
Owl Carousel Slider Bootstrap 5

The OWL Carousel Slider is a fully responsive and highly customizable and Carousel Slider. The Owl carousel can be used to display products on your website. The OWL Carousel slider is also supported YouTube or Vimeo videos that help to display video galleries on your web pages.
Read Also:
- Pricing Table Design Bootstrap 5?
- How to Display Content on hovering Card using CSS?
- How to create a Portfolio Gallery?
- FAQ Page with Show and Hide Questions and Answers?
- Bootstrap 5 Tabs Free Download
Features of Owl Carousel Slider
- Highly Customizable
- Support YouTube and Vimeo Videos
- Touch swipes navigation
- Infinity slides loop
- Used multiple instances in one page
- Fully Responsive
- Mobile Supported
Owl carousel slider Source code and Owl carousel slider example link are available at the bottom.
How to create Owl Carousel Slider Bootstrap 5?
We can create an Owl Carousel slider by using Bootstrap and javascript. Now in this tutorial I am going to create a Responsive Owl Carousel by using Bootstrap and Javascript.
Steps to create Owl Carousel Responsive slider
First, we need to add the bootstrap library in our index.html file.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">

Step 1: HTML Code
I am going to use use the Bootstrap html code to design the responsive card. You can also use the same code which is available in the Bootstrap official website.
<section id="slider" class="pt-5">
<div class="container">
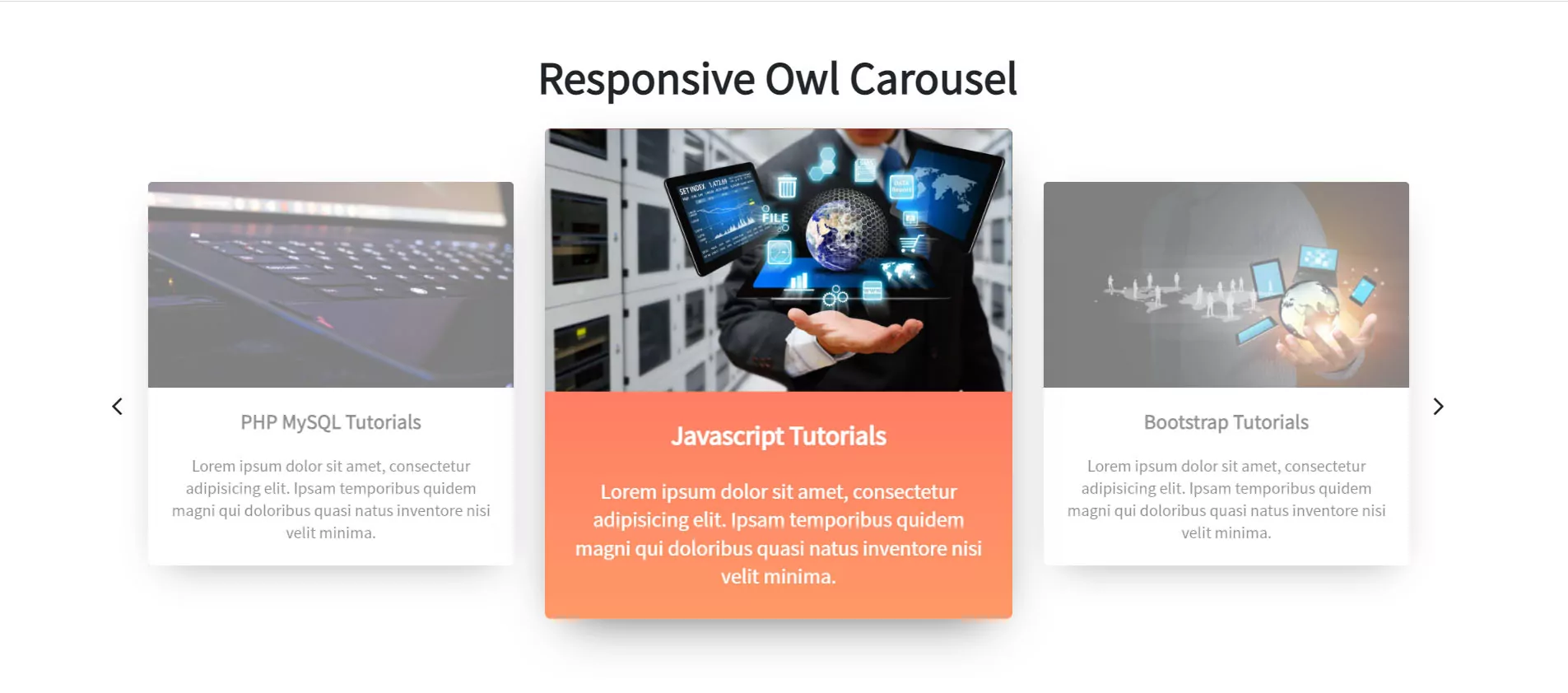
<h1 class="text-center"><b>Responsive Owl Carousel</b></h1>
<div class="slider">
<div class="owl-carousel">
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-1.jpg" alt="" >
</div>
<h5 class="mb-0 text-center"><b>HTML CSS3 Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-2.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>Wordpress Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-3.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>PHP MySQL Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-4.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>Javascript Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-5.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>Bootstrap Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
</div>
</div>
</div>
</section>Step 2: Javascript Library
Add the below JavaScript library in your footer section.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/script.js"></script>script.js
// Owlcarousel
$(document).ready(function(){
$(".owl-carousel").owlCarousel({
loop:true,
margin:10,
nav:true,
autoplay:true,
autoplayTimeout:3000,
autoplayHoverPause:true,
center: true,
navText: [
"<i class='fa fa-angle-left'></i>",
"<i class='fa fa-angle-right'></i>"
],
responsive:{
0:{
items:1
},
600:{
items:1
},
1000:{
items:3
}
}
});
});Step 3: Customize CSS for Card
Now I am going to write style.css to design the attractive mobile friendly card. The CSS code snippets given below.
style.css
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+HK&display=swap');
html {
scroll-behavior: smooth;
}
body {
font-family: 'Noto Sans HK', sans-serif;
background: #fff;
}
.slider {
margin-bottom: 30px;
position: relative;
}
.slider .owl-item.active.center .slider-card {
transform: scale(1.15);
opacity: 1;
background: #ff9966; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ff5e62, #ff9966); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ff5e62, #ff9966); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #fff;
}
.slider-card {
background: #fff;
padding: 0px 0px;
margin: 50px 15px 90px 15px;
border-radius: 5px;
box-shadow: 0 15px 45px -20px rgb(0 0 0 / 73%);
transform: scale(0.9);
opacity: 0.5;
transition: all 0.3s;
}
.slider-card img {
border-radius: 5px 5px 0px 0px;
}
.owl-nav .owl-prev {
position: absolute;
top: calc(50% - 25px);
left: 0;
opacity: 1;
font-size: 30px !important;
z-index: 1;
}
.owl-nav .owl-next {
position: absolute;
top: calc(50% - 25px);
right: 0;
opacity: 1;
font-size: 30px !important;
z-index: 1;
}
.owl-dots {
text-align: center;
}
.owl-dots .owl-dot {
height: 10px;
width: 10px;
border-radius: 10px;
background: #ccc !important;
margin-left: 3px;
margin-right: 3px;
outline: none;
}
.owl-dots .owl-dot.active {
background: #f44336 !important;
}Full Source code for automatic Owl Carousel Slider Bootstrap 5
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Owl Carousel | Free Download</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<section id="slider" class="pt-5">
<div class="container">
<h1 class="text-center"><b>Responsive Owl Carousel</b></h1>
<div class="slider">
<div class="owl-carousel">
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-1.jpg" alt="" >
</div>
<h5 class="mb-0 text-center"><b>HTML CSS3 Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-2.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>WordPress Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-3.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>PHP MySQL Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-4.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>Javascript Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
<div class="slider-card">
<div class="d-flex justify-content-center align-items-center mb-4">
<img src="images/slide-5.jpg" alt="">
</div>
<h5 class="mb-0 text-center"><b>Bootstrap Tutorials</b></h5>
<p class="text-center p-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam temporibus quidem magni qui doloribus quasi natus inventore nisi velit minima.</p>
</div>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" ></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>










