
Bootstrap 5 Tabs Free Download

The Bootstrap 5 Tabs is a very useful component of any website because it handles a large amount of content within a small area by separating images and content into different panes where each pane is viewable one at a time by clicking on the navigation bar.
Source Code and Demo link are available at the bottom section.

The Bootstrap 5 Tabs is also used to display the services of your company in a very small area. So users can easily access your content by switching between the pane button on the same page.
So, in this tutorial, we will learn How to Create Bootstrap Tabs with Images and Text Content. Before starting writing the code. First, we need to create one index.html and style.css. Then we need to add the following Bootstrap CSS and JavaScript libraries at the header section of the index.html.
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
Creating Bootstrap 5 Tabs with Images and Text Content
Add in Header Section
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">Add in Footer Section
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>HTML Code
This section will help you to design the basic structure of Tab and Pills.
<div class="nav flex-column nav-pills me-3" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<button class="nav-link active" id="v-pills-home-tab" data-bs-toggle="pill" data-bs-target="#v-pills-home" type="button" role="tab" aria-controls="v-pills-home" aria-selected="true">
<div class="circle-icon"> <i class="fa fa-home"></i> </div>
<h5>Home</h5>
</button>
<button class="nav-link" id="v-pills-profile-tab" data-bs-toggle="pill" data-bs-target="#v-pills-profile" type="button" role="tab" aria-controls="v-pills-profile" aria-selected="false">
<div class="circle-icon"> <i class="fa fa-user" aria-hidden="true"></i> </div>
<h5>Profile</h5>
</button>
<button class="nav-link" id="v-pills-messages-tab" data-bs-toggle="pill" data-bs-target="#v-pills-messages" type="button" role="tab" aria-controls="v-pills-messages" aria-selected="false">
<div class="circle-icon"> <i class="fa fa-commenting-o" aria-hidden="true"></i> </div>
<h5>Messages</h5>
</button>
<button class="nav-link" id="v-pills-settings-tab" data-bs-toggle="pill" data-bs-target="#v-pills-settings" type="button" role="tab" aria-controls="v-pills-settings" aria-selected="false">
<div class="circle-icon"> <i class="fa fa-cogs" aria-hidden="true"></i> </div>
<h5>Settings</h5>
</button>
</div>The following HTML code will help you to design the tab content with Images.
<div class="tab-content" id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab"> <img src="img/movie.jpg" alt="Image">
<p class="text-overlay">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p>
</div>
<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab"> <img src="img/birds.jpg" alt="Image">
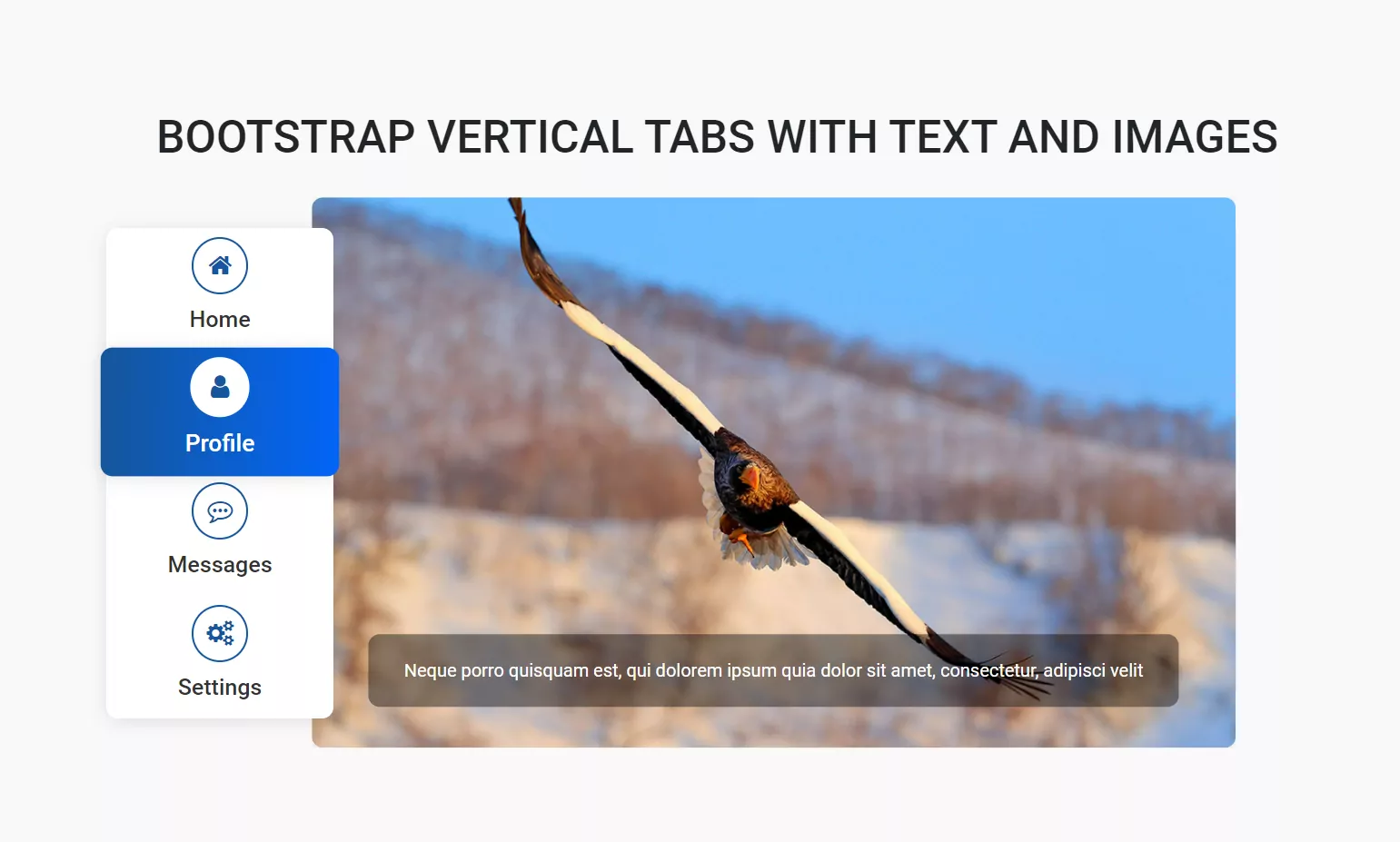
<p class="text-overlay">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</p>
</div>
<div class="tab-pane fade" id="v-pills-messages" role="tabpanel" aria-labelledby="v-pills-messages-tab"> <img src="img/nature.jpg" alt="Image">
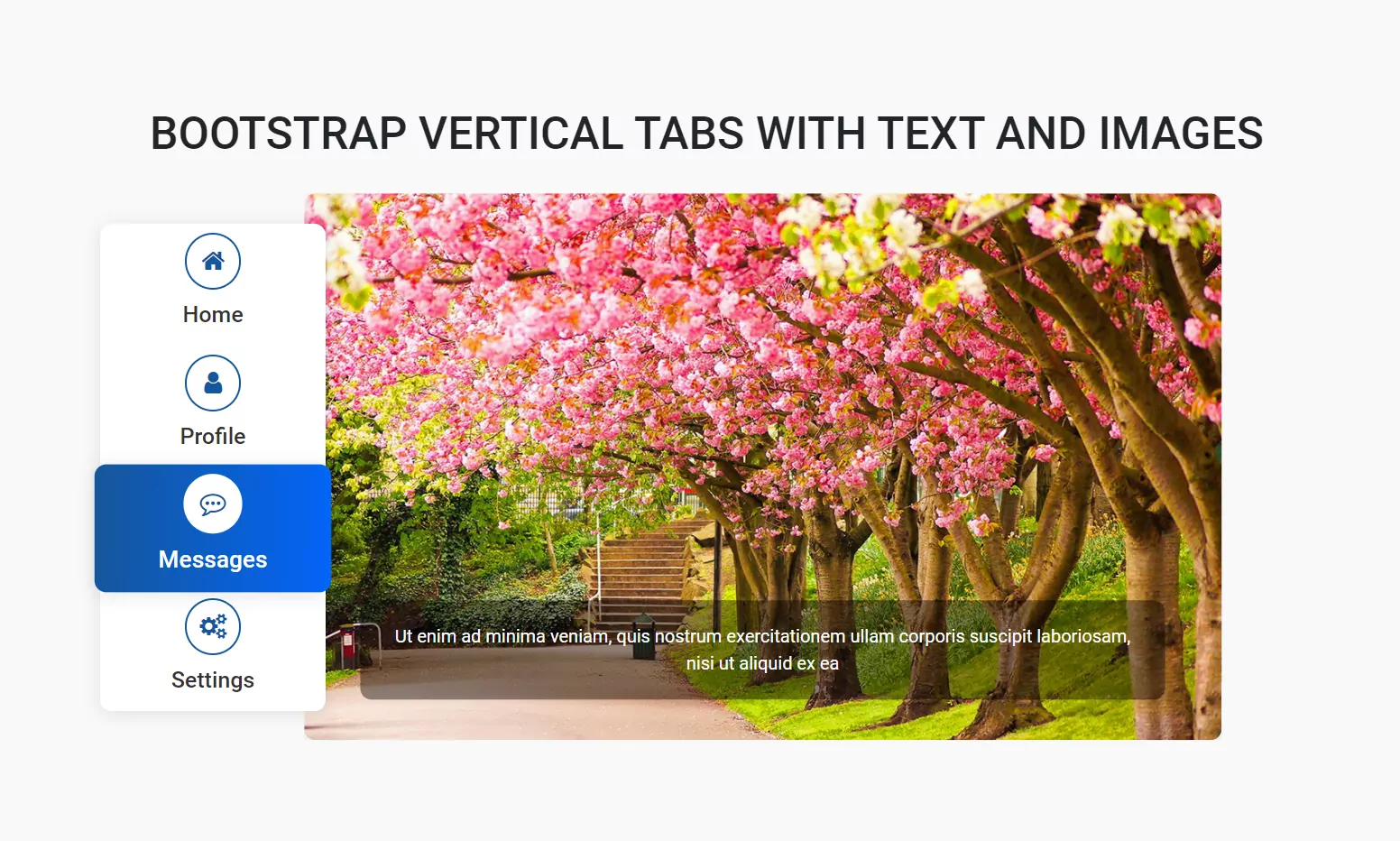
<p class="text-overlay">Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea</p>
</div>
<div class="tab-pane fade" id="v-pills-settings" role="tabpanel" aria-labelledby="v-pills-settings-tab"> <img src="img/river.jpg" alt="Image">
<p class="text-overlay">Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem</p>
</div>
</div>CSS Code
This section contains will help you to provide the design for Bootstrap 5 Tabs.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
body {
background: #f9f9f9;
font-family: "Roboto", sans-serif;
}
.main-content {
padding-top: 100px;
padding-bottom: 100px;
}
.circle-icon {
height: 50px;
width: 50px;
border-radius: 50px;
border: 2px solid #1457a0;
background: #fff;
color: #14569e;
display: flex;
justify-content: center;
align-items: center;
font-size: 22px;
margin-bottom: 10px;
}
/*.tab-content {
flex: 2;
background: #fff;
height: 400px;
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.1);
}*/
.tab-content .tab-pane {
width: calc(100% + 25px);
height: 485px;
transform: translate(-35px, -27px);
overflow: hidden;
position: relative;
}
.tab-content .tab-pane img {
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 10px;
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.1);
}
.tab-content .tab-pane .text-overlay {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
width: calc(100% - 100px);
padding: 20px;
border-radius: 10px;
background: linear-gradient(120deg, rgb(0 0 0 / 42%), rgb(0 0 0 / 41%));
color: #fff;
text-align: center;
}
.nav-link {
width: 200px;
height: 100%;
border: none;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: #fff;
color: #333;
transition: all 0.3s;
}
.nav-pills {
z-index: 1;
box-shadow: 0 2px 15px rgb(0 0 0 / 10%);
background: #fff;
border-radius: 10px;
}
.nav-pills .nav-link.active, .nav-pills .show > .nav-link {
background: linear-gradient(272deg, #0265f8, #15569a);
border-radius: 10px;
color: #fff;
transform: scale(1.05);
box-shadow: 0 2px 15px rgb(0 0 0 / 10%);
}
.nav-pills .nav-link.active .circle-icon {
border-color: #fff;
}SCSS Code
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap");
$primary: #8b50ff;
$primary-shade: #f64cc2;
$success: #28a745;
$warning: #ffc107;
$danger: #dc3545;
$default-height: 400px;
body {
background: #f9f9f9;
font-family: "Roboto", sans-serif;
}
.main-content {
padding-top: 100px;
padding-bottom: 100px;
}
.circle-icon{
height:50px;
width:50px;
border-radius: 50px;
border:2px solid $primary;
background:#fff;
color:$primary;
display: flex;
justify-content: center;
align-items: center;
font-size: 22px;
margin-bottom: 10px;
}
.tab-content {
flex: 2;
background: #fff;
height: $default-height;
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.1);
.tab-pane {
width: calc(100% + 25px);
height: $default-height + 50px;
transform:translate(-25px, -25px);
overflow: hidden;
position: relative;
img {
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 10px;
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.1);
}
.text-overlay{
position: absolute;
bottom:20px;
left:50%;
transform:translateX(-50%);
width:calc(100% - 100px);
padding:20px;
border-radius: 10px;
background: linear-gradient(120deg, rgba($primary-shade, 0.8), rgba($primary, 0.8));
color:#fff;
text-align: center;
}
}
}
Read Also:
- Circle Progress Bar Using HTML CSS3
- Responsive HTML Menu Free Download
- Owl Carousel Slider Bootstrap 5
- Payment Option Cards
Full HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 5 Tabs with Images and Text Content UI Design | How to Create Bootstrap Tabs</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="main-content">
<div class="container">
<div class="row d-flex justify-content-center">
<div class="col-sm-10 mb-5">
<h1 class="text-center text-uppercase">Bootstrap Vertical Tabs with Text and Images</h1>
</div>
</div>
<div class="row d-flex justify-content-center">
<div class="col-sm-10 text-center">
<div class="d-flex flex-row">
<div class="d-flex align-items-start">
<div class="nav flex-column nav-pills me-3" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<button class="nav-link active" id="v-pills-home-tab" data-bs-toggle="pill" data-bs-target="#v-pills-home" type="button" role="tab" aria-controls="v-pills-home" aria-selected="true">
<div class="circle-icon"> <i class="fa fa-home"></i> </div>
<h5>Home</h5>
</button>
<button class="nav-link" id="v-pills-profile-tab" data-bs-toggle="pill" data-bs-target="#v-pills-profile" type="button" role="tab" aria-controls="v-pills-profile" aria-selected="false">
<div class="circle-icon"> <i class="fa fa-user" aria-hidden="true"></i> </div>
<h5>Profile</h5>
</button>
<button class="nav-link" id="v-pills-messages-tab" data-bs-toggle="pill" data-bs-target="#v-pills-messages" type="button" role="tab" aria-controls="v-pills-messages" aria-selected="false">
<div class="circle-icon"> <i class="fa fa-commenting-o" aria-hidden="true"></i> </div>
<h5>Messages</h5>
</button>
<button class="nav-link" id="v-pills-settings-tab" data-bs-toggle="pill" data-bs-target="#v-pills-settings" type="button" role="tab" aria-controls="v-pills-settings" aria-selected="false">
<div class="circle-icon"> <i class="fa fa-cogs" aria-hidden="true"></i> </div>
<h5>Settings</h5>
</button>
</div>
<div class="tab-content" id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab"> <img src="img/movie.jpg" alt="Image">
<p class="text-overlay">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p>
</div>
<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab"> <img src="img/birds.jpg" alt="Image">
<p class="text-overlay">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</p>
</div>
<div class="tab-pane fade" id="v-pills-messages" role="tabpanel" aria-labelledby="v-pills-messages-tab"> <img src="img/nature.jpg" alt="Image">
<p class="text-overlay">Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea</p>
</div>
<div class="tab-pane fade" id="v-pills-settings" role="tabpanel" aria-labelledby="v-pills-settings-tab"> <img src="img/river.jpg" alt="Image">
<p class="text-overlay">Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>

Hope This article will help you to create attractive Bootstrap 5 Tabs using Bootstrap Libraries.
Download Bootstrap 5 Tabs Source Code









