
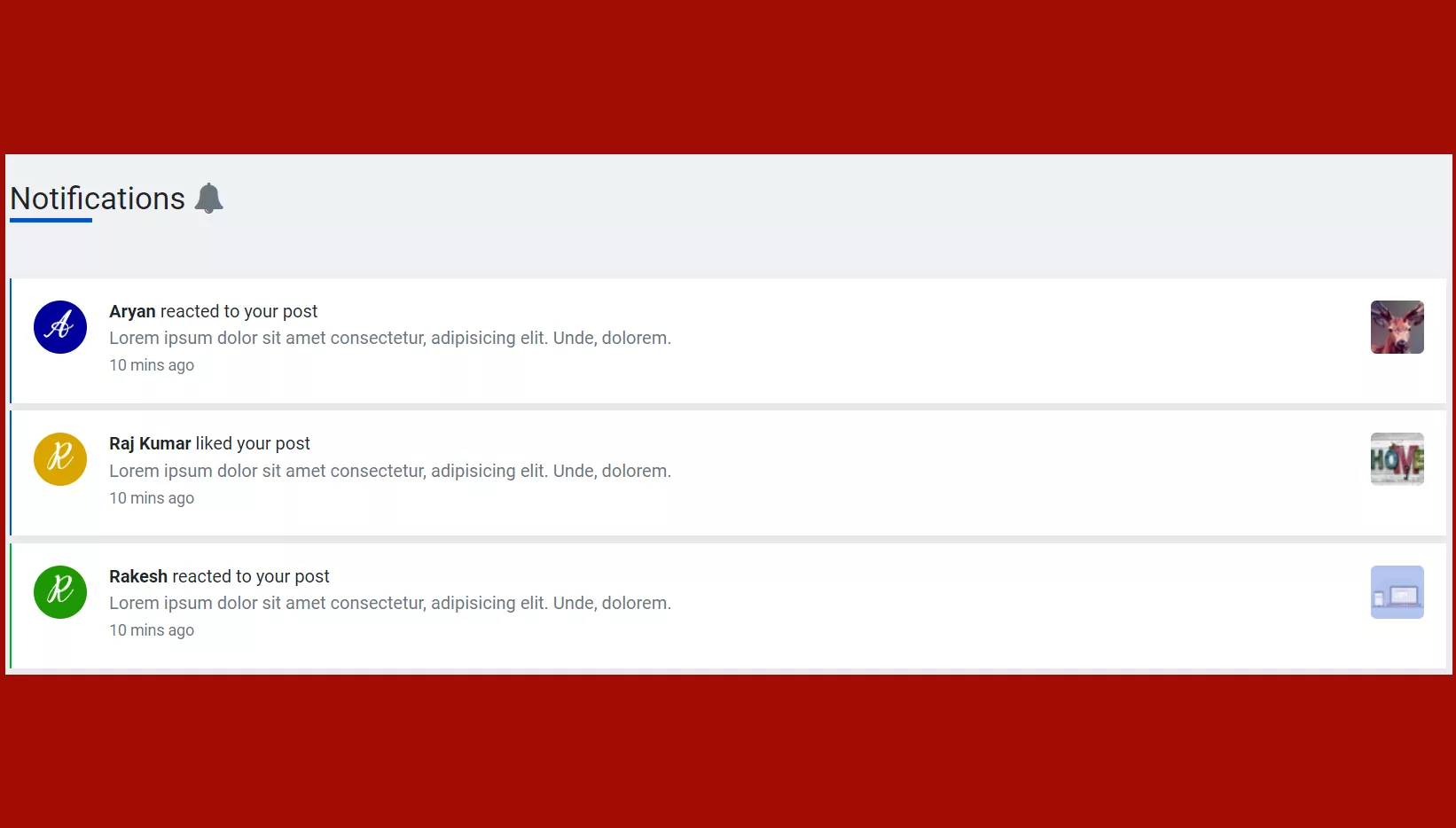
How to create Notification Page Design HTML and CSS?
In this tutorial, we will learn how to create a responsive Notification page using HTML, CSS and SCSS.

Download Link is available in the bottom section
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download
- Payment Option Cards
Notification Page is very useful for any admin dashboard. You can display any kind of notification on the Notification page. The notification is a method to let you know that something new has happened in the application so users don’t miss anything that might be worth your attention and appears whether you are using an application or not. And an alert notification appears when an application wants to warn you about something.
First, we need to add the library in the section of the index.html file.
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">HTML Code
This section will contain all the HTML codes which help you to create the structure of the Notification page design. The following HTML code will also help you to create a Responsive Notification Page Design.
<section class="section-50">
<div class="container">
<h3 class="m-b-50 heading-line">Notifications <i class="fa fa-bell text-muted"></i></h3>
<div class="notification-ui_dd-content">
<div class="notification-list notification-list--unread">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/user1.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Aryan</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random1.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--unread">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userr.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Raj Kumar</b> liked your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random2.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--read">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userr2.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Rakesh</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random3.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--read">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userb.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Bittu</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random4.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--unread">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userp.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Prince</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random3.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--read">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/user1.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Adi Shots</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random2.jpg" alt="Feature image"> </div>
</div>
</div>
<div class="text-center"> <a href="#" class="btn btn-success">Load more activity</a> </div>
</div>
</section>CSS Code
This section will help you to add style or provide design to the Notification Page. With the help of CSS, you can create an attractive and Notification Page Design.
@import url(https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap);
body {
font-family: "Roboto", sans-serif;
background: #EFF1F3;
min-height: 100vh;
position: relative;
}
a {
text-decoration: none;
}
.logo-title{
font-size: 25px;
font-weight: bold;
color: #9e0000;
}
.section-50 {
padding: 50px 0;
}
.m-b-50 {
margin-bottom: 50px;
}
.dark-link {
color: #333;
text-decoration:none!important;
}
.heading-line {
position: relative;
padding-bottom: 5px;
}
.heading-line:after {
content: "";
height: 4px;
width: 75px;
background-color: #0355d0;
position: absolute;
bottom: 0;
left: 0;
}
.notification-ui_dd-content {
margin-bottom: 30px;
}
.notification-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 20px;
margin-bottom: 7px;
background: #fff;
-webkit-box-shadow: 0 3px 10px rgba(0, 0, 0, 0.06);
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.06);
}
.notification-list--unread {
border-left: 2px solid #0355d0;
}
.notification-list--read {
border-left: 2px solid #03ae30;
}
.notification-list .notification-list_content {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.notification-list .notification-list_content .notification-list_img img {
height: 48px;
width: 48px;
border-radius: 50px;
margin-right: 20px;
}
.notification-list .notification-list_content .notification-list_detail p {
margin-bottom: 5px;
line-height: 1.2;
}
.notification-list .notification-list_feature-img img {
height: 48px;
width: 48px;
border-radius: 5px;
margin-left: 20px;
}SCSS Code
This section contains the SCSS code which helps you to create a Responsive Notification Page Design.
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap');
$green:#66BB6A;
$blue:#29B6F6;
$background-color:#EFF1F3;
// Mixin
@mixin phone {
@media (max-width: 599px) { @content; }
}
@mixin tablet {
@media (min-width: 600px) { @content; }
}
@mixin laptop {
@media (min-width: 900px) { @content; }
}
@mixin desktop {
@media (min-width: 1200px) { @content; }
}
body{
font-family: "Roboto", sans-serif;
background:$background-color;
min-height:100vh;
position: relative;
}
.section-50{
padding:50px 0;
}
.m-b-50{
margin-bottom: 50px;
}
.dark-link{
color:#333;
}
.heading-line{
position: relative;
padding-bottom: 5px;
&:after{
content:"";
height:4px;
width:75px;
background-color:$blue;
position: absolute;
bottom:0;
left:0;
}
}
.notification-ui_dd-content{
margin-bottom: 30px;
}
.notification-list{
display: flex;
justify-content: space-between;
padding:20px;
margin-bottom: 7px;
background:#fff;
box-shadow: 0 3px 10px rgba(0,0,0,0.06);
&--unread{
border-left: 2px solid $blue;
}
.notification-list_content{
display:flex;
.notification-list_img{
img{
height:48px;
width:48px;
border-radius:50px;
margin-right:20px;
}
}
.notification-list_detail{
p{
margin-bottom: 5px;
line-height:1.2;
}
}
}
.notification-list_feature-img{
img{
height:48px;
width:48px;
border-radius:5px;
margin-left:20px;
}
}
}Add below the library in footer section of your index.html
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
Full HTML Code for Notification Page Design
Copy the following code and paste it into your index.html page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Notification UI Design</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container"> <a class="navbar-brand" href="#">
<h1 class="logo-title">HTML CSS3 Tutorials</h1>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">About</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Services</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Login</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Signup</a> </li>
</ul>
</div>
</div>
</nav>
</header>
<section class="section-50">
<div class="container">
<h3 class="m-b-50 heading-line">Notifications <i class="fa fa-bell text-muted"></i></h3>
<div class="notification-ui_dd-content">
<div class="notification-list notification-list--unread">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/user1.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Aryan</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random1.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--unread">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userr.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Raj Kumar</b> liked your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random2.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--read">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userr2.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Rakesh</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random3.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--read">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userb.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Bittu</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random4.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--unread">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/userp.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Prince</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random3.jpg" alt="Feature image"> </div>
</div>
<div class="notification-list notification-list--read">
<div class="notification-list_content">
<div class="notification-list_img"> <img src="images/users/user1.jpg" alt="user"> </div>
<div class="notification-list_detail">
<p><b>Adi Shots</b> reacted to your post</p>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Unde, dolorem.</p>
<p class="text-muted"><small>10 mins ago</small></p>
</div>
</div>
<div class="notification-list_feature-img"> <img src="images/features/random2.jpg" alt="Feature image"> </div>
</div>
</div>
<div class="text-center"> <a href="#" class="btn btn-success">Load more activity</a> </div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Hope this tutorial will help you to create a Responsive Notification Page Design using HTML and CSS.









