh</td>
<td>singh@htmlcsstutorials.com</td>
<td>+91-0000000000</td>
<td>Uttar Pradesh</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-4"> Sidebar </div>
</div>
</div>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#tableData tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>

Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
Conclusion
Hope this tutorial will help you to create a Bootstrap Table Search Filter. So please like and share.









