
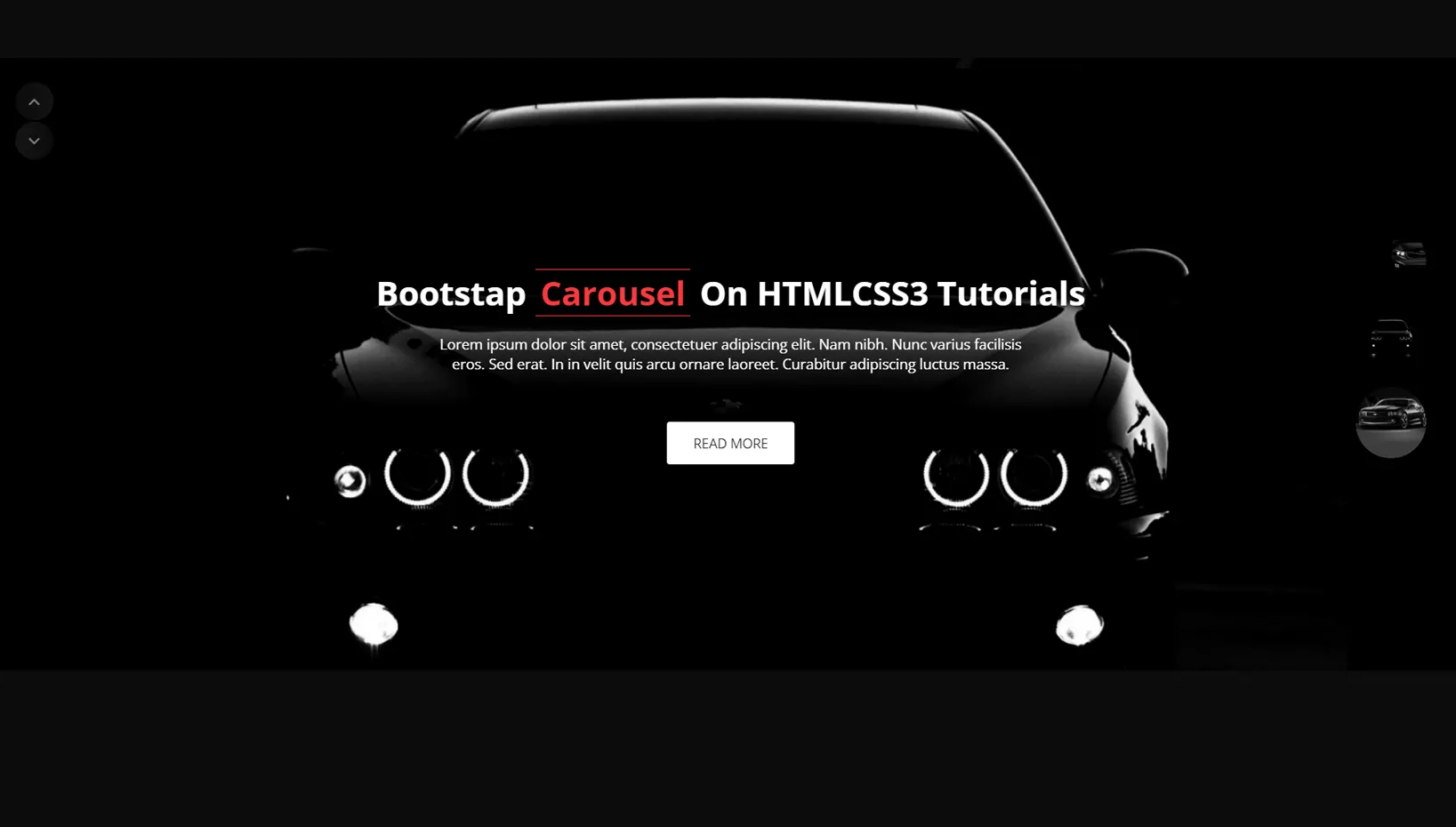
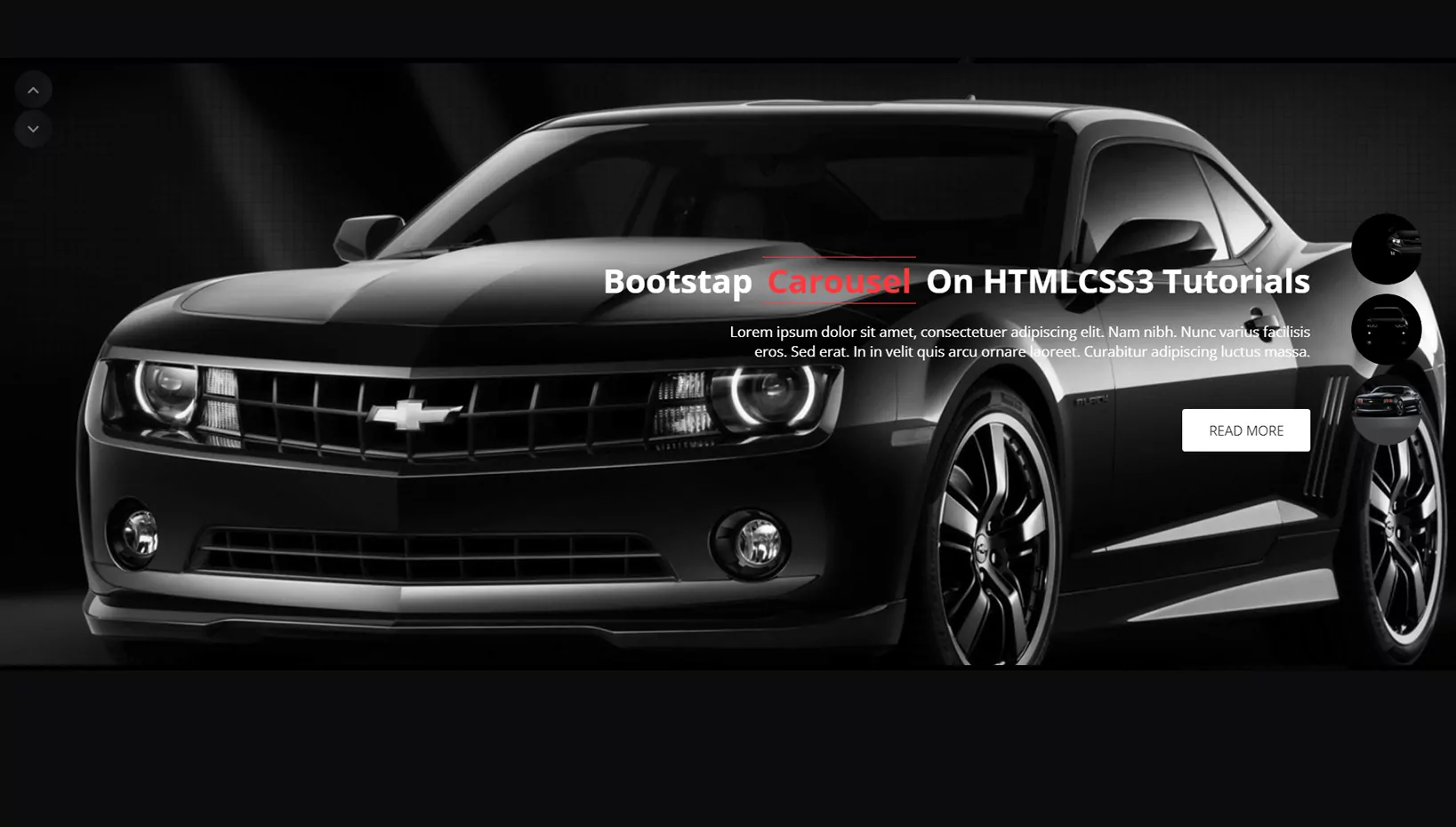
How to Create Bootstrap Carousel with Captions and Thumbnails
In this article, we will see how to create Bootstrap Carousel with Captions and Thumbnails for your website. Bootstrap Carousel is also known as an image slideshow. It is very helpful to display a large amount of content within a small space on the home page of your website. For this, we will use the bootstrap CSS and Javascript library.

Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
First, we need the create the index.html, and then we have to add the following library files in the header section.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,100|Raleway:400,800,700,600,300,500" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,600italic,800" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/animate.min.css" media="all">
<link rel="stylesheet" type="text/css" href="css/theme.min.css" media="all">
<link rel="stylesheet" type="text/css" href="css/plugin.min.css" media="all">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" media="all">HTML Code
This section contains all the HTML codes which help to create the structure of the Image Slideshow with Captions. The HTML code is given below.
<div class="carousel ps_easeOutInCubic ps_slide_y slide swipe_y thumb_scroll_y x_006_img_thumbnail_control_button x_006_img_thumbnail_indicators" data-duration="2000" data-interval="8000" data-pause="hover" data-ride="carousel" id="x_006_img_thumbnail">
<ol class="carousel-indicators">
<li data-slide-to="0" data-target="#x_006_img_thumbnail" class="active"> <img alt="x_006_img_thumbnail_01_sm" src="images/x_006_img_thumbnail_01_sm.jpg"> </li>
<li data-slide-to="1" data-target="#x_006_img_thumbnail"> <img alt="x_006_img_thumbnail_02_sm" src="images/x_006_img_thumbnail_02_sm.jpg"> </li>
<li data-slide-to="2" data-target="#x_006_img_thumbnail"> <img alt="x_006_img_thumbnail_03_sm" src="images/x_006_img_thumbnail_03_sm.jpg"> </li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active"> <img alt="x_006_img_thumbnail_01" src="images/js_frm_031_01.jpg">
<div class="x_006_img_thumbnail_text">
<h1 data-animation="animated fadeInUp">bootstap<span>Carousel</span>On codeCanyon</h1>
<p data-animation="animated fadeInUp">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa.</p>
<a href="#" data-animation="animated fadeInUp">read more</a></div>
</div>
<div class="item"> <img alt="x_006_img_thumbnail_02" src="images/in_th_029_02.jpg">
<div class="x_006_img_thumbnail_text x_006_img_thumbnail_text_center">
<h1 data-animation="animated fadeInUp">bootstap<span>Carousel</span>On codeCanyon</h1>
<p data-animation="animated fadeInUp">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa.</p>
<a href="#" data-animation="animated fadeInUp">read more</a></div>
</div>
<div class="item"><img alt="x_006_img_thumbnail_03" src="images/in_th_021_03.jpg">
<div class="x_006_img_thumbnail_text x_006_img_thumbnail_text_right">
<h1 data-animation="animated fadeInUp">bootstap<span>Carousel</span>On codeCanyon</h1>
<p data-animation="animated fadeInUp">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa.</p>
<a href="#" data-animation="animated fadeInUp">read more</a></div>
</div>
</div>
<a href="#x_006_img_thumbnail" class="carousel-control left" data-slide="prev" role="button"><span class="fa fa-angle-up"></span> </a>
<a href="#x_006_img_thumbnail" class="carousel-control right" data-slide="next" role="button"><span class="fa fa-angle-down"></span></a>
</div>CSS Code
This section will help you to provide the style on the Image slideshow.
Javascript Code
The following Javascript will help you to add the effect on Image slideshow.
!function(i){"use strict";function s(s){var t="webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend";s.each(function(){var s=i(this),o=s.data("animation");s.addClass(o).one(t,function(){s.removeClass(o)})})}var t=i(".carousel"),o=t.find(".item:first").find("[data-animation ^= 'animated']");t.carousel(),s(o),t.on("slide.bs.carousel",function(t){var o=i(t.relatedTarget).find("[data-animation ^= 'animated']");s(o)});var n=i(".carousel").attr("data-duration");isNaN(n)||0>=n?(i.fn.carousel.Constructor.TRANSITION_DURATION=1e3,i(".carousel-inner > .item").css({"-webkit-transition-duration":n+"1000ms","-moz-transition-duration":n+"1000ms","transition-duration":n+"1000ms"})):(i.fn.carousel.Constructor.TRANSITION_DURATION=n,i(".carousel-inner > .item").css({"-webkit-transition-duration":n+"ms","-moz-transition-duration":n+"ms","transition-duration":n+"ms"}));var e=i(".carousel").find("[class=mouse_wheel_y]"),a=i(".carousel").find("[class=mouse_wheel_xy]");a&&i(".mouse_wheel_xy").bind("mousewheel",function(s){s.originalEvent.wheelDelta/120>0?i(this).carousel("prev"):i(this).carousel("next")}),e&&i(".mouse_wheel_y").bind("mousewheel",function(s){s.originalEvent.wheelDelta/120>0&&i(this).carousel("next")});var l=i(".carousel").find("[class=swipe_y]"),r=i(".carousel").find("[class=swipe_x]");l&&i(".swipe_y .carousel-inner").swipe({swipeUp:function(s,t,o,n,e){i(this).parent().carousel("next")},swipeDown:function(){i(this).parent().carousel("prev")},threshold:0}),r&&i(".swipe_x .carousel-inner").swipe({swipeLeft:function(s,t,o,n,e){i(this).parent().carousel("next")},swipeRight:function(){i(this).parent().carousel("prev")},threshold:0});var c=0,u=0,h=i(".carousel").find("[class=thumb_scroll_y]"),d=i(".carousel").find("[class=thumb_scroll_x]");h&&i(".thumb_scroll_y").on("slid.bs.carousel",function(){var s=-1*i(".thumb_scroll_y .carousel-indicators li:first").position().top+i(".thumb_scroll_y .carousel-indicators li:last").position().top+i(".thumb_scroll_y .carousel-indicators li:last").height(),t=i(".thumb_scroll_y .carousel-indicators li.active").position().top+i(".thumb_scroll_y .carousel-indicators li.active").height()/1,o=t+c,n=o-i(".thumb_scroll_y .carousel-indicators").height()/1;0>n&&(n=0),n>s-i(".thumb_scroll_y .carousel-indicators").height()&&(n=s-i(".thumb_scroll_y .carousel-indicators").height()),i(".thumb_scroll_y .carousel-indicators").animate({scrollTop:n},800),c=n}),d&&i(".thumb_scroll_x").on("slid.bs.carousel",function(){var s=-1*i(".thumb_scroll_x .carousel-indicators li:first").position().left+i(".thumb_scroll_x .carousel-indicators li:last").position().left+i(".thumb_scroll_x .carousel-indicators li:last").width(),t=i(".thumb_scroll_x .carousel-indicators li.active").position().left+i(".thumb_scroll_x .carousel-indicators li.active").width()/1,o=t+u,n=o-i(".thumb_scroll_x .carousel-indicators").width()/1;0>n&&(n=0),n>s-i(".thumb_scroll_x .carousel-indicators").width()&&(n=s-i(".thumb_scroll_x .carousel-indicators").width()),i(".thumb_scroll_x .carousel-indicators").animate({scrollLeft:n},800),u=n}),i(".six_coloumns .item").each(function(){for(var s=i(this),t=1;6>t;t++)s=s.next(),s.length||(s=i(this).siblings(":first")),s.children(":first-child").clone().addClass("cloneditem-"+t).appendTo(i(this))}),i(".five_coloumns .item").each(function(){for(var s=i(this),t=1;5>t;t++)s=s.next(),s.length||(s=i(this).siblings(":first")),s.children(":first-child").clone().addClass("cloneditem-"+t).appendTo(i(this))}),i(".four_coloumns .item").each(function(){for(var s=i(this),t=1;4>t;t++)s=s.next(),s.length||(s=i(this).siblings(":first")),s.children(":first-child").clone().addClass("cloneditem-"+t).appendTo(i(this))}),i(".three_coloumns .item").each(function(){for(var s=i(this),t=1;3>t;t++)s=s.next(),s.length||(s=i(this).siblings(":first")),s.children(":first-child").clone().addClass("cloneditem-"+t).appendTo(i(this))}),i(".two_coloumns .item").each(function(){for(var s=i(this),t=1;2>t;t++)s=s.next(),s.length||(s=i(this).siblings(":first")),s.children(":first-child").clone().addClass("cloneditem-"+t).appendTo(i(this))}),i(".pauseVideo").on("slide.bs.carousel",function(){i("video").each(function(){this.pause()})}),i(".onlinePauseVideo").on("slide.bs.carousel",function(s){var t=i(s.target).find("iframe");t.each(function(s,t){i(t).attr("src",i(t).attr("src"))})})}(jQuery);Add the following library in the footer section.
<script src="js/jquery-1.12.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.touchSwipe.js"></script>
<script src="js/plugin.min.js"></script>Read Also:
- Circle Progress Bar Using HTML CSS3
- Responsive HTML Menu Free Download
- Owl Carousel Slider Bootstrap 5

Full HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap Carousel with Captions and Thumbnails | Image Slideshow</title>
<meta content="width=device-width,initial-scale=1" name="viewport">
<link href="https://fonts.googleapis.com/css?family=Roboto:400,100|Raleway:400,800,700,600,300,500" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,600italic,800" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/animate.min.css" media="all">
<link rel="stylesheet" type="text/css" href="css/theme.min.css" media="all">
<link rel="stylesheet" type="text/css" href="css/plugin.min.css" media="all">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" media="all">
<!--<![endif]-->
<!--[if lt IE 7]><html class="lt-ie9 lt-ie8 lt-ie7"><![endif]-->
<!--[if IE 7]><html class="lt-ie9 lt-ie8"><![endif]-->
<!--[if IE 8]><html class=lt-ie9><![endif]-->
<!--[if gt IE 8]><!-->
</head>
<body>
<div class="carousel ps_easeOutInCubic ps_slide_y slide swipe_y thumb_scroll_y x_006_img_thumbnail_control_button x_006_img_thumbnail_indicators" data-duration="2000" data-interval="8000" data-pause="hover" data-ride="carousel" id="x_006_img_thumbnail">
<ol class="carousel-indicators">
<li data-slide-to="0" data-target="#x_006_img_thumbnail" class="active"> <img alt="x_006_img_thumbnail_01_sm" src="images/x_006_img_thumbnail_01_sm.jpg"> </li>
<li data-slide-to="1" data-target="#x_006_img_thumbnail"> <img alt="x_006_img_thumbnail_02_sm" src="images/x_006_img_thumbnail_02_sm.jpg"> </li>
<li data-slide-to="2" data-target="#x_006_img_thumbnail"> <img alt="x_006_img_thumbnail_03_sm" src="images/x_006_img_thumbnail_03_sm.jpg"> </li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active"> <img alt="x_006_img_thumbnail_01" src="images/js_frm_031_01.jpg">
<div class="x_006_img_thumbnail_text">
<h1 data-animation="animated fadeInUp">bootstap<span>Carousel</span>On codeCanyon</h1>
<p data-animation="animated fadeInUp">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa.</p>
<a href="#" data-animation="animated fadeInUp">read more</a></div>
</div>
<div class="item"> <img alt="x_006_img_thumbnail_02" src="images/in_th_029_02.jpg">
<div class="x_006_img_thumbnail_text x_006_img_thumbnail_text_center">
<h1 data-animation="animated fadeInUp">bootstap<span>Carousel</span>On codeCanyon</h1>
<p data-animation="animated fadeInUp">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa.</p>
<a href="#" data-animation="animated fadeInUp">read more</a></div>
</div>
<div class="item"><img alt="x_006_img_thumbnail_03" src="images/in_th_021_03.jpg">
<div class="x_006_img_thumbnail_text x_006_img_thumbnail_text_right">
<h1 data-animation="animated fadeInUp">bootstap<span>Carousel</span>On codeCanyon</h1>
<p data-animation="animated fadeInUp">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa.</p>
<a href="#" data-animation="animated fadeInUp">read more</a></div>
</div>
</div>
<a href="#x_006_img_thumbnail" class="carousel-control left" data-slide="prev" role="button"><span class="fa fa-angle-up"></span> </a>
<a href="#x_006_img_thumbnail" class="carousel-control right" data-slide="next" role="button"><span class="fa fa-angle-down"></span></a>
</div>
<script src="js/jquery-1.12.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.touchSwipe.js"></script>
<script src="js/plugin.min.js"></script>
</body>
</html>









