
Contact Us Form Bootstrap

Contact us form page is one of the important page for any company website and this is an essential tool in converting a user into a customer. The contact us form can help visitors or customers to ask for information about your products or provide suggestion if any, or raise a request online or share any tips or problems if they are facing while using your website or product.
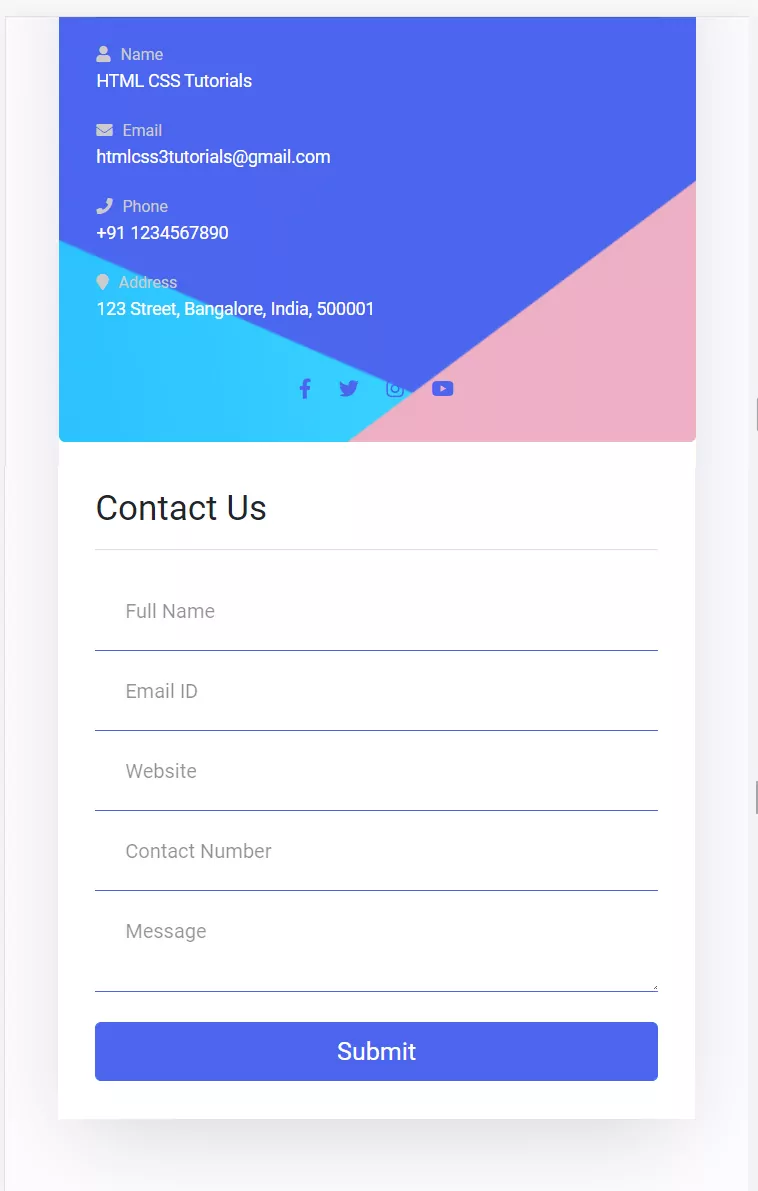
In this article, you will get a free Responsive contact us form that can be used in your company or blog website. It is fully Responsive and will work seamlessly in any Mobile, Tablet, Laptop and other devices.
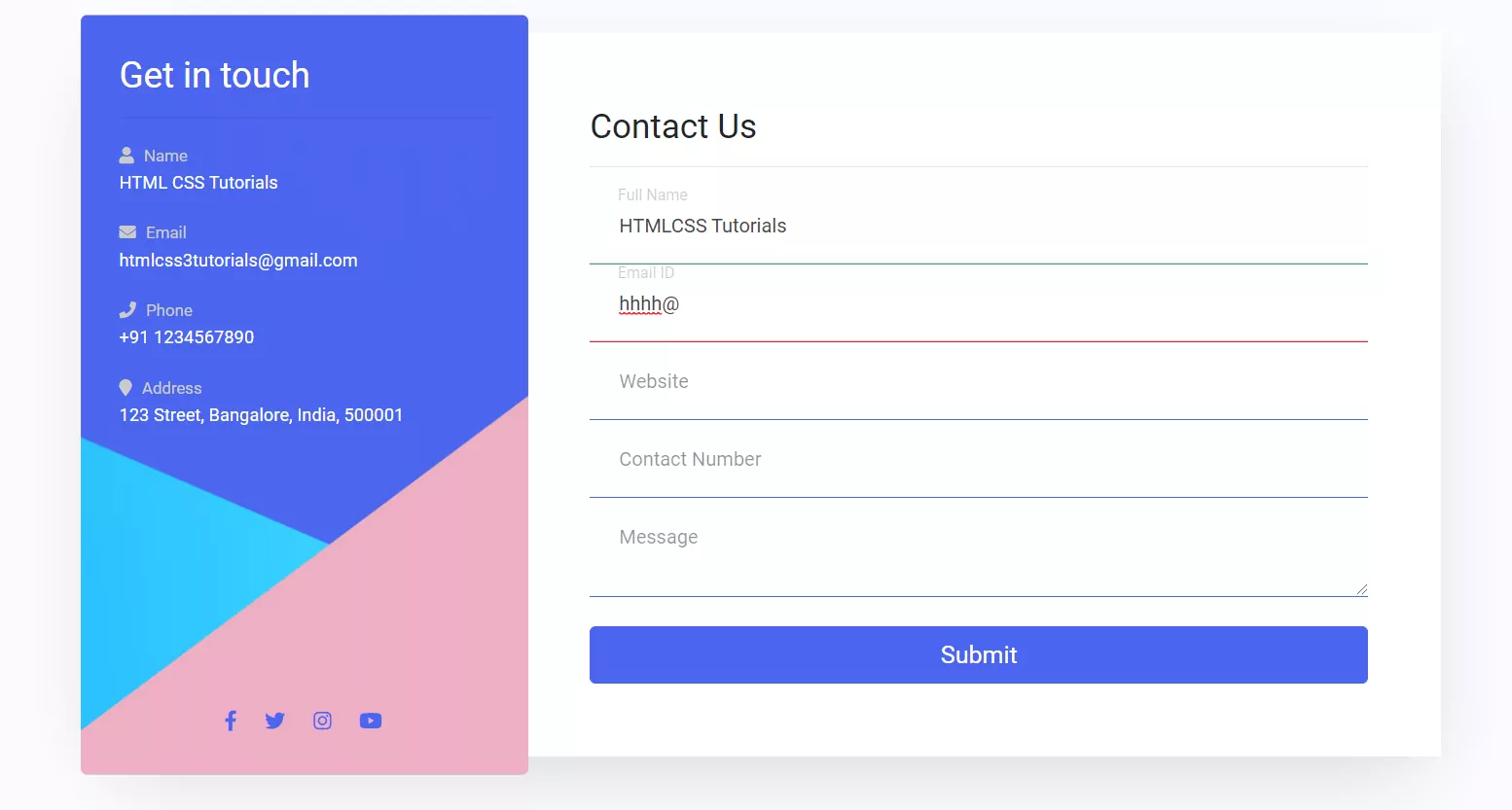
In this Contact us form, I have divided it into two columns named as contact-form-box__left and contact-form-box__right. The first column is used for contact details and the second column is used to contact us form where user can enter personal information such as Name, Email Id, Contact number, etc.
The Source code and Demo links are available at the end of the article.

So, In this Article, I am going to explain:
- The basic structure of contact us form CSS3 styling
- How to create an HTML5 contact form
- How to create an elegant CSS3 contact us form?
Bootstrap Team Section Design Download
Before writing the HTML and CSS. First, we need to add the following library file in the header section of our contact us form page. The library is easily available in google.
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<link rel="stylesheet" type="text/css" href="css/style.css">Download Bootstrap Vertical Tab Source Code
The HTML Code
First, we need to create two boxes. Left box and Right Box.
<div class="contact-form">
<div class="contact-form-box__left"> </div>
<div class="contact-form-box__right"> </div>
</div>Under these boxes we have to design the contact us form and contact details. The code snippet below.
<div class="contact-form">
<div class="contact-form-box__left">
<h3 class="m-b-15">Get in touch</h3>
<hr>
<div> <small class="light-grey"><i class="fas fa-user m-r-5"></i> Name</small>
<p>HTML CSS Tutorials</p>
</div>
<div> <small class="light-grey"><i class="fas fa-envelope m-r-5"></i> Email</small>
<p>htmlcss3tutorials@gmail.com</p>
</div>
<div> <small class="light-grey"><i class="fas fa-phone m-r-5"></i> Phone</small>
<p>+91 1234567890</p>
</div>
<div> <small class="light-grey"><i class="fas fa-map-marker m-r-5"></i> Address</small>
<p>123 Street, Bangalore, India, 500001</p>
</div>
<div class="contact-form-box__left_footer"> <a href="#!"><i class="fab fa-facebook-f"></i></a> <a href="#!"><i class="fab fa-twitter"></i></a> <a href="#!"><i class="fab fa-instagram"></i></a> <a href="#!"><i class="fab fa-youtube"></i></a> </div>
</div>
<div class="contact-form-box__right">
<h3 class="m-b-15">Contact Us</h3>
<hr>
<form>
<div class="lab-grid mb-4">
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="text" class="floating-label-field floating-label-field--s1" id="field-1" placeholder="Full Name">
<label for="field-1" class="floating-label">Full Name</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="email" class="floating-label-field floating-label-field--s1" id="field-2" placeholder="Email">
<label for="field-2" class="floating-label">Email ID</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="url" class="floating-label-field floating-label-field--s1" id="field-3" placeholder="Website">
<label for="field-3" class="floating-label">Website</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="tel" class="floating-label-field floating-label-field--s1" id="field-4" placeholder="Contact Number">
<label for="field-4" class="floating-label">Contact Number</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-full">
<div class="floating-label-wrap">
<textarea class="floating-label-field floating-label-field--s1" id="field-7" placeholder="Textarea" row="15"></textarea>
<label for="field-7" class="floating-label">Message</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
</div>
<!-- .lab-grid -->
<button type="submit" class="btn btn-primary btn-lg btn-block">Submit</button>
</form>
</div>
</div>The CSS Code
The following CSS is used to design the Contact us form.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap");
body {
font-family: "Roboto", Helvetica, sans-serif;
background: #fcfbff;
}
p{
font-size: 14px;
}
.section-100 {
padding-top: 100px;
padding-bottom: 100px;
}
.m-b-15 {
margin-bottom: 15px;
}
.m-r-5 {
margin-right: 5px;
}
.light-grey {
color: #cbcbcb;
}
.contact-form {
background: #fff;
box-shadow: 0 23px 73px -17px rgba(0, 0, 0, 0.16);
display: flex;
flex-wrap: wrap;
}
@media (min-width: 993px) {
.contact-form {
flex-wrap: nowrap;
}
}
.contact-form-box__left {
background: #4b65ee; /* fallback for old browsers */
background-image: url("../images/bg.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
color: #fff;
padding: 30px 30px 80px 30px;
width: 100%;
border-radius: 5px;
position: relative;
}
@media (min-width: 993px) {
.contact-form-box__left {
width: 350px;
transform: scale(1.05);
}
}
.contact-form-box__left_footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 30px;
text-align: center;
}
.contact-form-box__left_footer a {
margin-right: 2px;
padding: 8px;
color: #4b65ee;
}
.contact-form-box__left_footer a:hover {
color: #fff;
}
.contact-form-box__right {
padding: 30px;
width: 100%;
}
@media (min-width: 993px) {
.contact-form-box__right {
padding: 60px;
width: calc(100% - 350px);
}
}
.btn-primary {
background: #4b65ee;
border-color: #4b65ee;
}
.btn-primary:hover {
background: #006fbc;
border-color: #006fbc;
}
/* Making the label break the flow */
.floating-label {
position: absolute;
top: 0;
left: 0;
user-select: none;
z-index: 1500;
}
/* Hide the browser-specific focus styles */
.floating-label-field {
color: rgba(44, 62, 80, .75);
border-width: 0;
z-index: 2000;
}
.floating-label-field:focus {
outline: 0;
box-shadow: 0;
}
.floating-label-field::placeholder {
color: rgba(44, 62, 80, .5);
}
/* Make the label and field look identical on every browser */
.floating-label, .floating-label-field {
font: inherit;
line-height: 1;
display: block;
width: 100%;
}
.floating-label-field, .floating-label-wrap {
position: relative;
}
/* Input Style #1 */
.floating-label-field--s1 {
transition: border-color .25s ease-in-out;
color: rgb(71 71 71);
border-bottom: 1px solid rgb(75 101 238);
background-color: transparent;
}
.floating-label-field--s1 + .floating-label {
transition: transform .25s, opacity .25s ease-in-out;
transform-origin: 0 0;
opacity: .5;
}
.floating-label-field--s1:focus, .floating-label-field--s1:not(:placeholder-shown) {
border-color: rgb(75 101 238);
}
.floating-label-field--s1:focus + .floating-label, .floating-label-field--s1:not(:placeholder-shown) + .floating-label {
transform: translate(.25em, -30%) scale(.8);
opacity: .25;
}
.floating-label-field--s1:valid:not(:placeholder-shown) {
border-color: rgb(39 131 77 / 85%);
}
.floating-label-field--s1:invalid {
border-color: rgb(199 9 36 / 85%);
}
/* Input Style #2 */
.floating-label-field--s2 {
transition: background-color .25s ease-in-out;
border: 2px solid #fff;
border-radius: 5px;
background-color: #fff;
}
.floating-label-field--s2 + .floating-label {
visibility: hidden;
transition: transform .25s, visibility .5s, opacity .5s ease-in-out;
opacity: 0;
}
.floating-label-field--s2:focus + .floating-label, .floating-label-field--s2:not(:placeholder-shown) + .floating-label {
visibility: visible;
transform: translateY(-80%);
opacity: .5;
}
.floating-label-field--s2:valid:not(:placeholder-shown) {
border-color: #adefc8;
background-color: #adefc8;
}
.floating-label-field--s2:invalid {
border-color: #ffe0e3;
background-color: #ffe0e3;
}
.floating-label-field--s3 {
padding: 1.5em;
transition: border-color .25s ease-in-out;
color: rgba(255, 255, 255, .75);
border: 1px solid rgba(255, 255, 255, .1);
border-radius: 5px;
background-color: transparent;
}
.floating-label-field--s3 + .floating-label {
position: absolute;
top: .75em;
left: .75em;
display: inline-block;
width: auto;
margin: 0;
padding: .75em;
transition: transform .25s, opacity .25s, padding .25s ease-in-out;
transform-origin: 0 0;
color: rgba(255, 255, 255, .5);
}
.floating-label-field--s3:focus, .floating-label-field--s3:not(:placeholder-shown) {
border-color: rgba(255, 255, 255, .1);
}
.floating-label-field--s3:focus + .floating-label, .floating-label-field--s3:not(:placeholder-shown) + .floating-label {
z-index: 2500;
padding: .75em;
transform: translate(0, -2em) scale(.9);
color: rgba(255, 255, 255, .25);
background-color: #2c3e50;
}
/* Common Styles */
/* Identical inputs on all browsers */
.floating-label-field--s1:not(textarea), .floating-label-field--s2:not(textarea), .floating-label-field--s3:not(textarea) {
max-height: 4em;
}
.floating-label-field--s1, .floating-label-field--s1 + .floating-label, .floating-label-field--s2, .floating-label-field--s2 + .floating-label {
padding: 1.5em;
}
.floating-label-field--s1 + .floating-label, .floating-label-field--s2 + .floating-label {
z-index: 1500;
}
.floating-label-field--s1::placeholder, .floating-label-field--s3::placeholder {
color: transparent;
}The SCSS Code
The SCSS style is used to make the Responsive contact us form.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap");
$background: #fcfbff;
$primary: #2f2963;
$gradient1: #4a4675;
$gradient2: #1b183b;
// Mixin
@mixin phone {
@media (max-width: 599px) {
@content;
}
}
@mixin tablet {
@media (min-width: 600px) {
@content;
}
}
@mixin laptop {
@media (min-width: 993px) {
@content;
}
}
@mixin desktop {
@media (min-width: 1200px) {
@content;
}
}
body {
font-family: "Roboto", Helvetica, sans-serif;
background: $background;
}
.section-100 {
padding-top: 100px;
padding-bottom: 100px;
}
.m-b-15 {
margin-bottom: 15px;
}
.m-r-5 {
margin-right: 5px;
}
.light-grey {
color: #aaa;
}
.contact-form {
background: #fff;
box-shadow: 0 23px 73px -17px rgba(0, 0, 0, 0.16);
display: flex;
flex-wrap: wrap;
@include laptop {
flex-wrap: nowrap;
}
&__left {
background: linear-gradient(to bottom, $gradient1, $gradient2);
color: #fff;
padding: 30px 30px 80px 30px;
width: 100%;
border-radius: 5px;
position: relative;
@include laptop {
width: 350px;
transform: scale(1.05);
}
&_footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 30px;
a {
margin-right: 2px;
padding: 8px;
color: #ccc;
&:hover {
color: #fff;
}
}
}
}
&__right {
padding: 30px;
width: 100%;
@include laptop {
padding: 60px;
width: calc(100% - 350px);
}
}
}
.btn-primary {
background: $primary;
border-color: $primary;
&:hover {
background: $primary;
border-color: $primary;
}
}

Full HTML Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Responsive Contact us Form Bootstrap</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="section-100">
<div class="container">
<h1 class="text-center">Contact Form Bootstrap</h1>
<br>
<br>
<br>
<div class="contact-form">
<div class="contact-form-box__left">
<h3 class="m-b-15">Get in touch</h3>
<hr>
<div> <small class="light-grey"><i class="fas fa-user m-r-5"></i> Name</small>
<p>HTML CSS Tutorials</p>
</div>
<div> <small class="light-grey"><i class="fas fa-envelope m-r-5"></i> Email</small>
<p>htmlcss3tutorials@gmail.com</p>
</div>
<div> <small class="light-grey"><i class="fas fa-phone m-r-5"></i> Phone</small>
<p>+91 1234567890</p>
</div>
<div> <small class="light-grey"><i class="fas fa-map-marker m-r-5"></i> Address</small>
<p>123 Street, Bangalore, India, 500001</p>
</div>
<div class="contact-form-box__left_footer"> <a href="#!"><i class="fab fa-facebook-f"></i></a> <a href="#!"><i class="fab fa-twitter"></i></a> <a href="#!"><i class="fab fa-instagram"></i></a> <a href="#!"><i class="fab fa-youtube"></i></a> </div>
</div>
<div class="contact-form-box__right">
<h3 class="m-b-15">Contact Us</h3>
<hr>
<form>
<div class="lab-grid mb-4">
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="text" class="floating-label-field floating-label-field--s1" id="field-1" placeholder="Full Name">
<label for="field-1" class="floating-label">Full Name</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="email" class="floating-label-field floating-label-field--s1" id="field-2" placeholder="Email">
<label for="field-2" class="floating-label">Email ID</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="url" class="floating-label-field floating-label-field--s1" id="field-3" placeholder="Website">
<label for="field-3" class="floating-label">Website</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-third--d w-half--t w-full--m">
<div class="floating-label-wrap">
<input type="tel" class="floating-label-field floating-label-field--s1" id="field-4" placeholder="Contact Number">
<label for="field-4" class="floating-label">Contact Number</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
<div class="lab-grid-cell lab-grid-cell--mb-2x w-full">
<div class="floating-label-wrap">
<textarea class="floating-label-field floating-label-field--s1" id="field-7" placeholder="Textarea" row="15"></textarea>
<label for="field-7" class="floating-label">Message</label>
</div>
<!-- .floating-label-wrap -->
</div>
<!-- .lab-grid-cell lab-grid-cell--mb-2x -->
</div>
<!-- .lab-grid -->
<button type="submit" class="btn btn-primary btn-lg btn-block">Submit</button>
</form>
</div>
</div>
</div>
</section>
</body>
</html>

Hope this article will help you to create a responsive Contact us form bootstrap.
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap Team Section Design Download
- Bootstrap Carousel with Captions and Thumbnails Free Download
- Bootstrap Table Search Filter Free Download
Source Code
Owl Carousel Slider Bootstrap 5 Example
Bootstrap Automatic Slider free Download
Download Contact us form bootstrap Source Code Here









