
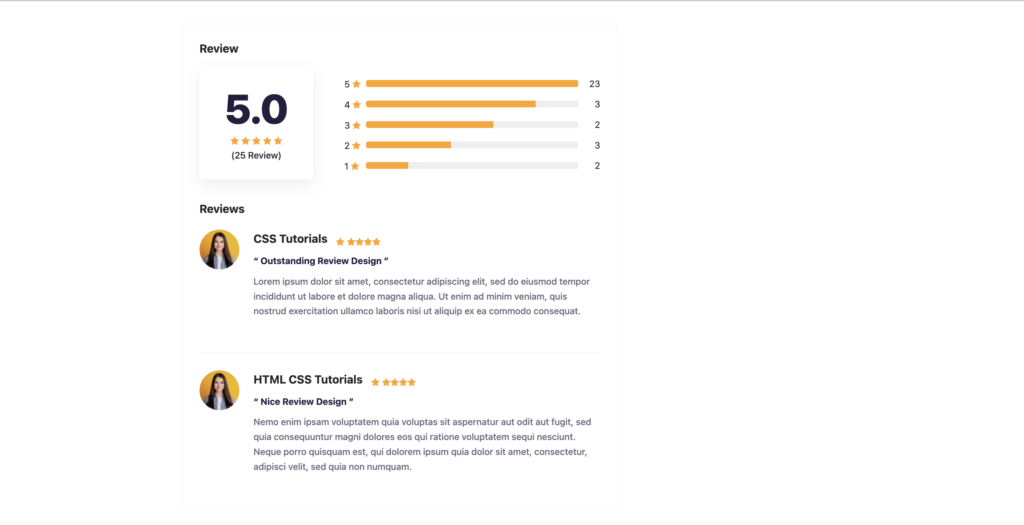
Review page design with star rating and feedback page design using CSS

A review page or feedback page is basically used to display the customer’s feedback on any product or service on any company website. Review ratings are useful resources for customers to find the best service or products and the most popular brands as quickly and easily as possible. Review pages on your websites help companies find areas for improvement and try to improve the customer experience.
When using rating portals, opinions are frequently expressed as standardized, quantifiable ratings like stars or scores. These quantitative evaluations are typically supported by free text comments outlining the brand or consumer experience.
So, In this tutorial, I am going to explain how to create a Review page using HTML and CSS.
Features of Review page design
- Fully Responsive
- Easy to customize and user friendly
- Clean Code
- All Device support (desktop, laptop, tablet, and mobile-friendly)
- Only pure HTML and CSS, no Javascript or any other external plugins
- SEO-Friendly Review page design
- Easy to setup and usability
- Free to use
- Free Font awesome icons integrated
- Cross-browser compatibility (supported by all browsers)
How to use the Review page design?
This Review page design is very simple to use on any website. If you know the basic HTML and CSS. Then you can easily use it on any website. This Review page design is fully responsive and supported by all browsers. This star rating system with feedback page design, create using HTML and CSS.
Follow the steps to create a Review page design or Feedback page design in HTML CSS
Before starting the HTML code, we need to add the bootstrap CSS and the font Awesome library to the head section of your website.
<link rel="stylesheet" media="all" href="css/styles.css" />
<link rel="stylesheet" media="all" href="css/bootstrap.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css" />HTML Code
This section will contain all the HTML codes that will help you create the basic structure of the Review page design or the Feedback page design.
<div class="container">
<div class="row">
<div class="col-md-8 course-details-content">
<div class="course-details-card mt--40">
<div class="course-content">
<h5 class="mb--20">Review</h5>
<div class="row row--30">
<div class="col-lg-4">
<div class="rating-box">
<div class="rating-number">5.0</div>
<div class="rating"> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i> </div>
<span>(25 Review)</span> </div>
</div>
<div class="col-lg-8">
<div class="review-wrapper">
<div class="single-progress-bar">
<div class="rating-text"> 5 <i class="fa fa-star" aria-hidden="true"></i> </div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<span class="rating-value">23</span> </div>
<div class="single-progress-bar">
<div class="rating-text"> 4 <i class="fa fa-star" aria-hidden="true"></i> </div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 80%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<span class="rating-value">3</span> </div>
<div class="single-progress-bar">
<div class="rating-text"> 3 <i class="fa fa-star" aria-hidden="true"></i> </div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 60%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<span class="rating-value">2</span> </div>
<div class="single-progress-bar">
<div class="rating-text"> 2 <i class="fa fa-star" aria-hidden="true"></i> </div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 40%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<span class="rating-value">3</span> </div>
<div class="single-progress-bar">
<div class="rating-text"> 1 <i class="fa fa-star" aria-hidden="true"></i> </div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 20%" aria-valuenow="0" aria-valuemin="80" aria-valuemax="100"></div>
</div>
<span class="rating-value">2</span> </div>
</div>
</div>
</div>
<div class="comment-wrapper pt--40">
<div class="section-title">
<h5 class="mb--25">Reviews</h5>
</div>
<!-- Comment Box start--->
<div class="edu-comment">
<div class="thumbnail"> <img src="images/student-1.png" alt="Comment Images"> </div>
<div class="comment-content">
<div class="comment-top">
<h6 class="title">CSS Tutorials</h6>
<div class="rating"> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i><i class="fa fa-star" aria-hidden="true"></i><i class="fa fa-star" aria-hidden="true"></i><i class="fa fa-star" aria-hidden="true"></i> </div>
</div>
<span class="subtitle">“ Outstanding Review Design ”</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<!-- Comment Box end--->
<!-- Comment Box start--->
<div class="edu-comment">
<div class="thumbnail"> <img src="images/student-1.png" alt="Comment Images"> </div>
<div class="comment-content">
<div class="comment-top">
<h6 class="title">HTML CSS Tutorials</h6>
<div class="rating"> <i class="fa fa-star" aria-hidden="true"></i> <i class="fa fa-star" aria-hidden="true"></i><i class="fa fa-star" aria-hidden="true"></i><i class="fa fa-star" aria-hidden="true"></i><i class="fa fa-star" aria-hidden="true"></i> </div>
</div>
<span class="subtitle">“ Nice Review Design ”</span>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.</p>
</div>
</div>
<!-- Comment Box end--->
</div>
</div>
</div>
</div>
</div>
</div>CSS Code
@charset "UTF-8";
/* CSS Document */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
article, aside, details, figcaption, figure, footer, header, nav, section, summary {
display: block;
}
audio, canvas, video {
display: inline-block;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden] {
display: none;
}
a {
color: #231F40;
text-decoration: none;
outline: none;
}
a:hover, a:focus, a:active {
text-decoration: none;
outline: none;
color: #525FE1;
}
a:focus {
outline: none;
}
address {
margin: 0 0 24px;
}
abbr[title] {
border-bottom: 1px dotted;
}
b, strong {
font-weight: bold;
}
p {
font-size: 16px;
line-height: 1.63;
font-weight: 500;
color: #6F6B80;
margin: 0 0 30px;
}
h5, .h5 {
font-weight: 700;
}
.mt--40 {
margin-top: 40px !important;
}
.mb--20 {
margin-bottom: 20px !important;
}
.pt--40 {
padding-top: 40px !important;
}
.mb--25 {
margin-bottom: 25px !important;
}
.fa-star {
color: #ffa41b;
}
.course-details-card {
border-radius: 8px;
border: 1px solid #EEEEEE;
padding: 30px;
}
.course-details-card .course-details-two-content p:last-child {
margin-bottom: 0;
}
.row--30 {
margin-left: -30px;
margin-right: -30px;
}
@media only screen and (min-width: 1200px) and (max-width: 1599px) {
.row--30 {
margin-left: -15px;
margin-right: -15px;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.row--30 {
margin-left: -15px;
margin-right: -15px;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.row--30 {
margin-left: -15px;
margin-right: -15px;
}
}
@media only screen and (max-width: 767px) {
.row--30 {
margin-left: -15px !important;
margin-right: -15px !important;
}
}
.row--30 > [class*="col"], .row--30 > [class*="col-"] {
padding-left: 30px;
padding-right: 30px;
}
@media only screen and (min-width: 1200px) and (max-width: 1599px) {
.row--30 > [class*="col"], .row--30 > [class*="col-"] {
padding-left: 15px;
padding-right: 15px;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.row--30 > [class*="col"], .row--30 > [class*="col-"] {
padding-left: 15px;
padding-right: 15px;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.row--30 > [class*="col"], .row--30 > [class*="col-"] {
padding-left: 15px !important;
padding-right: 15px !important;
}
}
@media only screen and (max-width: 767px) {
.row--30 > [class*="col"], .row--30 > [class*="col-"] {
padding-left: 15px !important;
padding-right: 15px !important;
}
}
.course-details-content .rating-box {
background: #FFFFFF;
box-shadow: 0px 10px 25px rgba(0, 0, 0, 0.07);
border-radius: 5px;
text-align: center;
min-width: 200px;
padding: 29px 10px;
}
.course-details-content .rating-box .rating-number {
font-weight: 800;
font-size: 72px;
line-height: 90px;
color: #231F40;
}
.course-details-content .rating-box span {
font-weight: 500;
font-size: 16px;
line-height: 26px;
}
.course-details-content .course-tab-content {
margin-top: 40px;
}
.course-details-content .rating-box {
background: #FFFFFF;
box-shadow: 0px 10px 25px rgba(0, 0, 0, 0.07);
border-radius: 5px;
text-align: center;
min-width: 200px;
padding: 29px 10px;
}
.course-details-content .rating-box .rating-number {
font-weight: 800;
font-size: 72px;
line-height: 90px;
color: #231F40;
}
.course-details-content .rating-box span {
font-weight: 500;
font-size: 16px;
line-height: 26px;
}
.review-wrapper .single-progress-bar {
position: relative;
}
.review-wrapper .rating-text {
display: inline-block;
position: relative;
top: 19px;
}
.review-wrapper .progress {
max-width: 83%;
margin-left: 38px;
height: 12px;
background: #EEEEEE;
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.review-wrapper .progress {
max-width: 80%;
}
}
.review-wrapper .progress .progress-bar {
background-color: #FFA41B;
}
.review-wrapper span.rating-value {
position: absolute;
right: 0;
top: 50%;
}
.edu-comment {
display: flex;
}
@media only screen and (max-width: 575px) {
.edu-comment {
flex-direction: column;
}
}
.edu-comment .thumbnail {
min-width: 70px;
width: 70px;
max-height: 70px;
border-radius: 100%;
margin-right: 25px;
}
.edu-comment .thumbnail img {
border-radius: 100%;
width: 100%;
}
.edu-comment .comment-content .comment-top {
display: flex;
align-items: center;
}
.edu-comment .comment-content .title {
font-weight: 700;
font-size: 20px;
line-height: 32px;
margin-bottom: 10px;
margin-right: 15px;
}
.edu-comment .comment-content .subtitle {
font-weight: 700;
font-size: 16px;
line-height: 26px;
display: block;
margin-bottom: 10px;
color: #231F40;
}
@media only screen and (max-width: 575px) {
.edu-comment .comment-content {
margin-top: 20px;
}
}
.edu-comment + .edu-comment {
border-top: 1px solid #EEEEEE;
padding-top: 30px;
margin-top: 30px;
}Conclusion
Hope this tutorial, will help you to create a Responsive Review Page Design in HTML. You can download the full code of product review page design, and layout here. If you have any problems using this snippet, please comment below.

Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download
Download Source Code









