
Responsive Offcanvas Menu For Bootstrap 5

The Responsive Menu is the most important part of any website. With the help of the Navigation Bar, users can explore the whole website. This bootstrap Responsive drop-down Menu is specially designed for a mobile-friendly website.
In this article, I will show How to Create a Responsive HTML menu bar with a drop-down using HTML, Bootstrap, and JavaScript.
How to Create HTML Menu and Submenu?
Read Also
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap 5 Tabs Free Download
- Payment Option Cards
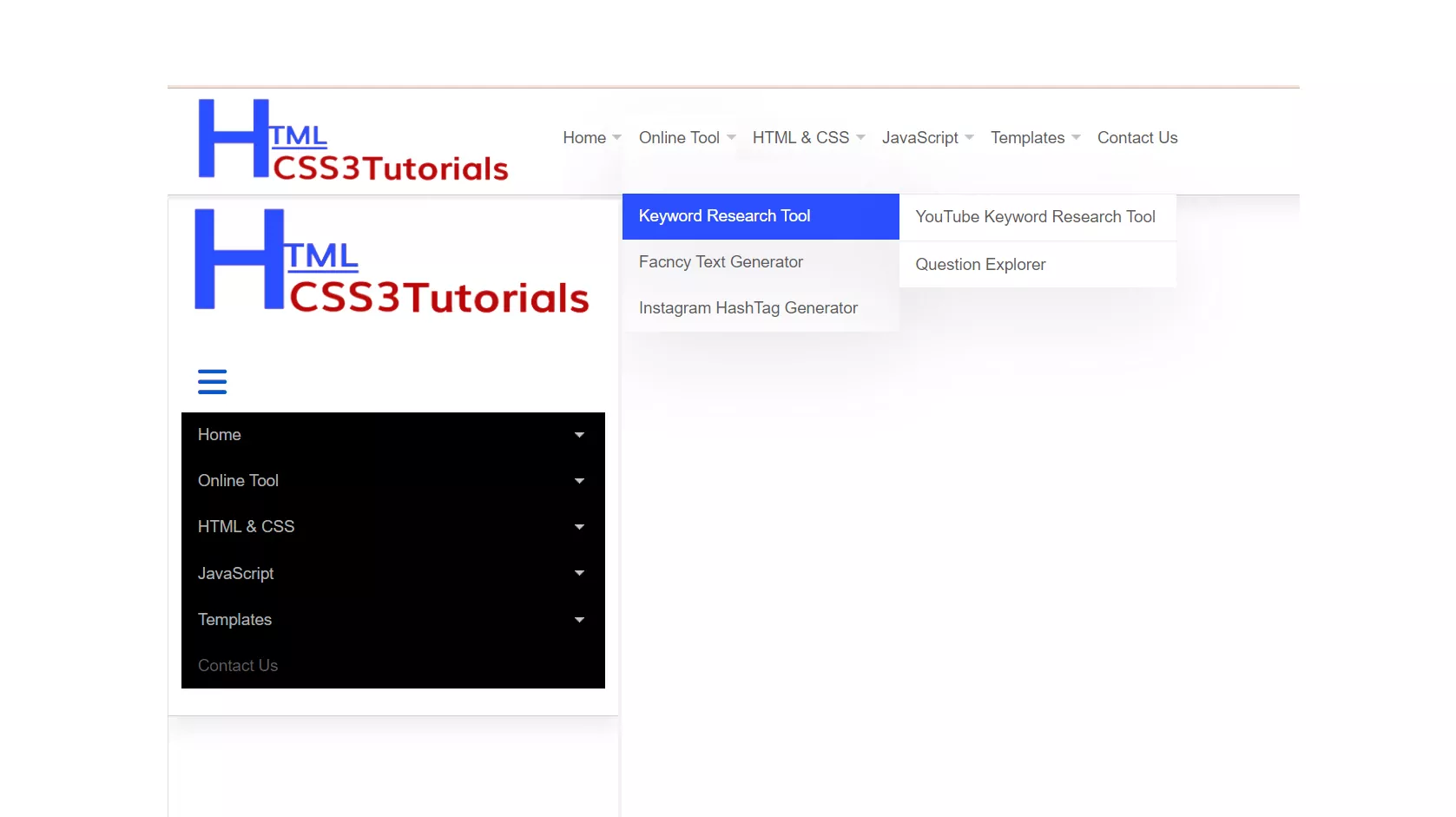
Responsive HTML Navigation Bar makes your menu look good for any devices like Desktop, Laptop, Tablets, Mobile Phones. You’ll see a Bars icon on your mobile and tablet device and a full-width list of desktops.
Steps to Create Mobile Friendly Navigation Bar
HTML Code
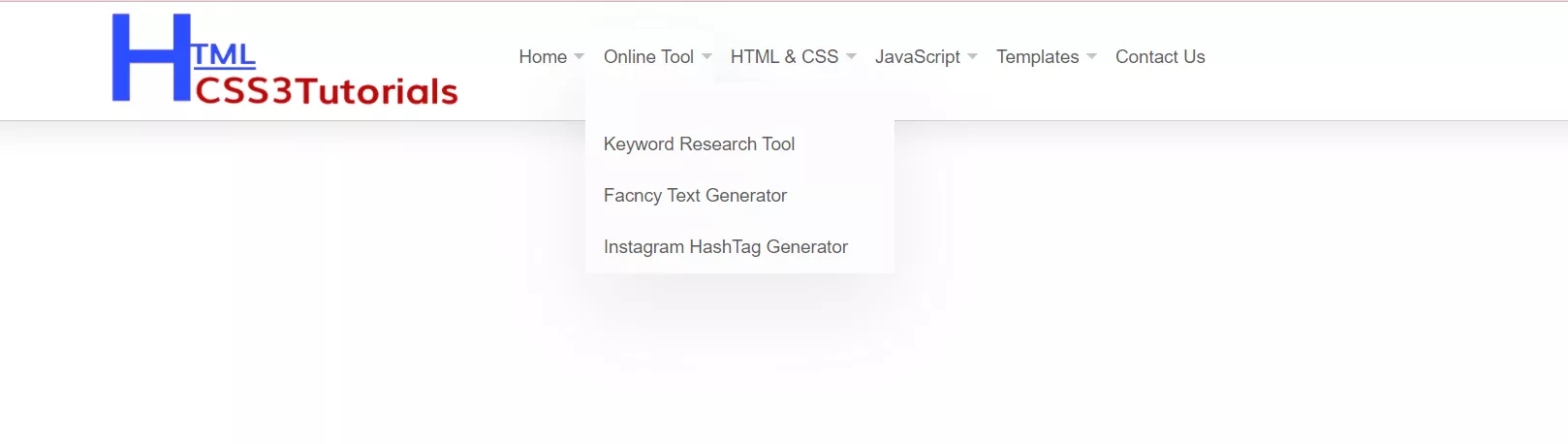
This section will contain all the HTML code which will help to create a simple structure of the Dropdown Menu and Submenu. So first we need to create HTML element ul with class main-menu. inside ul we need to create li. under li list we have to create an anchor link for page redirection.
<ul class="main-menu">
<li class="test"> <a href="#">Home</a>
<ul>
<li> <a href="#">About Us</a></li>
<li><a href="#">Mission</a></li>
<li><a href="#">Vision</a></li>
</ul>
</li>
</ul>Full HTML structure code
<ul class="main-menu">
<li class="test"> <a href="#">Home</a>
<ul>
<li> <a href="#">About Us</a></li>
<li><a href="#">Mission</a></li>
<li><a href="#">Vision</a></li>
</ul>
</li>
<li> <a href="#">Online Tool</a>
<ul>
<li> <a href="#">Keyword Research Tool</a>
<ul>
<li><a href="#">YouTube Keyword Research Tool</a></li>
<li><a href="#">Question Explorer</a></li>
</ul>
</li>
<li> <a href="#">Facncy Text Generator</a></li>
<li> <a href="#">Instagram HashTag Generator</a></li>
</ul>
</li>
<li> <a href="#">HTML & CSS</a>
<ul>
<li> <a href="#">HTML Static</a>
<ul>
<li><a href="#">HTML Card</a></li>
<li><a href="#">HTML Accordion</a></li>
<li><a href="#">HTML Slider</a></li>
</ul>
</li>
<li> <a href="#">CSS</a>
<ul>
<li><a href="#">Responsive CSS</a></li>
<li><a href="#">Media Query</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">JavaScript</a>
<ul>
<li> <a href="#">Animations</a>
<ul>
<li><a href="#">FadeIn</a></li>
<li><a href="#">FadeUp</a></li>
<li><a href="#">ZoomIn</a></li>
<li><a href="#">ZoomUp</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">Templates</a>
<ul>
<li> <a href="#">HTML Templates</a> </li>
<li> <a href="#">Wordpress Templates</a>
<ul>
<li><a href="#">Wordpress Plugin</a></li>
<li><a href="#">Woocommerce</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">Contact Us</a> </li>
</ul>
CSS Code
This section will contain all the CSS of the menu and submenu. This section will play an important role to design any responsive Menu and Submenu.
body, main-menu, ul, li, a {
margin: 0;
padding: 0;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
a {
text-decoration: none;
}
.top-header {
border-bottom: 1px solid #ccc;
animation: 300ms ease-in-out 0s normal none 1 running fadeInDown;
-webkit-animation: 300ms ease-in-out 0s normal none 1 running fadeInDown;
display: block;
-webkit-box-shadow: 0px 10px 20px 0px rgb(8 0 42 / 8%);
-moz-box-shadow: 0px 10px 20px 0px rgba(8, 0, 42, 0.08);
box-shadow: 0px 10px 20px 0px rgb(8 0 42 / 8%);
}
.logo {
width: 100%;
}
.toggleMenu {
display: none;
padding: 10px 15px;
color: #000;
}
.toggleMenu i {
font-size: 30px;
letter-spacing: normal;
}
.main-menu {
list-style: none;
*zoom: 1;
}
.main-menu:before, .main-menu:after {
content: " ";
display: table;
}
.main-menu:after {
clear: both;
}
.main-menu ul {
list-style: none;
}
.main-menu a {
padding: 10px 15px;
color: #5C5C5C;
font-size: 15px;
}
.main-menu li {
position: relative;
}
.main-menu > li {
float: left;
}
.main-menu > li > .parent {
background-image: url("img/downArrow.png");
background-repeat: no-repeat;
background-position: right;
}
.main-menu > li > a {
display: block;
}
.main-menu li ul {
position: absolute;
left: -9999px;
padding-top: 30px;
}
.main-menu > li.hover > ul {
left: 0;
}
.main-menu li li.hover ul {
left: 100%;
top: 0;
}
.main-menu li li ul {
padding-top: 0px;
}
.hover {
-webkit-transition: all 0.3s ease-out 0s;
-moz-transition: all 0.3s ease-out 0s;
-ms-transition: all 0.3s ease-out 0s;
-o-transition: all 0.3s ease-out 0s;
transition: all 0.3s ease-out 0s;
-webkit-box-shadow: 0px 30px 70px 0px rgb(11 6 70 / 8%);
-moz-box-shadow: 0px 30px 70px 0px rgba(11, 6, 70, 0.08);
}
.main-menu li li a {
display: block;
position: relative;
}
.main-menu li ul {
z-index: 100;
background: #fcfcfc;
width: 255px;
box-shadow: 0px 30px 70px 0px rgb(11 6 70 / 8%);
}
.main-menu li li li a {
background: #fff;
z-index: 200;
border-top: 1px solid rgb(166 166 166 / 22%);
}
.main-menu li ul li:hover {
background: #2b4eff;
}
.main-menu li ul li a:hover {
color: #fff;
background: #2b4eff;
}
.main-menu li > ul > li > ul > li:hover {
background: #2b4eff;
}
.main-menu li > ul > li > ul > li a:hover {
background: #2b4eff;
color: #fff;
}
@media screen and (max-width: 768px) {
.main-menu {
background: #000;
}
.active {
display: block;
}
.main-menu > li {
float: none;
}
.main-menu > li > .parent {
background-position: 95% 50%;
color: #aeaeae;
}
.main-menu li ul {
position: absolute;
left: -9999px;
padding-top: 0px;
width: 100%;
}
.main-menu li li a {
display: block;
position: relative;
z-index: 100;
background: #fcfcfc;
width: 100%;
}
.main-menu li li ul {
padding-left: 0px;
padding-top: 0px;
}
.main-menu li li .parent {
background-image: url("img/downArrow.png");
background-repeat: no-repeat;
background-position: 95% 50%;
}
.main-menu ul {
display: block;
width: 100%;
}
.main-menu > li.hover > ul, .main-menu li li.hover ul {
position: static;
}
}JavaScript Code
With the help JavaScript we will make the Navigation Bar Responsive.
var mainNenu = document.body.clientWidth;
$(document).ready(function() {
$(".main-menu li a").each(function() {
if ($(this).next().length > 0) {
$(this).addClass("parent");
};
})
$(".toggleMenu").click(function(e) {
e.preventDefault();
$(this).toggleClass("active");
$(".main-menu").toggle();
});
adjustMenu();
})
$(window).bind('resize orientationchange', function() {
mainNenu = document.body.clientWidth;
adjustMenu();
});
var adjustMenu = function() {
if (mainNenu < 768) {
$(".toggleMenu").css("display", "inline-block");
if (!$(".toggleMenu").hasClass("active")) {
$(".main-menu").hide();
} else {
$(".main-menu").show();
}
$(".main-menu li").unbind('mouseenter mouseleave');
$(".main-menu li a.parent").unbind('click').bind('click', function(e) {
e.preventDefault();
$(this).parent("li").toggleClass("hover");
});
}
else if (mainNenu >= 768) {
$(".toggleMenu").css("display", "none");
$(".main-menu").show();
$(".main-menu li").removeClass("hover");
$(".main-menu li a").unbind('click');
$(".main-menu li").unbind('mouseenter mouseleave').bind('mouseenter mouseleave', function() {
// must be attached to li so that mouseleave is not triggered when hover over submenu
$(this).toggleClass('hover');
});
}
}
Full HTML Code
<!DOCTYPE html>
<html>
<head>
<title>Dropdowns</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" />
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header class="top-header" >
<div class="container">
<div class="row">
<div class="col-md-3"> <img src="img/html-logo.png" alt="logo" class="logo"/> </div>
<div class="col-md-9 py-4"> <a class="toggleMenu" href="#"><i class="fas fa-bars"></i></a>
<ul class="main-menu">
<li class="test"> <a href="#">Home</a>
<ul>
<li> <a href="#">About Us</a></li>
<li><a href="#">Mission</a></li>
<li><a href="#">Vision</a></li>
</ul>
</li>
<li> <a href="#">Online Tool</a>
<ul>
<li> <a href="#">Keyword Research Tool</a>
<ul>
<li><a href="#">YouTube Keyword Research Tool</a></li>
<li><a href="#">Question Explorer</a></li>
</ul>
</li>
<li> <a href="#">Facncy Text Generator</a></li>
<li> <a href="#">Instagram HashTag Generator</a></li>
</ul>
</li>
<li> <a href="#">HTML & CSS</a>
<ul>
<li> <a href="#">HTML Static</a>
<ul>
<li><a href="#">HTML Card</a></li>
<li><a href="#">HTML Accordion</a></li>
<li><a href="#">HTML Slider</a></li>
</ul>
</li>
<li> <a href="#">CSS</a>
<ul>
<li><a href="#">Responsive CSS</a></li>
<li><a href="#">Media Query</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">JavaScript</a>
<ul>
<li> <a href="#">Animations</a>
<ul>
<li><a href="#">FadeIn</a></li>
<li><a href="#">FadeUp</a></li>
<li><a href="#">ZoomIn</a></li>
<li><a href="#">ZoomUp</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">Templates</a>
<ul>
<li> <a href="#">HTML Templates</a> </li>
<li> <a href="#">Wordpress Templates</a>
<ul>
<li><a href="#">Wordpress Plugin</a></li>
<li><a href="#">Woocommerce</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">Contact Us</a> </li>
</ul>
</div>
</div>
</div>
</header>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>Hope this article will help you to create a Responsive menu and submenu using HTML and CSS.

Download Source code of Responsive menu and submenu using HTML, CSS and JavaScript
Read Also
Download Source code of Responsive Circular Progress Bar using HTML, CSS and JavaScript









