

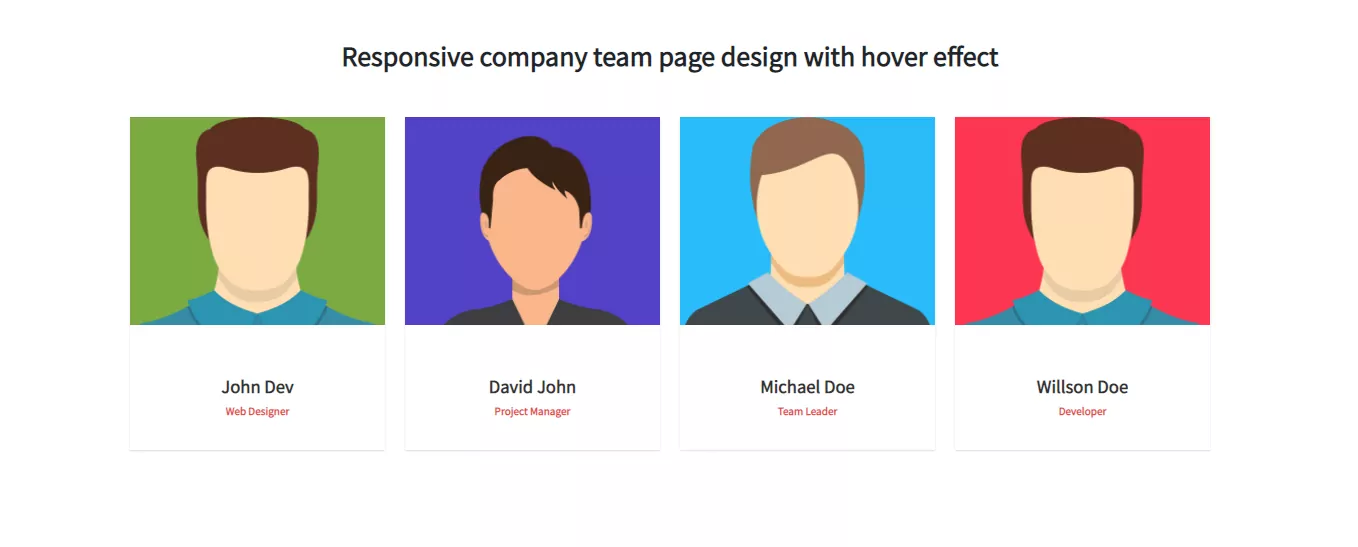
Bootstrap Team Section Design with hover effect Example
The Team section design is used to introduce your team members in your website. I used the Bootstrap HTML, Javascript and CSS programming code create the Bootstrap Team Section Design. I used HTML and CSS to design the card and also used bootstrap class to make it responsive. It means it fully responsive so you can use any type of devices such as Mobile, Tab, Laptop and any big screen. So you can easily use it for your company website.
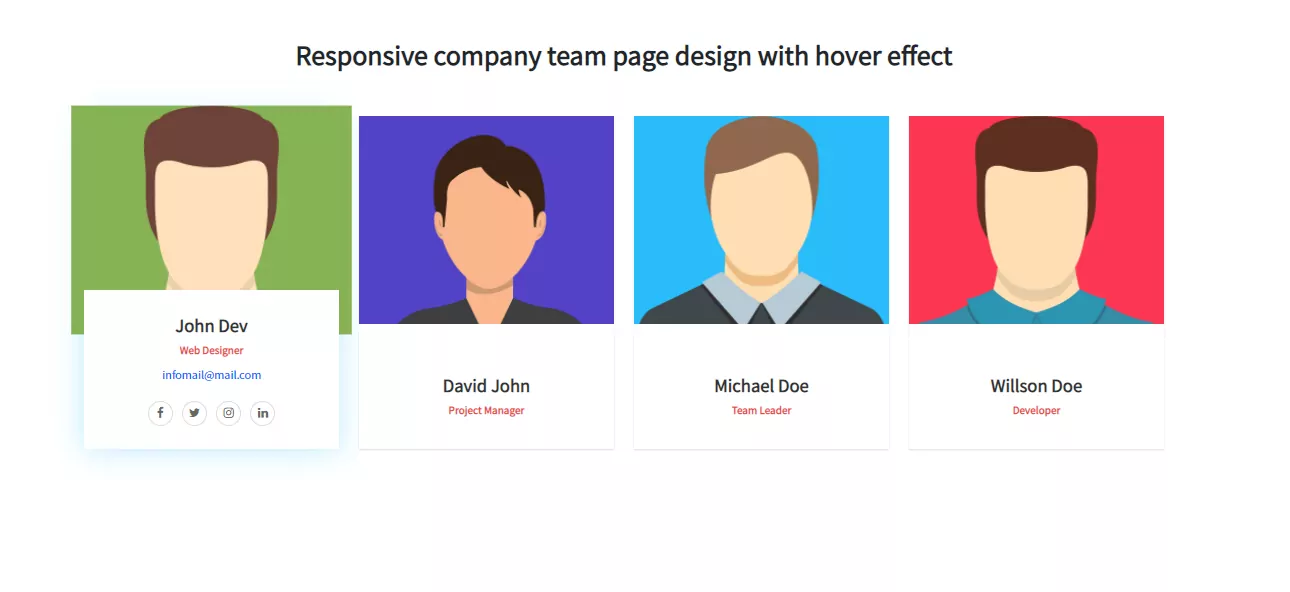
In this Bootstrap Team Section Design, I used the mouse hover effect to display the team members details.
In this Team section, I have divided it into four columns by using bootstrap class col-md-3. You can easily add more team member information as per your requirements.
Hover Effect

How to create Our Team Section Using HTML and CSS?
In this tutorial, I will going to explain step by step How to create the Bootstrap Team Section Design using HTML, Javascript and CSS. The snippet will allow you to display your team members images, Name, Designation and Email Id along with social media icon. You can use the live demo and download button at the bottom of this tutorial to download the full source codes and live example.
Before starting to write the HTML code you need to add the below library link to the head section in your webpage which will help you to make this team section responsive. I used font-awesome for social media icons and CDNJS for hover effects.
Library
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> Step 1: Create the Basic Card Structure
<div class="row pt-5">
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-1.jpg" alt="Card Design"/>
</div>
<div class="team-content">
<h2 class="team-title">John Dev</h2>
<h2 class="team-subtitle">Web Designer</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
</div>
</div>
</div>
</div>
</div>Adding the social media icons for each section using font-awesome.min.css
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>Step 2: Adding more team member image and information
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-1.jpg" alt="Card Design"/>
</div>
<div class="team-content">
<h2 class="team-title">John Dev</h2>
<h2 class="team-subtitle">Web Designer</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-2.jpg" alt="Card Design with hover effect"/>
</div>
<div class="team-content">
<h2 class="team-title">David John</h2>
<h2 class="team-subtitle">Project Manager</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-3.jpg" alt="Card Design with images and text"/>
</div>
<div class="team-content">
<h2 class="team-title">Michael Doe</h2>
<h2 class="team-subtitle">Team Leader</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-4.jpg" alt="Responsive Card Design"/>
</div>
<div class="team-content">
<h2 class="team-title">Willson Doe</h2>
<h2 class="team-subtitle">Developer</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>Step 3: Adding CSS
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+HK&display=swap');
html {
scroll-behavior: smooth;
}
body {
font-family: 'Noto Sans HK', sans-serif;
background: #fff;
}
p{
text-align: justify;
font-size: 13px;
}
a{
text-decoration: none;
}
h1{
font-size: 30px;
}
.team-card {
position: relative;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.15);
background: #fff;
min-width: 270px;
height: 400px;
}
.team-card:hover,
.hover {
-webkit-box-shadow: 0px 1px 35px 0px rgba(25, 190, 255, 0.3);
-moz-box-shadow: 0px 1px 35px 0px rgba(25, 190, 255, 0.3);
box-shadow: 0px 1px 35px 0px rgba(25, 190, 255, 0.3);
}
.team-card:hover .team-img, .hover .team-img
{
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
transform: scale(1.1);
opacity: .9;
}
.team-img{
height: 250px;
overflow: hidden;
}
.team-card img {
display: block;
width: 100%;
}
.team-content {
position: absolute;
bottom: 0;
background: #FFFFFF;
width: 100%;
padding: 30px;
}
.team-title {
margin: 0;
padding: 0 0 10px;
color: #333333;
font-size: 20px;
font-weight: 700;
text-align: center;
}
.team-subtitle {
margin: 0;
padding: 0 0 10px;
color: #e74c3c;
font-size: 12px;
font-weight: bold;
text-align: center;
}
.team-description {
color: #666666;
font-size: 14px;
line-height: 1.8em;
display: none;
text-align: center;
}
.team-description p {
color: #595959;
font-size: 13px;
text-align: center;
padding-bottom: 3px;
margin-bottom: 0px;
}
.hover .team-content .team-description {
display: block !important;
height: auto !important;
opacity: 1 !important;
}
.social-link {
width: 30px;
height: 30px;
border: 1px solid #ddd;
display: flex;
align-items: center;
justify-content: center;
color: #666;
border-radius: 50%;
transition: all 0.3s;
font-size: 0.9rem;
}Step 4: Adding Javascript to show team members details on mouse hover
<script>
$(window).load(function() {
$('.team-card').hover(function() {
$(this).find('.team-description').stop().animate({
height: "toggle",
opacity: "toggle"
}, 300);
});
});
</script>Full Source code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Card Hover Effects Bootstrap | Free Download </title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</head>
<body>
<section class="pt-5 main-content">
<div class="container">
<h1 class="text-center"><b>Responsive company team page design with hover effect </b></h1>
<div class="row pt-5">
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-1.jpg" alt="Card Design"/>
</div>
<div class="team-content">
<h2 class="team-title">John Dev</h2>
<h2 class="team-subtitle">Web Designer</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-2.jpg" alt="Card Design with hover effect"/>
</div>
<div class="team-content">
<h2 class="team-title">David John</h2>
<h2 class="team-subtitle">Project Manager</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-3.jpg" alt="Card Design with images and text"/>
</div>
<div class="team-content">
<h2 class="team-title">Michael Doe</h2>
<h2 class="team-subtitle">Team Leader</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="team-card">
<div class="team-img">
<img src="images/male-4.jpg" alt="Responsive Card Design"/>
</div>
<div class="team-content">
<h2 class="team-title">Willson Doe</h2>
<h2 class="team-subtitle">Developer</h2>
<div class="team-description">
<p><a href="mailto:infomail@mail.com" >infomail@mail.com</a></p>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
$(window).load(function() {
$('.team-card').hover(function() {
$(this).find('.team-description').stop().animate({
height: "toggle",
opacity: "toggle"
}, 300);
});
});
</script>
</body>
</html>
Read Also:
- How to Create Accordion using Bootstarp 5
- Create a Vertical menu & Horizontal Navigation Bar using HTML CSS
- Owl Carousel Slider Bootstrap 5 Example
- How to design Bootstrap Vertical Tab
- Bootstrap 5 Tabs Free Download










